
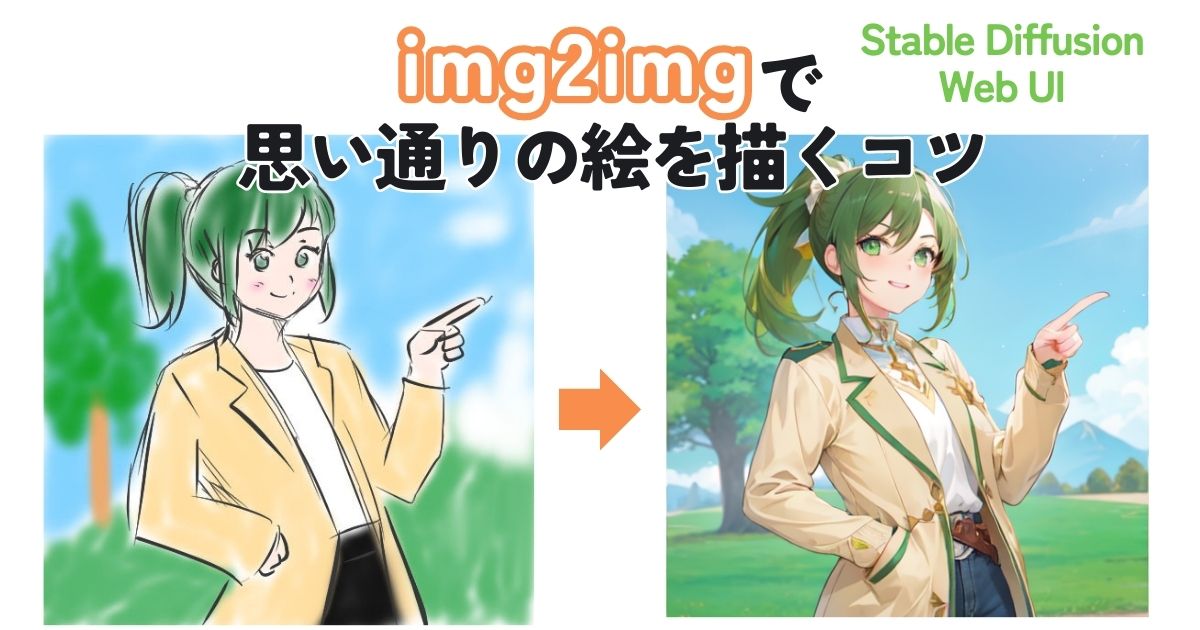
なかなか思ったようなポーズで絵を生成できないなぁ

そんなときはimg2imgです!
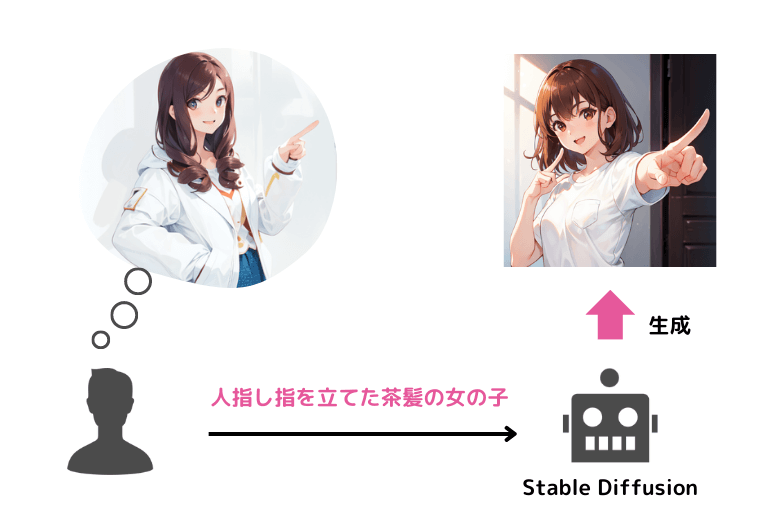
Stable Diffusionでは、どんな絵を描きたいのかを言葉(プロンプト)で指示して絵を描きます。
単純なポーズのときは良いのですが、言葉で表現しづらいポーズや構図の場合、プロンプトだけで絵を生成しても思い通りにならないことがあります。

