
マンガの背景や小物って描くの苦手…

クリスタの3D素材を活用してみましょう!
マンガを描くときに背景や小物を描くのが苦手、面倒という人は多いと思います。
「キャラクターを描くのは楽しいけど、背景や小物は難しいし描いててもあまり楽しくない」って思うこと、ありますよね。私もそうです😅
Stable DiffusionやNovelAIなどの生成AIでもキャラクターはクオリティが高いのですが、背景や小物などは途端にヘンテコなものが生成されることも多いです💦
そんなときにはクリスタ(CLIP STUDIO PAINT)の「3D素材」を活用してみましょう。
街並み、建物からさまざまな小物まで無料で多くの素材を利用でき、好きなアングルで簡単に線画にできます。
手で描くのが大変な「住宅街」や「車」もこの通り✨3Dなので好きなアングルで線画にできます。
![[クリスタ] 3D素材を使えば住宅街も簡単に描ける](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio3d_example.png)
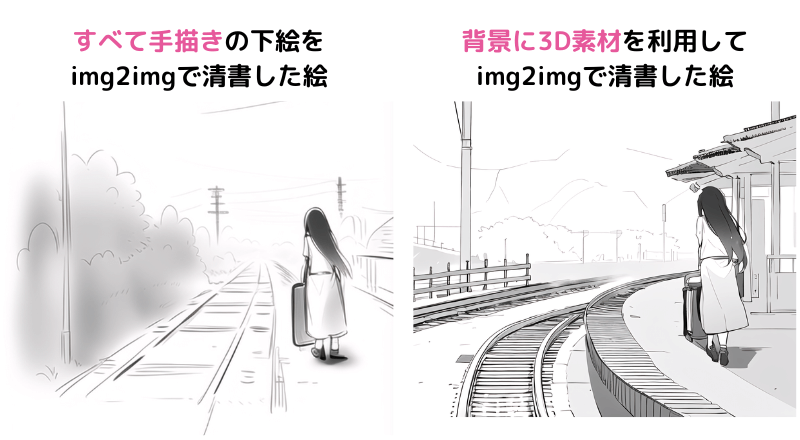
「手描き+AI」だけでは難しかった「駅のホーム」も、3D素材を利用するとこんなに変わります。

3D素材はとても便利な機能なのですが、最初のうちは使い方に戸惑うと思います。
ステップ・バイ・ステップで慣れていくのがよいでしょう。
この記事では【入門編】として、「小物」で3Dの操作に慣れ、実際のマンガのコマに使ってみるということをやっていきます。
3D素材をうまく使えるようになれば、マンガの表現の幅がぐっと広がること間違いなしです!
- マンガで背景や小物を描くのが苦手…
- クリスタの3D機能を使ってみたい
それではいってみましょう😊
- クリスタの3Dオブジェクトの基本操作(カメラの回転・平行・前後移動)
- 3Dオブジェクトの線画への書き出し(LT変換)
- 3D素材の探し方とダウンロード
なお、線画への書き出しでは「LT変換」という機能を使いますが、これはEX版のみの機能です。
EX版を持っていないという人はこの機会に検討してみるのも良いかもしれません。製品の詳細は下記のリンクからどうぞ♪
まずは「小物」で3Dの扱いに慣れる

3Dってなんか難しそう…私にできるかな?

まずは「小物」で基本操作を身に着けましょう!
クリスタでの3Dオブジェクト(3D素材)には、街並み、ビル、部屋などの「大物」と、カメラ、スマホ、パソコンなどの「小物」があります。
最初から「大物」を操作するのは難しいので、まずは「小物」で3D操作に慣れることから始めましょう。
- 3Dオブジェクトをキャンバスに貼り付ける
- オブジェクトの構図を決める
- 線画に書き出す
1. 3Dオブジェクトをキャンバスに貼り付ける
まず、好きな3Dオブジェクトを選んでキャンバスに貼り付けます。
最初は練習ということで、はじめからクリスタに入っている3D素材を使ってみましょう。
「素材パレット(小物)」を開いてみてください。3Dの小物素材がいろいろ入っています。
![[クリスタ] 素材[小物]パレットを開く](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudiopaint_sozai_palette.png)
![[クリスタ] 素材[小物]](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudiopaint_sozai_komono.png)
どれでも良いのですが、ここでは「学校の机」を例にしてやってみます。
![[クリスタ] 3D素材(学校の机)](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudiopaint_sozai_schooldesk.png)

