
モデルの説明に「Clip Skip:2」って書いてあるんだけど、なにこれ?

Clip Skipを変更することでプロンプトをより正確に反映できるかもしれません
Civitaiなどでモデルの説明を見ていると、ときどき推奨パラメータとして「Clip Skip:2」などと書いてあることがあります。
![[Stable Diffusion] Clip Skip:2が推奨されているモデル(MeinaMix)](https://runrunsketch.net/wp-content/uploads/2023/08/sd_meinamix_clipskip.png)
このClip Skipという設定をStable Diffusion WebUI上で探してみてもそれらしい項目がありません。一体何なのかよくわからず、無視している人も多いかもしれませんね。
本記事では「Clip Skip」とは何なのか、そしてClip Skipで得られる効果や設定方法を解説します。
- 「Clip Skip」が何なのか知りたい
- Clip Skipの設定する場所を知りたい
Clip skipとは
Clip Skipは「プロンプトの反映度」
Clip Skipをひと言で表すなら、「入力したプロンプトをどれくらい正確に絵に反映させるかの度合い」のことです。Clip skipは1から12の間の整数値を設定することができます。

モデルによってときどき推奨されている「Clip Skip:2」っていうのはどういうことなの?
この「1」とか「2」とかの数値が何を意味しているのか簡単に説明します。
Stable Diffusionでは「CLIP」というディープラーニングの技術を使って、テキストと画像を結びつけています。
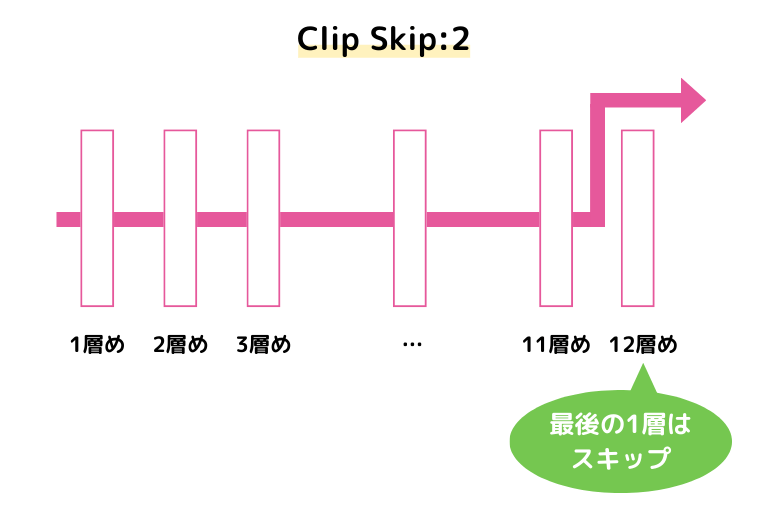
Stable Diffusionにおいて、このCLIPの構造は12層から成る層状になっていて、例えば1層目では「女性」、2層目では「金髪の女性」。3層目では「着物姿の金髪の女性」…のようにだんだん細かい解釈を加えながら層を通過していくようなイメージです。
「Clip Skip」とは、この12層のうちどこまで通過するかを指示するものです。
たとえば、「Clip Skip:1」ならば、後ろから1層目(=前から12層目まで)を通過します。つまり、すべての層を通過するということですね(スキップしない)。
「Clip Skip:2」ならば、後ろから2層目(=前から11層目まで)を通過して、最後の1層はスキップします。


なんでそんなことするの?最後の層まで使えばいいじゃん
確かに、プロンプトを正確に反映したいなら、最後の層まで使った方が良さそうに感じます。
ですが、最後の層までいくとStable Diffusionがプロンプトに余計な解釈を加えてしまうことがあります。1つ手前で止めると、バランス良くプロンプトが反映された絵になりやすいと言われています。
Clip Skipの効果
Clip Skipを1~12で変化させて、生成画像がどのように変化するかを見てみましょう。
プロンプトは下記としました。
1girl, fox ears, blonde hair, short hair, kimono, hand on own chest, cherry blossoms, crescent moon
使用するモデルはMeinaMixです。MeinaMixでは「Clip Skip:2」が推奨されています。

Clip Skipが2のときに、もっとも正確にプロンプトが反映されるのか、注目です👀
Clip Skip 1~3の結果です。注目したいのは、Clip Skip 1よりも2や3の方がプロンプトを正確に反映できていることです。今回の結果は1例であり、必ずしもこのようになるわけではありませんが、Clip Skip 1で思ったように行かないときは、2にしてみるといいかもしれません。
![[Stable Diffusion] Clip Skip 1~3](https://runrunsketch.net/wp-content/uploads/2023/08/sd_clipskip_1-3.png)
今回のプロンプトではClip Skipが4~6くらいでも、大きな問題はありませんが、背景が少しヘンな気がします。Clip Skipを4以上に設定することは、あまりないです。
![[Stable Diffusion] Clip Skip 4~6](https://runrunsketch.net/wp-content/uploads/2023/08/sd_clipskip_4-6.png)
Clip Skipが7以上になると、「着物(kimono)」を着てくれなくなります。背景の「三日月(crescent moon)」もかなり怪しいです。
![[Stable Diffusion] Clip Skip 7~9](https://runrunsketch.net/wp-content/uploads/2023/08/sd_clipskip_7-9.png)
Clip Skipが11以上ではキツネ耳(fox ears)や桜(cherry blossoms)も消失しました。プロンプトはほとんど反映されていないと言っていいです。
別のケースでは人物が2人になったり、ロングヘアになったり、もはやプロンプトを無視してやりたい放題です😓
![[Stable Diffusion] Clip Skip 10~12](https://runrunsketch.net/wp-content/uploads/2023/08/sd_clipskip_10-12.png)

Clip Skipは1か2を使うことが多いです
Clip Skipの設定方法

WebUIでClip Skipの設定が見当たらないんだけど…

実は隠し設定になっています
Stable Diffusion WebUI(AUTOMATIC1111)では、下記の手順でClip Skipの設定を表示することができます。
Setting > User interface を開きます。
![[Stable Diffusion WebUI] Settings - User interface](https://runrunsketch.net/wp-content/uploads/2023/08/sdwui_setting_ui.png)
[info]Quicksettings list という項目があるので、そこに「CLIP_stop_at_last_layers」を追加しましょう。
![[Stable Diffusion WebUI] Quicksettings listにClip Skipを追加](https://runrunsketch.net/wp-content/uploads/2023/08/sdwui_ui_quick_clipskip.png)
最後に、Apply settingsをクリックして、Reload UIでUIを再起動します。
![[Stable Diffusion WebUI] User interface 設定変更を適用](https://runrunsketch.net/wp-content/uploads/2023/08/sdwui_setting_ui_apply_v2.png)
画面の上部にClip Skipの設定項目が追加されました。
![[Stable Diffusion WebUI] Quick Setting - Clip Skip](https://runrunsketch.net/wp-content/uploads/2023/08/sdwui_quick_clipskip.png)
まとめ
Clip Skipは「入力したプロンプトをどれくらい正確に絵に反映させるかの度合い」のことです。
Clip Skipを「2」に設定することで、プロンプトがより正確に反映されるようになる場合があります。モデルでClip Skipが2に推奨されている場合には、本記事で解説した手順でWebUIのClip Skipの設定を有効化して設定してみましょう。

やっとClip Skipの意味がわかったよ♪




コメント
colab使ってますか?
いえ、colabは使ってないです。ローカルPCで動かしてますね。