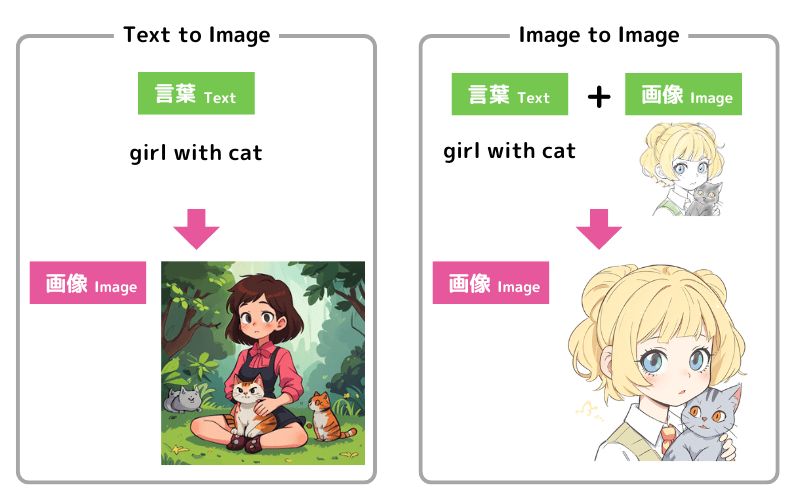
AIによる画像生成には主に2つの生成方法があります。
1つめは「言葉から画像を生成する方法(Text to Image)」。そして2つめは「言葉+画像から新たな画像を生成する(Image to Image)」方法です。

「Leonardo.Ai」でも、どちらの生成も行うことができます。
本記事では、言葉+画像から新たな画像を生成する「Image to Image」の基本的な使い方やコツ、活用法を初心者の方向けにわかりやすく解説します。
- 自分の描いたラフスケッチをきれいに清書したい
- 絵のタッチを変えてみたい
- よりイメージに近い画像を生成したい
Image to Imageのキホン
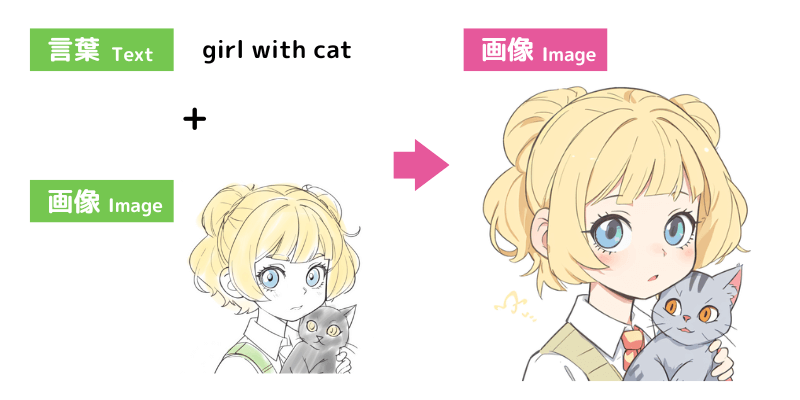
Image to Imageは、画像(+言葉)を元にして新たに画像を生成する機能です。
言わば、AIに「この画像を参考にして絵を描いてね」と指示するようなイメージです。

元にする画像は「ラフスケッチのような下絵」でも「写真」でも構いません。
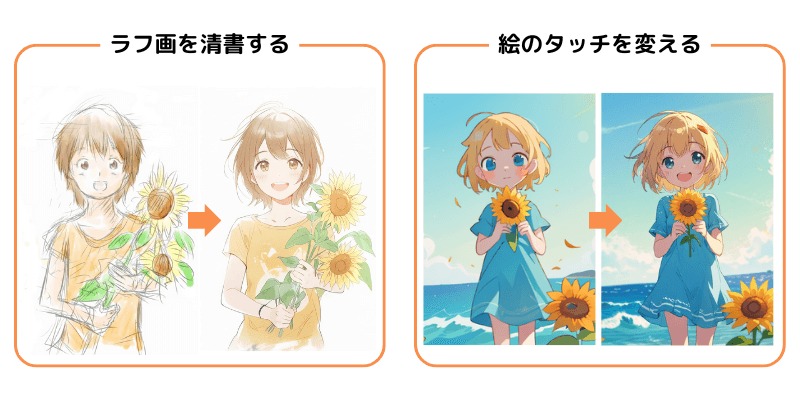
このImage to Imageは具体的には以下のようなときに役立ちます。
- ラフ画(下描き)をきれいに清書する
- 絵のタッチを変える

「著作権侵害」に注意

じゃ、早速Image to Imageのやり方を教えてください!