皆さんは好きなオブジェクトを選んでみてくださいね♪
この素材をキャンバスに貼り付ける方法は2つあります。
- 素材をドラッグ&ドロップでキャンバスに持っていく
- キャンバスへの貼付けボタンを押す
どちらでもいいのですが、「貼り付けボタン」を押す方法がおすすめです。これには理由があるのですが、今はあまり気にしなくて大丈夫です。
![[クリスタ] 3D素材(学校の机)をキャンバスに貼り付け](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudiopaint_sozai_paste.png)
こんな風にキャンバスに3Dオブジェクトが貼り付けられたらOKです。
![[クリスタ] 3D素材(学校の机)をキャンバスに貼り付け](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudiopaint_sozai_canvas.png)
2. オブジェクトの構図を合わせる
次にこの3Dオブジェクトの位置やアングルを合わせていきます。
![[クリスタ] 3Dオブジェクトの操作](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_manipulator.png)

なんかたくさんボタンがあるんですけど…

まずは3つだけでOK
操作のボタンがたくさんあって戸惑うのですが、まず使うのは左上の3つだけです。
これは、3Dオブジェクトを写している「カメラ」を操作するためのボタンです。
![[クリスタ] 3Dオブジェクト操作は最初は3つだけ](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_manipulator_camera.png)
左から、カメラの「回転」「平行移動」「前後移動」です。
では最初に一番左の「回転」をクリックしてください。それから、オブジェクト以外の場所でマウスをぐりぐりとドラッグします。オブジェクトを写すアングルが変わりますね。
![[クリスタ] 3Dオブジェクトの操作-カメラの回転](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_manipulator_camera_r.png)
次は左から2つめのボタン「カメラの平行移動」をクリックしてください。それから、オブジェクト以外の場所でマウスをドラッグしてみましょう。
オブジェクトが移動するのがわかります(正確にはカメラの方が移動しています)。
![[クリスタ] 3Dオブジェクトの操作-カメラの平行移動](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_manipulator_camera_g.png)
最後に左から3つめのボタン「カメラの前後移動」をクリックしてください。オブジェクト以外の場所でマウスを上下にドラッグしてみましょう。
カメラが遠くなったり近くなったりします。
![[クリスタ] 3Dオブジェクトの操作-カメラの前後移動](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_manipulator_camera_s.png)
この3種類のカメラ操作を駆使して、気に入った構図にしてみてください。
3. 線画に書き出す
最後にこの3Dオブジェクトを線画に書き出していきます。
その前に調整しておいた方がいいのが「光源」と「床面の影」です。
3Dオブジェクトを選択した状態で「ツールプロパティ」を見てみましょう。
![[クリスタ] 3Dオブジェクトの光源設定](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_light_setting.png)
光源の影響
「光源の影響を受ける」にチェックを入れると、オブジェクトに明るい部分と暗い部分ができます。
![[クリスタ] 3Dオブジェクトの光源の影響の有無](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_light.png)

ちょっと違いがわかりにくいですが、「光源の影響を受ける」にすると机の足の左側が暗くなっていますね
光源の位置は下の丸いボールをドラッグしてくるくる回すことで調整できます。
![[クリスタ] 3Dオブジェクトの光源の位置調整](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_light_position.png)
床面の影
「床面に影を表示する」にチェックを入れると、床面にオブジェクトの影ができます。
影の位置は光源の当たり方によって変わります。
![[クリスタ] 3Dオブジェクトの床面の影の有無](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_shade.png)
今回はどちらにもチェックを入れて進めますが、シーンに合わせて調整してみてくださいね。
線画への書き出し(LT変換)
それではいよいよ線画への書き出しです。EXには「LT変換」という便利な機能があります。
3Dオブジェクトのレイヤーを選択した状態で、「レイヤー」メニューから「レイヤーのLT変換」を選択します。
するとこのようないかつい設定が表示されます😅
![[クリスタ] LT変換の設定](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_lt_transform.png)

え…どこをいじればいいの?