こんなときに役立つのが「img2img」という機能です。この機能では、「画像+言葉」で絵を生成することができるので、プロンプトだけで指示するよりも、イメージに近づけやすいメリットがあります。

本記事では、このimg2imgの基本的な使い方と思い通りに描くためのコツを解説します。
- 生成された絵がイメージと違う
- 自分のラフ画をきれいに清書したい
- 写真のポーズを参考にして絵を生成したい
img2imgとは
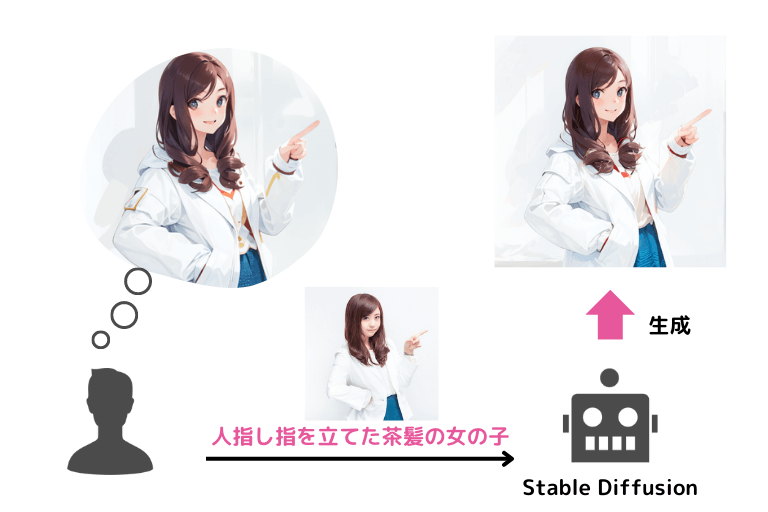
img2imgでは「下絵となる画像」+「プロンプト」で絵を生成することができます。

プロンプトだけから絵を生成するよりも、イメージに近い絵を生成できるというメリットがあります。
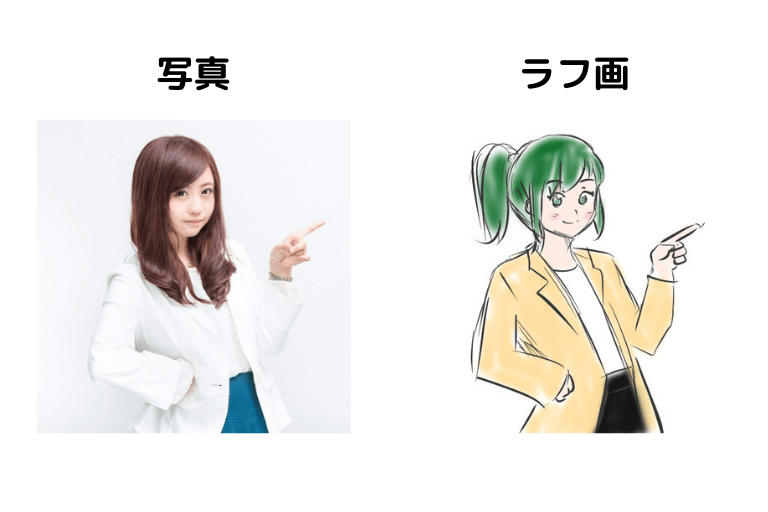
「写真」や「ラフ画」を下絵にする
img2imgの下絵とする画像には、大きく分けると「写真」と「ラフ画」があります。