その前に「著作権」について知っておきましょう
これからImage to Imageの使い方や活用方法を解説しますが、その前にImage to Imageで特に注意が必要な著作権侵害について知っておきましょう。
Image to Imageにおいて特に問題となりうるのは、いわゆる「パクリ」です。
他人が描いたイラストは「著作物」であり、当然ですが勝手にパクってはいけません(専門用語では「複製」や「翻案」といいます)。
何をもって「パクった」とするのか、その要件は主に2つあります。
- 本質的な特徴が類似している(類似性)
- その作品を参考にしている(依拠性)
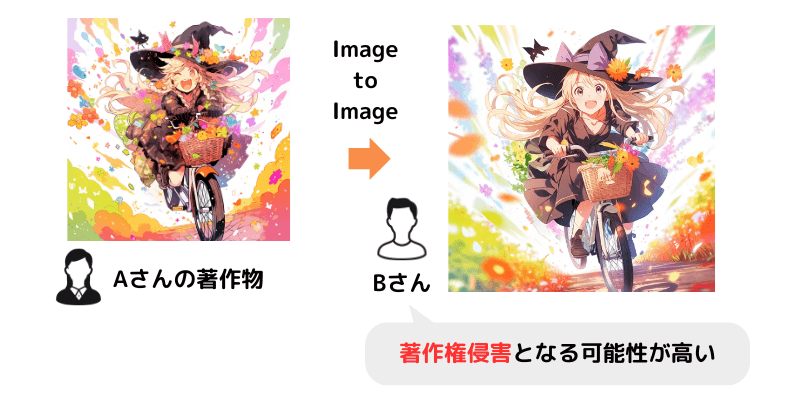
つまり、もし私がAさんの作品を見ながら似たような絵を描いて、それを自分の作品として発表したら、著作権侵害となる可能性が高いということです。
Image to Imageは「指定した画像を参考にしてそれに近い画像を生成する」という機能です。そのため、誰かの著作物を元画像にした場合、生成した作品が著作権侵害となってしまう可能性が高くなります。


自分の作品(著作物)を元画像にするのはもちろん問題ありません✨
Image to Imageでは「他人の著作物」を元画像にするのは避けるようにしましょう。元画像は以下のいずれかが安全です。
- 自分自身の作品(イラストや写真)を使う
- 著作物の二次的利用が認められているフリー画像等を利用規約の範囲内で使う
近年はSNSなどで気軽に自分の作品を発表でき、創作活動の場が広がっています。反面、意図せず著作権を侵害してしまうリスクも高まっています。
「著作権」に関して、参考となるリンクを貼っておきますのでぜひご覧ください。
「著作権」について基本から知りたい人は、文化庁の「令和6年度著作権セミナー「AIと著作権Ⅱ」」をオススメします。
1時間ほどの動画ですが、「著作権の基礎」から「生成AIと著作権の実務対応」までコンパクトにまとめられています。
さらに詳しく生成AIと著作権について知りたい人は、同じく文化庁の「AIと著作権に関するチェックリスト&ガイダンス(令和6年7月31日)」を一読しておくと良いと思います。
また、AI著作権問題に詳しいSTORIA法律事務所のブログ「Midjourney、Stable Diffusion、mimicなどの画像自動生成AIと著作権(その2)」も参考になります。
※今回説明したImage to Imageのケースは「パターン5」に相当します。「著作権侵害フルコンボ」だそうです😱
Image to Imageの使い方
ではいよいよLeonardo.Aiで「Image to Image」をやってみましょう!
Image to Imageを使うにはImage Creationの画面で、プロンプトの左端にある「画像アイコン」をクリックします。
![[Leonardo.Ai] プロンプトの横にあるアイコンからImage to Imageを行う](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_scrn_img_guidance.png)
「View More」をクリックします。
![[Leonardo.Ai] さまざまなImage Guidance](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_scrn_img_guidance_more.png)
「Image to Image」をクリックして、「Confirm」します。
![[Leonardo.Ai] Image to Imageを選択](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_scrn_img2img.png)
次にImage to Imageで参考にする画像を選択します。
Leonardo.Aiで過去に生成した画像でも良いですし、自分で用意した画像をアップロードして使うこともできます。
![[Leonardo.Ai] Image to Imageの元画像を選択](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_scrn_select.png)
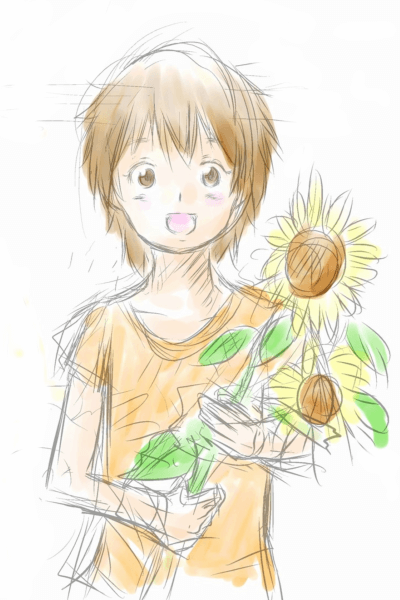
ここでは私の描いたこのラフスケッチをアップロードして使うことにしましょう。