基本的には2箇所だけ気にすればOK
どこをどう設定すればいいのか戸惑うと思うのですが、安心してください。
まずは「プレビュー」にチェックを入れましょう。線画に書き出したときにどうなるかをキャンバス上でリアルタイムに確認できるようになります。
![[クリスタ] LT変換の設定-プレビューにチェック](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_lt_transform_preview.png)
そして、高度な設定に関するチェックはすべて外してしまいましょう。これらは慣れてきたら使えばいいです。
![[クリスタ] 余計なところのチェックは外す](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_lt_transform_no_check.png)
基本的には「ライン抽出」と「トーンワーク」だけを気にすればOKです。下の画像の枠で囲ったところだけです。
![[クリスタ] 基本的には「ライン抽出」と「トーンワーク」だけ気にすればOK](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_lt_transform_basic.png)
「ライン抽出」は、3Dオブジェクトから輪郭線を抽出するための設定です。

線を太くしたいのか細くしたいのか、オブジェクトから細かい線をどれくらい拾うかなどのを調整します
まず、抽出した線を「ラスターレイヤー」にするのか「ベクターレイヤー」にするのかを選択しましょう。
それぞれ一長一短はありますが、私は「ベクターレイヤー」にすることが多いです。後から線の太さを調整できて便利だからです。
「線幅」は文字通り線の太さです。プレビューを見ながら好みで調整してみてください。
「検出精度」はオブジェクトからどれくらい細かい線を拾うかの度合いです。これは3Dオブジェクトにも依存するので都度調整するしかないです。50くらいを基準にして、プレビューを見ながら値を調整しましょう。
次は「トーンワーク」です。
これはオブジェクトにトーンを貼るかどうかの設定です。「塗りは自分でやるからいいよ」っていう人はチェックを外しておきましょう。
3Dオブジェクトをベースにしてトーンも貼りたい場合には、チェックを入れておきます。
「階調化」にチェックを入れておいた方がマンガっぽくなると思います。
トーンの濃さは数値を変更して調整してみてください。
ここまでできたら「OK」を押します。すると3Dオブジェクトが線画とトーンが別々のレイヤーに変換されて書き出されます。
![[クリスタ] LT変換で3Dオブジェクトが書き出される](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_transformed.png)
輪郭線1というのが「線画」です。今回は「ベクターレイヤー」を選択したので、「ベクターレイヤー」になっていますね。
トーンのレイヤーについて、トーンの効果(ドットで表現されている)を外したい場合はレイヤープロパティの「トーン」をクリックしてオフにすればグレーで表現されます。
![[クリスタ] LT変換後のトーンはオフにできる](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_tone_off.png)
これで完成です👏
![[クリスタ] 3D素材「学校の机」を線画化](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_desk.png)
よくあるトラブル事例
線がガタガタになる

なんかすごく線が汚いんですけど…
![[クリスタ] LT変換で線がガタガタになる](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_shade_trouble_1.png)
3D素材を使い始めたときによく起きるのがこの「線がガタガタして汚い」というトラブルです。
このトラブルのせいで「3D素材って微妙だな」と思ってしまうかもしれないのですが、ちょっと待ってください!
このトラブルの多くは「キャンバスサイズが小さい」ことが原因です。キャンバスサイズを大きくしてみましょう。たとえば4000×4000pxくらいにしてみてください。きれいに表示されると思います✨
![[クリスタ] LT変換後の線画が汚いのはキャンバスサイズが小さいことが原因かも](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_lt_transform_canvas_size.png)
ちょっとしたイラストを書くときなどは1000pxくらいあれば十分な広さかな?と思うのですが、実は3D素材を使うには小さすぎます。
一般的な同人誌原稿はA4(210×297mm、600dpi)ですが、これはpxにすると4961×7016pxというサイズです。結構大きなキャンバスサイズなのです。
3D素材を使うときにはこれくらいのキャンバスサイズが必要だということを意識しておきましょう💡
輪郭線のレイヤーが2つある