メリット・デメリット
「写真」にも「ラフ画」にもそれぞれメリット・デメリットがあります。
ケース・バイ・ケースで使い分けるとよいでしょう。
| 写真 | ラフ画 | |
| メリット | 下絵を用意するのが比較的簡単 フリー画像などを使えば下絵を簡単に用意できる | イメージする絵に近づけやすい 自分の思い描いたイメージに近い絵を生成しやすい |
| デメリット | 写真のイメージから大きく変えられない 下絵となる写真のイメージから大きく離れた絵を生成することは難しい | 絵を手描きする手間がかかる ラフ画を手で描くため、多少の手間がかかる |
私個人としては、ラフ画を描くという工程も含めて「ラフ画からimg2img」が好きです。

絵を描く楽しさを感じられます♪
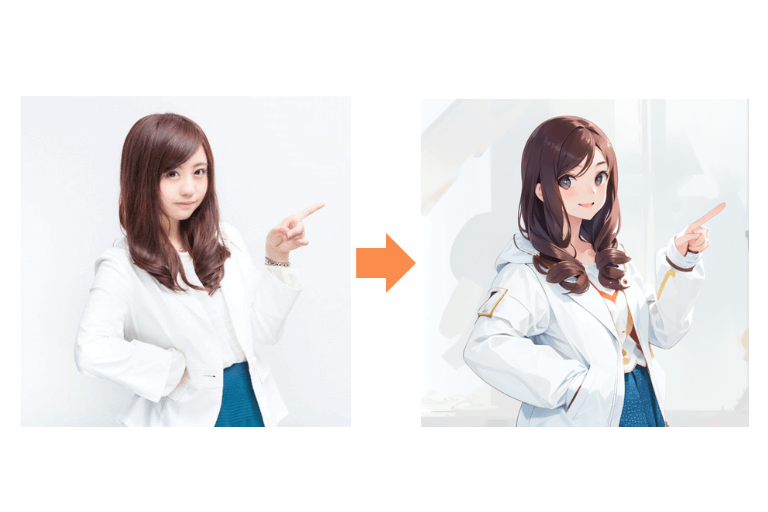
写真からイラストを生成
それでは、まず「写真」を下絵としてimg2imgで絵を生成する方法を解説します。
本記事ではStable Diffusionで事実上のスタンダードとなっている『Stable Diffusion WebUI(AUTOMATIC1111)』での操作方法を解説します。
下絵で使う画像は「ぱくたそ」からダウンロードした画像を使います。

写真を下絵として使う方法は、ラフ画を描く必要がないので比較的お手軽というメリットがあります。
複雑なポーズや構図であっても、フリーの写真素材などを探してきたり、自分でそのポーズをとって写真に撮ればいいので、それほど手間がかかりません。
手順
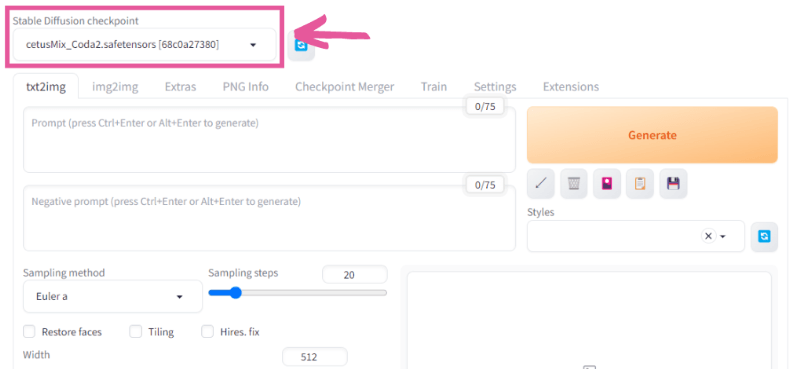
モデルを選ぶ
img2imgでも選択するモデル(チェックポイント)によって絵柄が変わります。自分のイメージする絵に近い絵柄のモデルを選択しましょう。
モデルはWUIの「Stabe Diffusion checkpoint」で選択できます。

