
背景を描くのが苦手なんだよね…

MLSDを使うと新たな背景を生み出せますよ♪
人物の絵を描いたり生成するのが好きな人でも、背景は苦手という人は案外多いかもしれません。
私もそうです😓
特に、部屋の中や建物などの直線的な背景を描くのが苦手です。
Stable Diffusionは背景を描くのも得意なので、うまく活用すれば漫画の背景などにも利用することができます。
とはいえ、なかなかゼロから思い通りの背景を生み出すのは難しいものです。
そんなとき、ControlNetのMLSDという機能を使うと、既存の写真や絵を元にして新たな背景を生み出すことができます。
本記事では、MLSDでどんなことができるのか、そして導入方法と使い方を解説します。
- 部屋の中や建物などの背景を描くのが苦手
- ControlNetの便利な機能を知りたい
それでは、いってみましょう!
MLSDとは
MLSD(Mobile Line Segment Detector)は、画像から直線を検出する技術で、Stable DiffusionではControlNetの一機能として使うことができます。
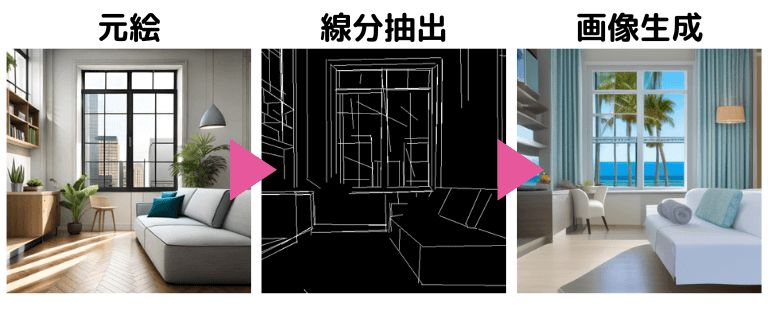
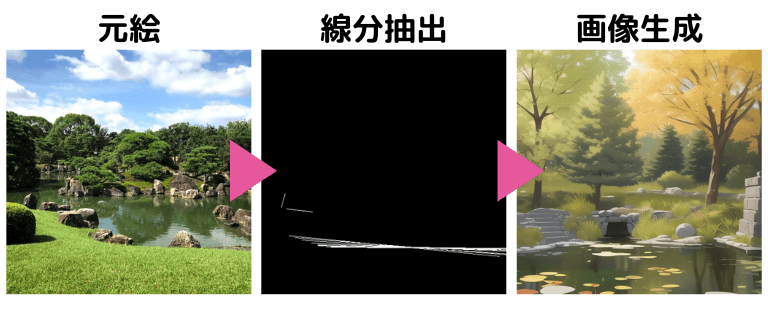
このような画像の中から、直線部分を検知して、それを元にして新たな画像を生成します。