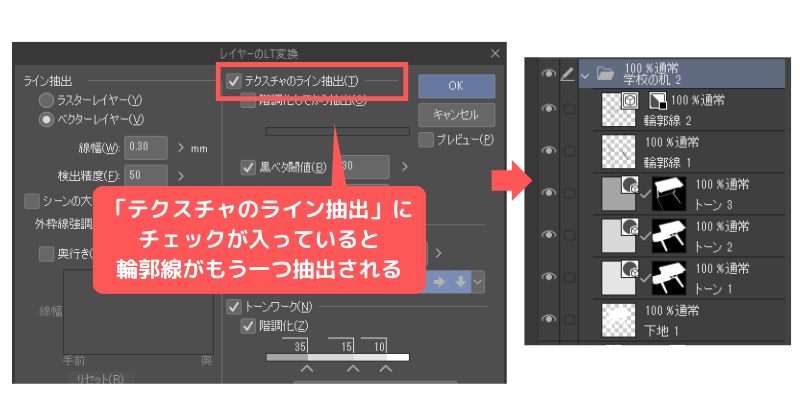
輪郭線1と輪郭線2っていうレイヤーがあるんだけど…
![[クリスタ] LT変換で輪郭線レイヤーが2つできる](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_3d_shade_trouble_2.png)
これは「LT変換の設定」で「テクスチャのライン抽出」にチェックを入れていることが原因です。
必要なければチェックを外しておきましょう。


これで3Dオブジェクトの基本的な使い方はOKです✨

意外と簡単かも♪
マンガのコマに3D素材を活用する
では、ここからはちょっとした実践を行います。
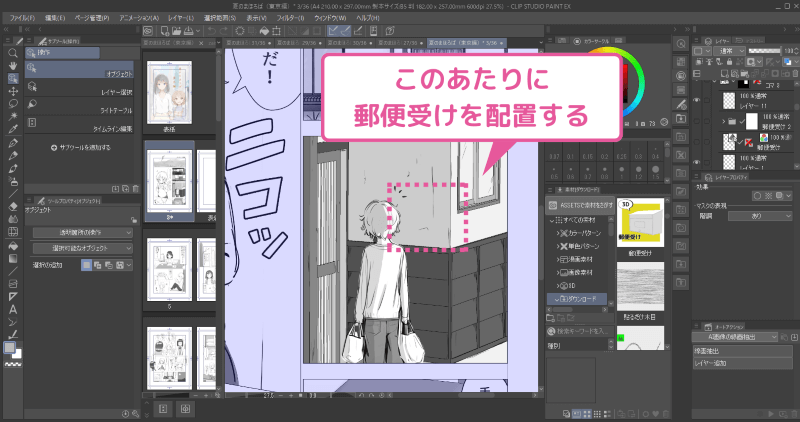
実際のマンガのコマに3D素材を活用してみましょう。今回はここのコマに「郵便受け」を配置してみます。


では、いってみましょう♪
素材を手に入れる
CLIP STUDIOを開き、右上のメニューの中から「素材を探す」をクリックします。
![[クリスタ] ASSETSを開く1](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_assets_1.png)
![[クリスタ] ASSETSを開く2](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_assets_2.png)
すると、さまざまな素材を入手することができる「CLIP STUDIO ASSETS」に移動します。
「Search」と書かれている検索ボックスで素材を探すことできます。
今回は「3D素材」を探したいので、検索ボックスの右にある「詳細」を開いて条件を絞り込みましょう。
![[クリスタ] ASSETSで検索](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_assets_search.png)
「3Dオブジェクト」をクリックすると、検索ボックスに条件が自動入力されます。
右下の「閉じる」を押して、詳細画面を閉じましょう。
![[クリスタ] ASSETSで3Dオブジェクトを検索](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_assets_search_3dobj.png)
検索ボックスに「郵便受け」と入力します。すると、条件に合致した素材が表示されます。
![[クリスタ] ASSETSの検索結果](https://runrunsketch.net/wp-content/uploads/2024/04/clipstudio_assets_search_result.png)
さて、ここで気になるのが各素材の料金ですよね。

「無料」はわかるけど、「50CP」とか「250G」っていうのは何?