下絵(元画像)のアップロード
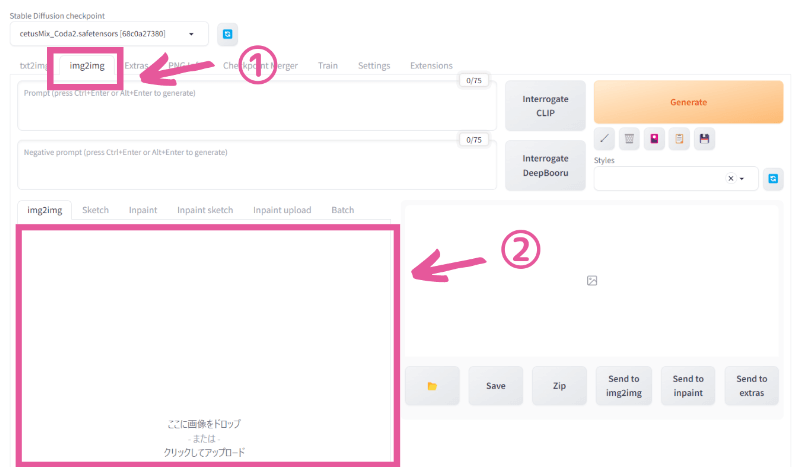
「img2img」タブを開き、下絵となる画像をアップロードします。

プロンプトの指定
画像だけでも絵を生成することは可能ですが、精度がよくありません。
絵の精度を高めるためにも、プロンプトを指定するようにしましょう。

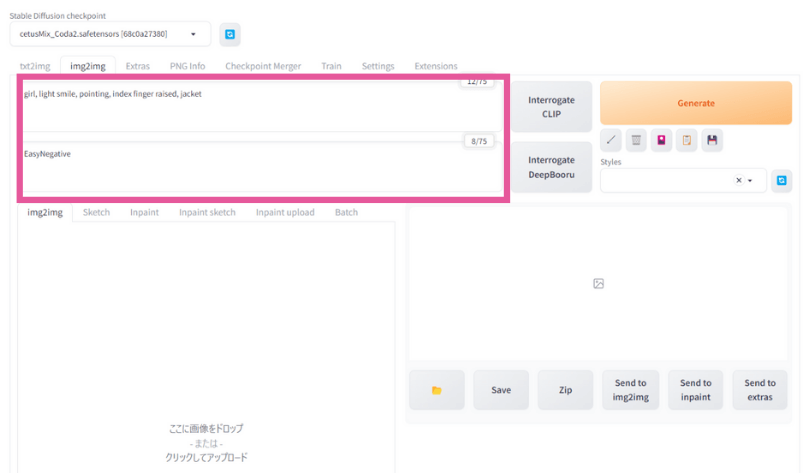
今回は「girl, light smile, pointing, index finger raised, jacket」というプロンプトを指定しました。
出力サイズの選択
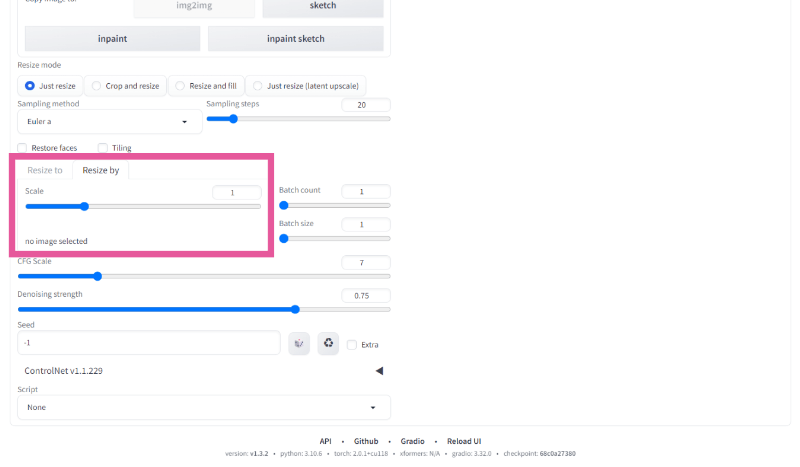
縦横比を一定にしたい場合は、Resize byで倍率を選択します。等倍のときは「1」です。