画像を読み込むと、このようにプロンプトの枠内にサムネイルで小さく表示されます。
このサムネイルをクリックするとImage to Imageの細かな設定ができるのですが、それは後ほど解説します。ここではそのまま次に進みます。
![[Leonardo.Ai] Image to Imageの元画像を読み込む](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_scrn_thumbnail.png)
Image to Imageでもプロンプトは必要です。あなたが描きたい絵を説明するプロンプトを入力しましょう。

プロンプトは「英語で入力」だよね💡

「少女、ショートヘア、茶髪、笑顔、Tシャツ、ヒマワリを抱えている」を英訳しました
ここでは「girl, short hair, brown hair, smile, t-shirt, holding sunflower」とします。
![[Leonardo.Ai] Image to Imageのプロンプト](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_scrn_prompt.png)
これで「Generate」をクリックすれば、指定した画像とプロンプトに基づいて新たな画像が生成されます。
この場合は、このような画像が生成されました。生成するたびに異なる画像になります。


うん!きれいに清書されたね✨
Image to Imageのコツ
Image to Imageの使い方自体はシンプルですが、イメージ通りの絵に仕上げるにはいくつかのコツがあります。
- プロンプトを正確に入力する
- Strengthを調整する
- 少しずつ完成に近づける
プロンプトを正確に入力する
Image to Imageはその名の通り「画像から新たな画像を生成する」機能ですが、参考にするのは画像だけではありません。プロンプトを正確に指定しないと、イメージ通りの絵にならない可能性が高いです。
たとえば、プロンプトを「girl」としか指定しなかった場合と、「girl, short hair, brown hair, smile, t-shirt, holding sunflower」と詳しく指定した場合で生成した絵を比べてみましょう。
![[Leonardo.Ai] Image to Imageのプロンプトの違いによる生成画像の違い](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_prompt.png)
「girl」とだけ指定した場合は、全体的な雰囲気は元画像に近いですが、髪型はお下げのようになってますし、抱えているのもヒマワリではなく謎の植物です(笑)。
明確な完成イメージがあって言葉で表現できるなら、それをプロンプトとしてきちんと指定した方がイメージに近い絵が仕上がります。
一方、あえてプロンプトを詳しく書かないという手法もあります。
こうすると、自分が思いもよらなかったようなインスピレーションを得られることもあるので、プロンプトをどれくらい書くかはケース・バイ・ケースで使い分けると良いでしょう。

生成された絵を見て「あ!こんな髪型や表情も意外といいなぁ💡」って気付かされることもあるよね

そんな意外性もAIイラストの醍醐味です♪
Strengthを調整する
Image to Imageで読み込んだ画像のサムネイルをクリックすると、Image to Imageの設定を行えます。
実質的なパラメータはひとつだけで「Strength」です。 これは元画像を参照する度合いと考えてください。
![[Leonardo.Ai] Image to Imageの設定](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_setting.png)
数値が大きいほど、元画像に近い画像が生成されます。 下の例では数値が大きいほど、ラフスケッチの雰囲気が残っていますね。
![[Leonardo.Ai] Image to ImageのStrengthの影響](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_strength.png)
元画像の雰囲気を残したいときにはStrengthを大きめにすると良いでしょう。 自分の絵のタッチや手描き感を残しつつ絵を整えることができます。 ある程度絵を描くことに慣れている人であれば、Strengthはやや大きめにした方が個性を出しやすいと思います。
一方、絵に自信がないので元絵の雰囲気は残さなくていいのであれば、Strengthはやや小さめにしてもいいです。その場合、画像の参照度が低くなるということを意味します。つまり、プロンプトの影響が強くなります。
そのため、プロンプトをしっかり指定しないと元画像とほとんど関係がない絵が生成されてしまうので注意しましょう。
たとえば、プロンプトで「girl」しか指定せずにStrengthを小さくすると、元画像の要素はほとんどなってしまいます。
![[Leonardo.Ai] Image to Imageのプロンプトの影響](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_prompt_strength.png)