「CP」はクリスタ内のサービス通貨のことで、「G」は「円」のことです
CLIP STUDIO ASSETSで公開されている素材の料金は大きく言うと、「無料」「CP」「G」の3種類です。
| 無料 | そのままの意味。無料。 |
| G | GOLD。1G=1円。500G単位で、クレジットカードまたはコンビニ払いで購入する。 |
| CP | CLIPPY。クリスタ専用のサービス内通貨。直接購入することはできない。 「無料素材の公開」などによって手に入れることができる。 |
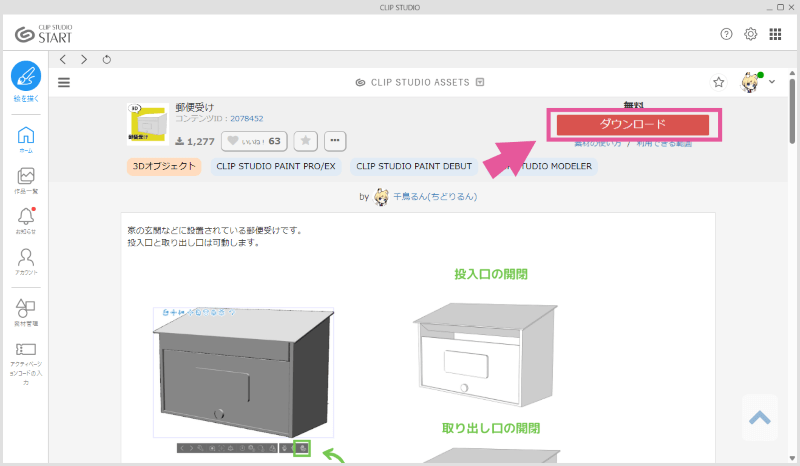
今回は無料で公開されているこの郵便受けを使ってみます。
「ダウンロード」をクリックすると素材をダウンロードすることができます。


?どこにダウンロードされたの?

次の項目で説明しますね
素材を使う
では、ダウンロードした3D素材を使っていきましょう。
素材をキャンバスに貼り付ける
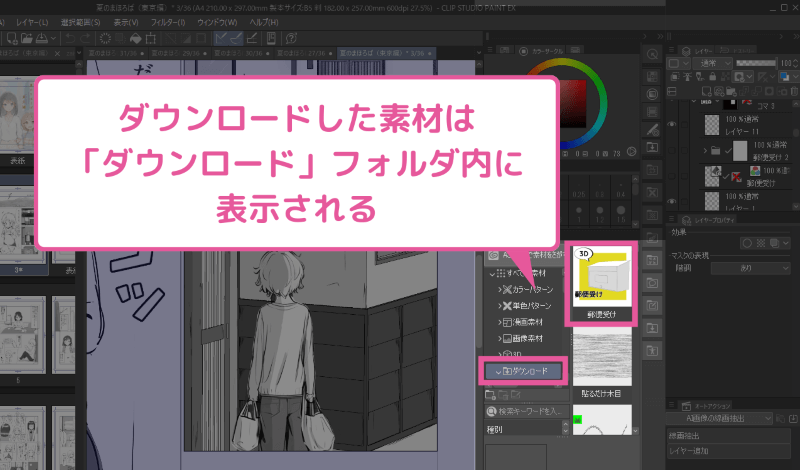
ASSETSからダウンロードした素材はCLIP STUDIO PAINTの素材パレットの「ダウンロード」フォルダ内に表示されます。

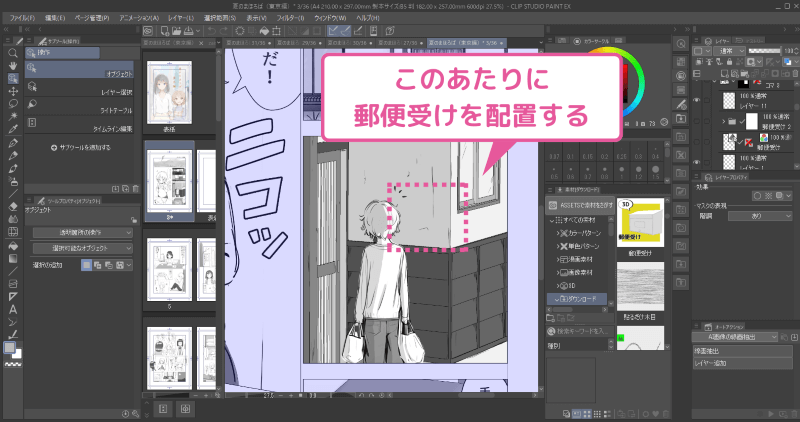
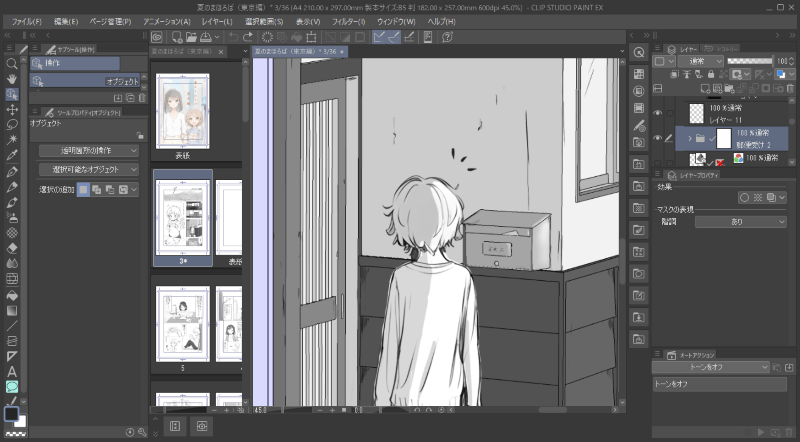
ここでは玄関のこの部分に郵便受けを配置してみたいと思います。