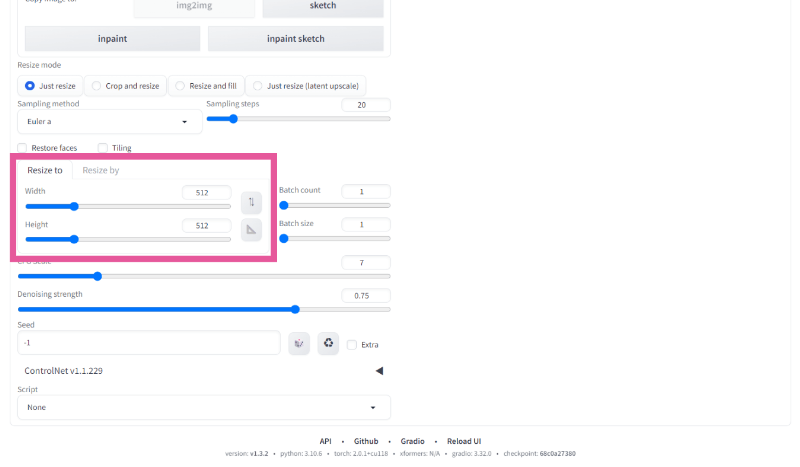
元絵からサイズを変更したい場合は「Resize to」で好きなサイズを設定します。