MLSDが活躍するシーン
MLSDは直線を検出する技術なので、その真価を発揮するのは直線的な人工物です。

建物や室内などですね
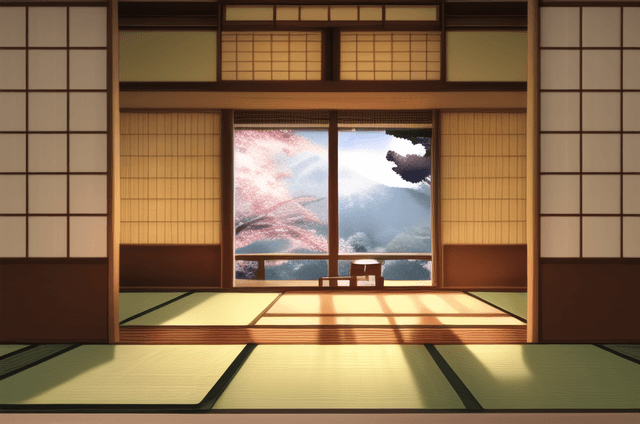
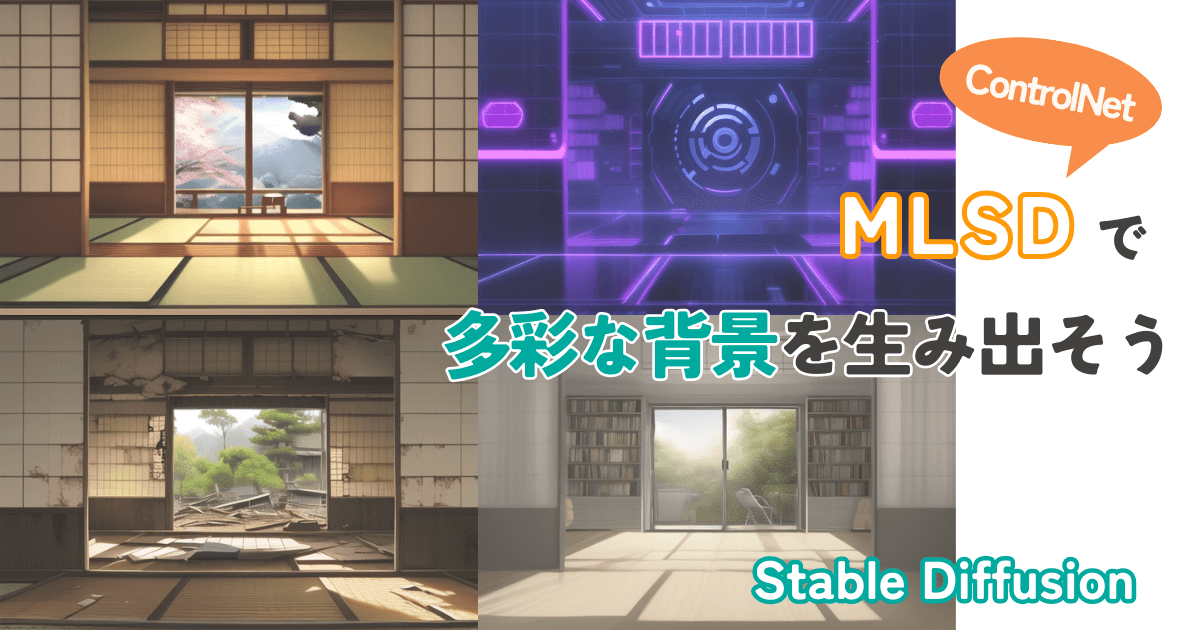
たとえば、この「二間続きの和室」を元画像として、MLSDを使ってみましょう。

モデル(Checkpoint)は「Anything V5」にして、同じような和室を生成してみると、こんな感じになりました。


うーん、これならimg2imgでいいんじゃないの?
確かに、和室から和室という感じにほぼ同じ画像を生成するだけならimg2imgでもできます。
MLSDの利点は、抽出した直線構造(構図)を維持したまま、プロンプトで雰囲気を変えられる点です。
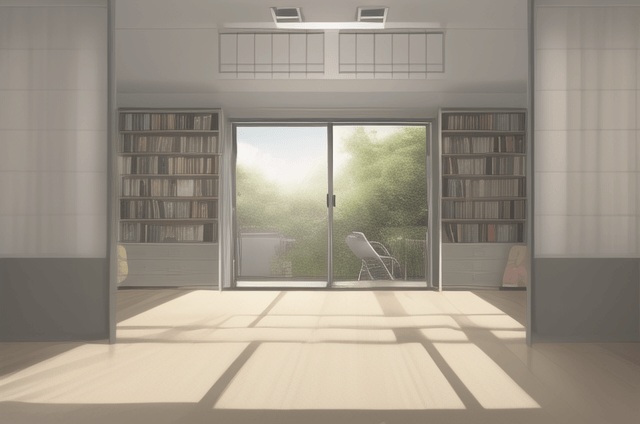
例えば、プロンプトで今風のモダンな部屋に変えてみましょう。