これじゃImage to Imageの意味がないね

Strengthを小さくするときはプロンプトをしっかり指定しましょう
少しずつ完成に近づける
1回のImage to Imageで完成させる必要はありません。
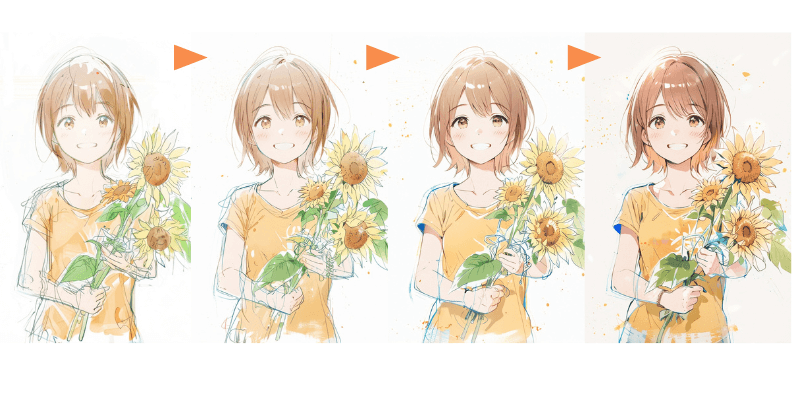
「低めのStrengthでImage to Imageを行い、その生成画像を次の入力にして再度Image to Imageを行う」という過程を何度か繰り返すことで完成度を高めていく方法もあります。
手間はかかりますが、出力画像を確認・調整しながら完成度を高めていけるのでイメージに近づけやすいという利点があります。

手描きで微修正しながら繰り返していくと、なおGoodです♪

Image to Imageの活用方法
冒頭で紹介したとおり、Image to Imageの活用方法は大きく2つあります。
- ラフ画(下描き)をきれいに清書する
- 絵のタッチを変える
「Image to Imageの使い方」ではラフ画をきれいに整える例を紹介しました。
今度は「画像のタッチを変える」という方法を紹介しましょう。
といっても、やり方は今までと同じです。
ここでは例として下記の画像を使います。「フラットでシンプルなタッチ」のイラストですね。
これをImage to Imageで別のタッチに変えてみます。

Leonardo.Aiでは「Preset Style」でさまざまなスタイルを選ぶことができます。ここでは「Anime General」を選択しました。
![[Leonardo.Ai] Image to ImageでPreset Styleを選ぶ](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_scrn_i2i_preset_style.png)
いかがでしょう?モチーフや構図はそのままですが、描き込み量が増えて「精細なタッチ」になりましたね。
![[Leonardo.Ai] Image to Imageで精細なタッチに変更](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_change_style_1.png)
Preset Styleを「Anime Semi-Realism」にしてみました。今度はリアルなタッチになりました。
![[Leonardo.Ai] Image to Imageでリアルなタッチに変更](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_change_style_2.png)
このように元画像の雰囲気を変えてみたいというときにもImage to Imageは役立ちます。同じモチーフでも異なる印象を与えることができます。
まとめ
「Image to Image」は、既存の画像やラフスケッチをもとにして、新たな画像を生成する機能です。元画像の雰囲気を保ちつつ、新しいデザインやスタイルを生み出すことができます。
自分の描いたラフスケッチをきれいに清書したり、イラストのタッチを変えたりする際に非常に便利です。
Image to Imageを利用する際には、著作権に十分に注意しましょう。他人の著作物を元にすると、生成画像が著作権侵害となる可能性があるため、自分自身の作品や許可された画像を使用することを推奨します。
プロンプトの正確な入力やStrengthの調整が、イメージ通りの結果を得るためのポイントです。少しずつ調整しながら、理想的な画像を目指しましょう。
Leonardo.AiのImage to Image機能を活用することで、クリエイティブな表現の幅が広がります。ぜひ、この記事を参考にして、自分だけのユニークな画像生成に挑戦してみてください🎨
Leonardo.Aiをまだ始めていない人はこちらの記事をご覧ください。料金プランやアカウント登録方法について紹介しています。
私もマンガを描くときは、Image to Imageを使ってラフ画を清書して仕上げています。
自分の絵のタッチをほどよく残すことができるので「自分が描いた!」という感じがあって気に入っています😊

Image to Imageを活用した「AI漫画」の描き方はこちらです

![[Leonardo.Ai] Image to Imageの使い方とコツを解説](https://runrunsketch.net/wp-content/uploads/2024/09/eyecatch_leonardoai_i2i.png)
![[Leonardo.Ai] Image to Imageでプロンプトを強く反映したいときはStrengthを小さく](https://runrunsketch.net/wp-content/uploads/2024/09/leonardoai_i2i_prompt_reflect.png)




コメント