このとき、元絵とのサイズの違いをどのように処理するかによって4つの「Resize mode」を選択することができます。

「Resize and fill」が一番使いやすいと思います
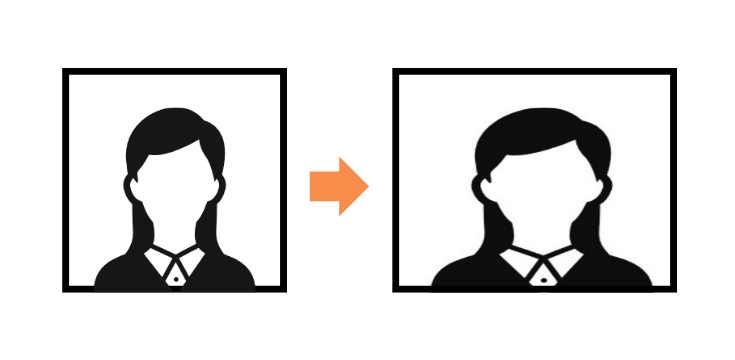
| Just resize |  元の画像を出力サイズに合わせて引き伸ばす。 |
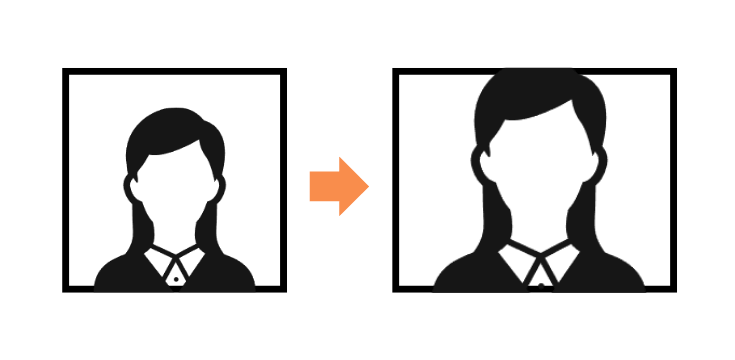
| Crop and resize |  元の画像を縦横比を保ったまま引き伸ばしてから出力サイズに合わせてトリミングする。 |
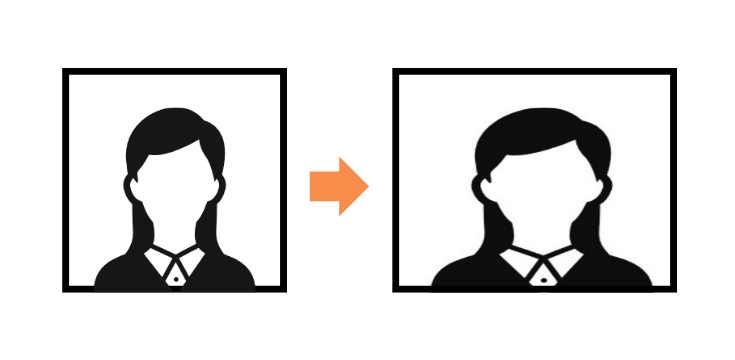
| Resize and fill |  元の画像を縦横比を保ったまま、足りない部分を描き足す。 |
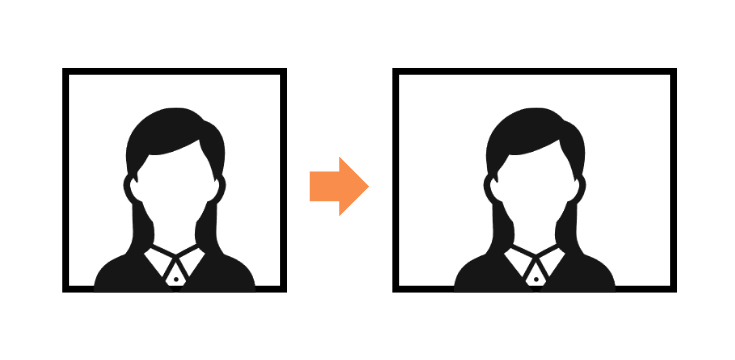
| Just resize (latent upscale) |  元の画像を出力サイズに合わせて引き伸ばす。 ※「Just resize」とはupscalerが異なるだけ |
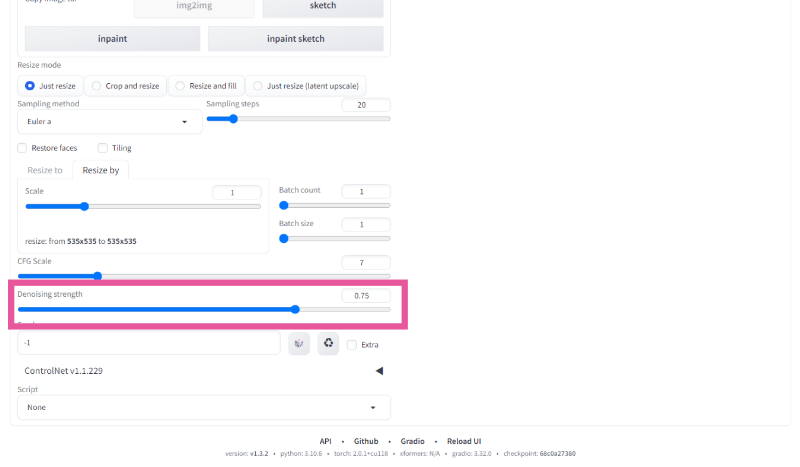
Denoising strengthがポイント
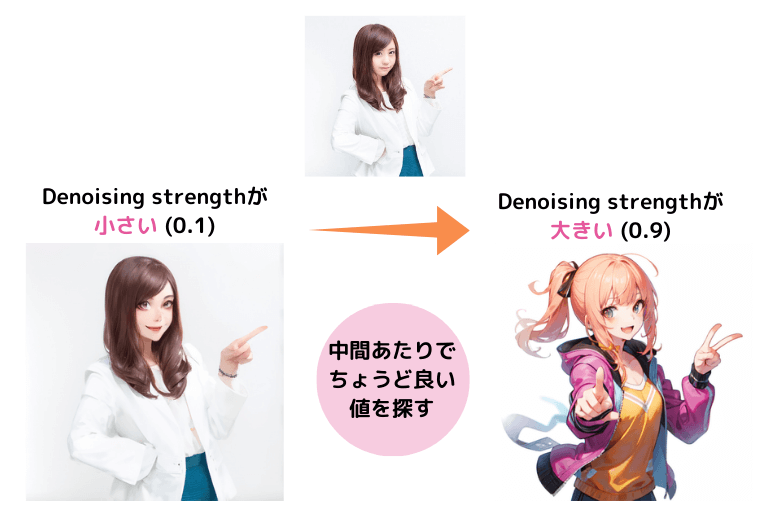
Denoising strengthはどれだけ下絵から離れた絵を生成するかの度合いと考えればよいです。
0~1の間で0.01刻みで指定することができます。
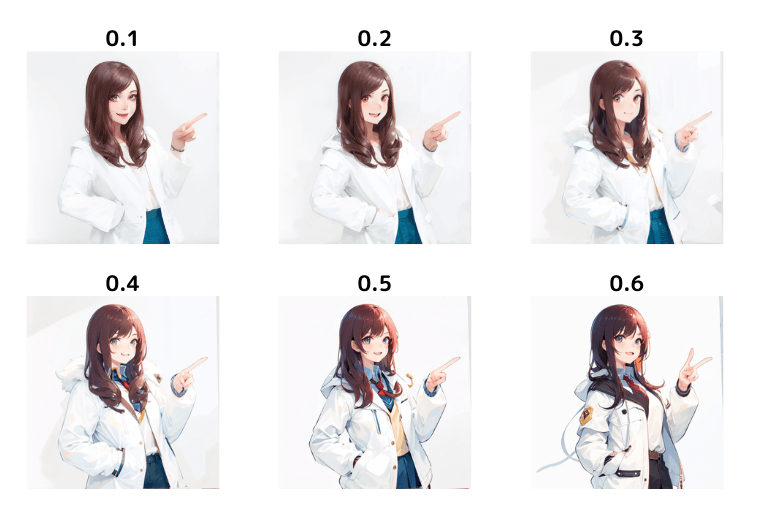
値が小さいほど下絵に近く、値が大きいほど下絵から離れた絵になります。