いかがですか?二間続きという構造を維持したままでプロンプトを反映できていますね。
では、今度はお化け屋敷のような荒れ果てた屋敷に変えましょう👻

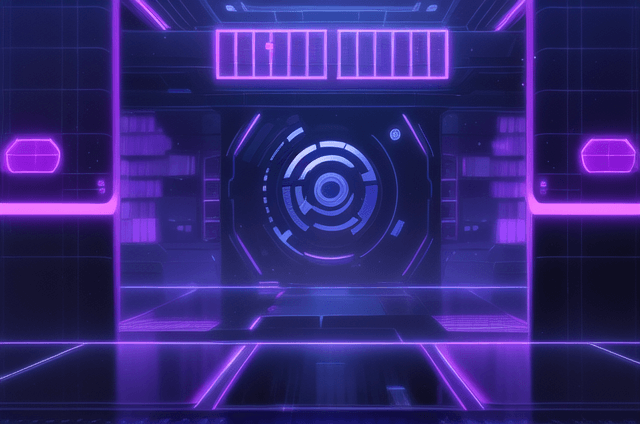
近未来のサイバーパンクな部屋はどうですか?

このように部屋の基本的な構造は維持したまま、雰囲気を変えられることがわかると思います。
img2imgだと部屋の構造まで変わってしまうので、構図を維持したままで雰囲気を変えたいときはMLSDがよいです。
また、これは実写系とも相性のよい機能です。インテリアのデザインなどにも使えるでしょう。

MLSDが活躍できないシーン
MLSDは直線を抽出する機能であるため、直線がほとんどない画像に対しては、ほぼ何もできません。
つまり、直線部分が少ない自然物や人物に対しては適用が難しいということです。
たとえば、このような画像に対してMLSDを行うとこのようになります。

中間のプリプロセッサの結果を見ても、ほとんど意味のある線を抽出できていないですね。
MLSDの導入方法
ここからはStable Diffusion WebUI(AUTOMATIC1111)での操作方法を解説します。
以下のような流れです。
- ControlNetの拡張機能をインストールする
- MLSDのモデルをダウンロードする
1.ControlNetの拡張機能をインストール
まずは、ControlNetの拡張機能をインストールしていきます。
(すでにインストール済の方は読み飛ばしてOKです。)
① WebUIの「Extensions」タブを開く
② 「Install from URL」タブを開く
③ 「URL for extension’s git repository」に以下のURLを入力
https://github.com/Mikubill/sd-webui-controlnet.git④ 「Install」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetをインストール](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_install_v3.png)
数秒待つと、インストールが完了し、Installボタンの下に「Installed into C:UsersxxxxStableDiffusionstable-diffusion-webuiextensionssd-webui-controlnet. Use Installed tab to restart.」のようなメッセージが表示されます。
次の手順で、ControlNetを有効化してUIを再スタートします。
① Extensionsの「Installed」タブに移動
② 「sd-webui-controlnet」にチェックが入っていることを確認
③ 「Apply and restart UI」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetを適用](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_apply_v3.png)
txt2imgの中に、ControlNetという項目が表示されていればOKです。
![[Stable Diffusion WebUI] ControlNetがインストールされたことを確認](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_extentions_cn_installed.png)
2.MLSDのモデルをダウンロード
ControlNetにはMLSDやCannyなどいくつかの機能があります。
そして、それぞれの機能に対応する「モデル」をダウンロードする必要があります。
ControlNetの各モデルは、下記の「Hugging Face」のページからダウンロードできます。

「.pth」で終わるファイルがモデルファイルです。
今回はMLSDに対応している「control_v11p_sd15_mlsd.pth」というファイルをダウンロードしてください。
ファイル名の横のダウンロードボタン「↓」を押すとダウンロードできます。(.yamlファイルはダウンロードする必要はありません。)
ダウンロードしたファイルは以下の場所に格納します。
Stability Matrixを使っている場合
StabilityMatrix.exeと同フォルダにある「Data」フォルダ > Models > ControlNet
Stability Matrixを使っていない場合
stable-diffusion-webui > extensions > sd-webui-controlnet > models
MLSDの使い方
元画像を用意する
まずは元にする画像を用意します。
前述したように、MLSDは直線を抽出する技術なので、直線の多い人工物(建物・部屋)が適しています。