「郵便受け」の素材を選択して、「選択中の素材をキャンバスに貼り付ける」ボタンをクリックします。(素材をキャンバスにドラッグ&ドロップでもOKです)
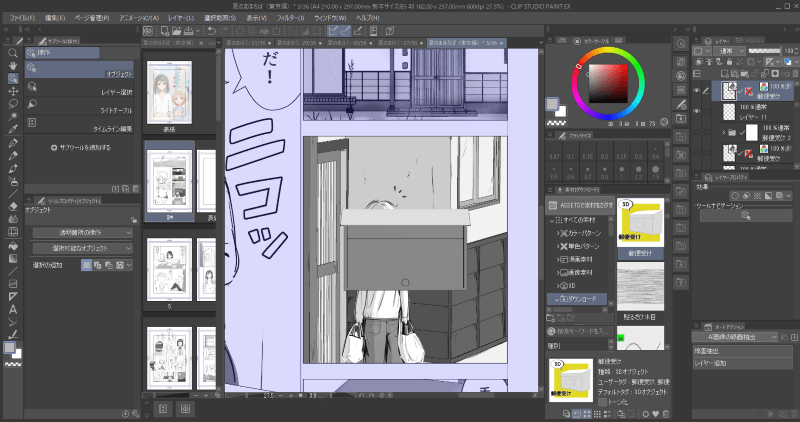
すると、こんな風に3Dオブジェクトがキャンバス上に表示されます。

あとは「まずは「小物」で3Dの扱いに慣れる」でやった要領で郵便受けの位置とアングルを合わせていきます。
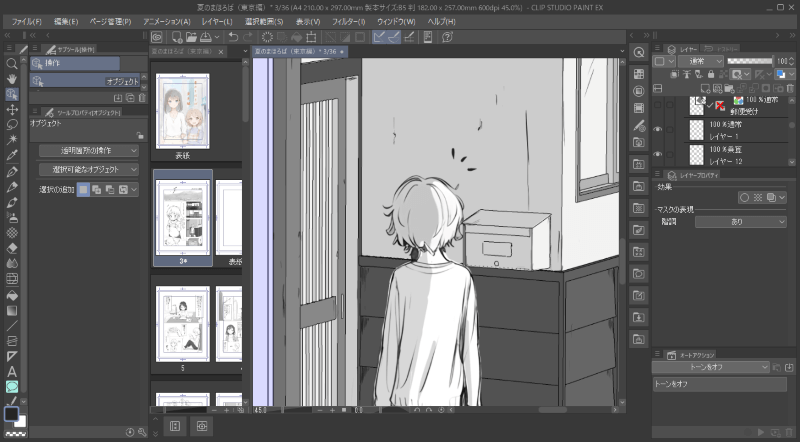
うまく合わせられたら、「LT変換」で線画にしましょう。こんな感じになります。

このままだとやや不自然なので、陰や光の部分を塗ったり、必要な部分を描き足して仕上げればOKです。


イチから手で描くよりずっと簡単♪
まとめ
背景や小物を描くのが苦手という人は多いと思いますが、クリスタの「3D素材」を活用することでずっと楽になります。
いきなり大きな背景を扱うのは難しいので、まずはちょっとした「小物」を3D素材を使って描くことでコツをつかんでいきましょう。
次回は少し難しい「部屋」や「街並み」などの背景を3D素材で描いていきます。次回もお楽しみに♪
本記事で紹介した「LT変換」を行うには「CLIP STUDIO PAINT EX




コメント