まずは、0.2~0.6くらいの間で値を変化させてみて、バランスのよい値を見つけます。

この絵の場合、0.3くらいがバランスが良さそうなので、Denoising strengthは0.3に設定してみます。
画像を生成する
「Generate」をクリックして画像を生成します。気に入った絵が生成されるまで、何度かチャレンジしてみましょう。

なかなか最高の絵ができないんだけど…

まずは「まあまあ合格点の絵」を目指します!
写真を下絵にしていきなり最高のイラストを生み出すのは難しいです。
ここではまあまあの絵ができたら次のステップに進みましょう。
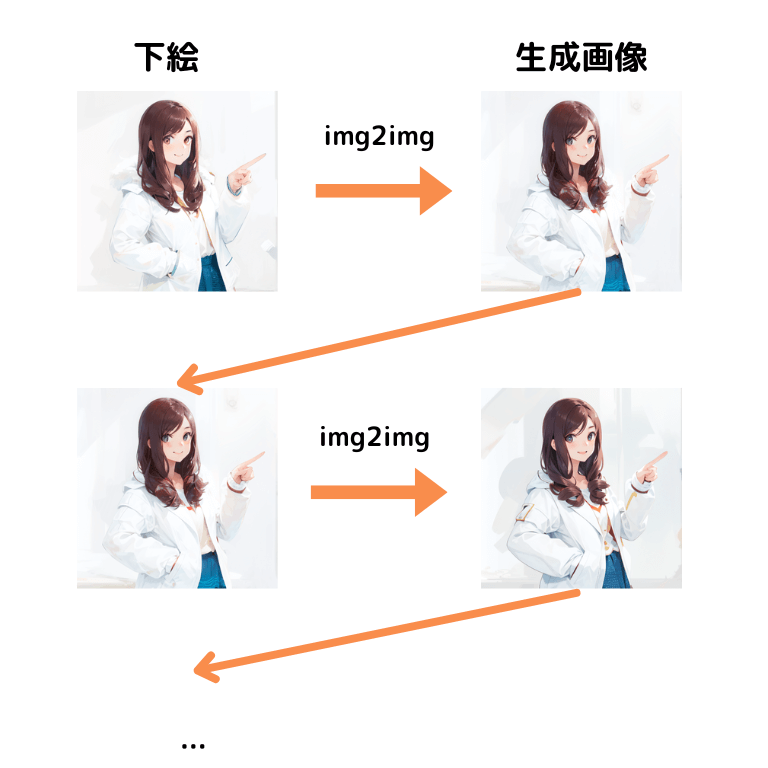
生成物を下絵にしてもう一度img2img
img2imgで生成した絵を新たな下絵にして、同じようにもう一度img2imgを行います。
こうすることで、絵のイメージを保ったまま、クオリティをあげていくことができます。