ControlNetを有効化する
txt2imgタブを開きます。
「ControlNet」の右端の◀ボタンを押して、メニューを開きます。
「Enable」にチェックを入れると、画像生成するときにControlNetが有効になります。
ControlNetを使わないときには、このチェックを忘れずに外してください。
![[Stable Diffusion WebUI] ControlNetを有効化](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_controlnet_enable_v2.png)
Control Typeで「MLSD」を選択する
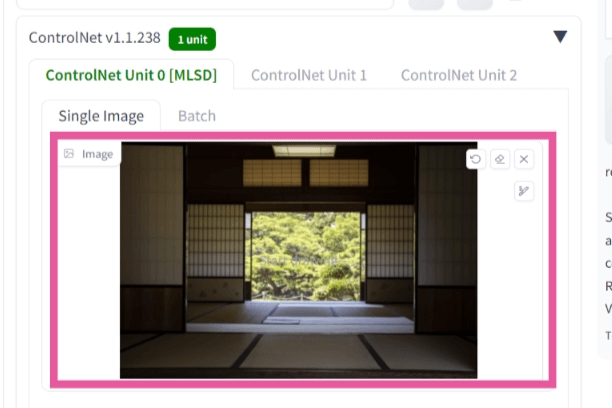
「ここに画像をドロップ-または-クリックしてアップロード」のところに、元絵とする画像をアップロードします。

そして、
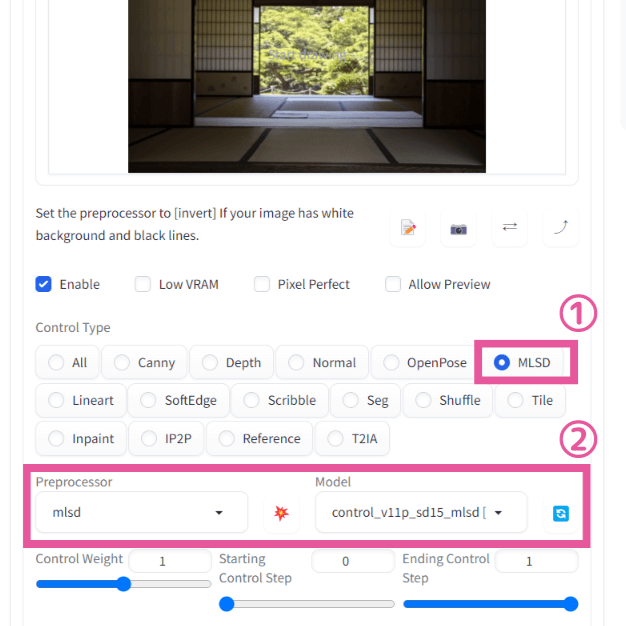
①Control Typeで「MLSD」を選択します。
②すると、自動的にPreprocessorが「mlsd」に、Modelが「control_v11p_sd15_mlsd」に設定されると思います。
もしModelがNoneのままになってしまうときは、右にある「リフレッシュボタン」を押してから、再びMLSDを選択してください。

あとは、プロンプトを指定して画像生成するだけです。
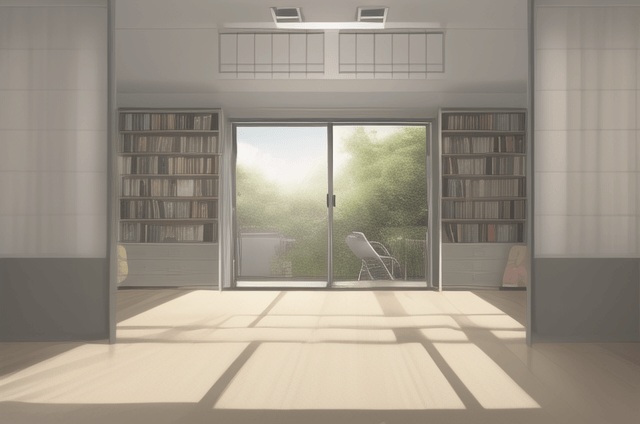
ここではモダンな部屋にしてみましょう。プロンプトに「room, modern」と指定してGenerateボタンをクリック。このような画像が生成されました。

まとめ
ControlNetの機能のひとつである「MLSD」は、建物や部屋などの背景を生成するのに役立ちます。
背景を描くのが苦手な人も、MLSDをうまく活用すればきっと素敵な背景を生み出すことができるでしょう。

自分が苦手なところを手伝ってもらうのも、画像生成AIのいい使い方だね♪
そのほかのControlNetの機能についてはこちらもご覧ください。






コメント