残された課題
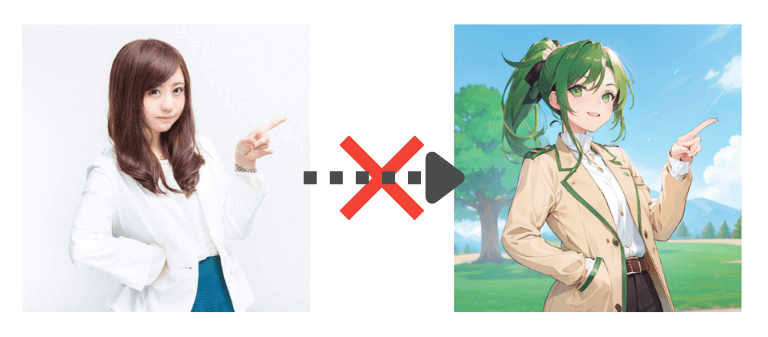
写真を下絵とするimg2imgは、下絵とした写真から大きくイメージを変えられない点が課題です。
例えば、先ほど写真から「緑髪のポニーテール」や「公園の背景」の絵を生成するのは難しいです。

このような場合、次に紹介する「ラフ画からイラストを生成」する方法をおすすめします。
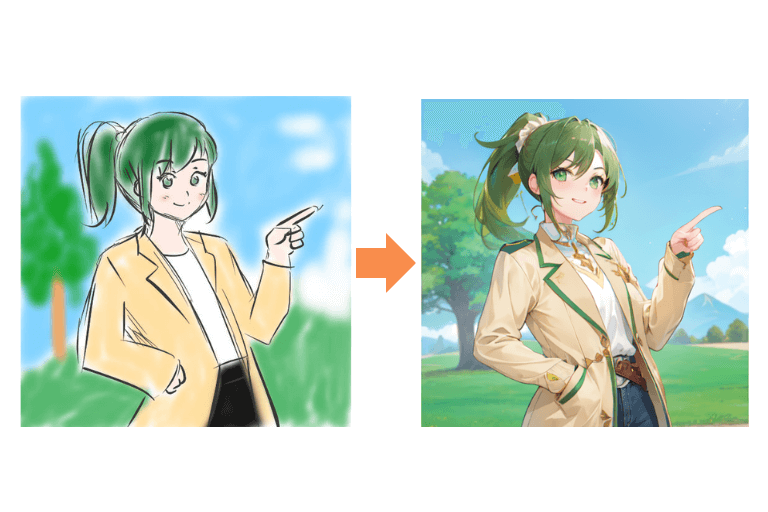
ラフ画からイラストを生成
ラフ画を描くという一手間はありますが、この方法は完成形のイメージに近づけやすいです。

でもわたし、絵をうまく描けないよ…

ここで紹介するコツさえ押さえておけば落書き程度の絵でも大丈夫😊
手順
『Stable Diffusion WebUI(AUTOMATIC1111)』での操作方法を解説します。
ラフ画を描く
まず、完成形をイメージしたラフ画を描きます。コツは以下の3つです。
- 完成形とラフ画の縦横比(アスペクト比)を合わせておく
- 完成形に必要な要素は雑でもいいので描いておく
- 完成形の配色となんとなく合わせておく
完成形とラフ画の縦横比(アスペクト比)を合わせておく
Resize modeで生成時に縦横比を合わせようとすると構図が変わってしまうので、ラフ画の時点で完成形の縦横比に合わせておきます。
完成形に必要な要素は雑でもいいので描いておく
例えば、「公園で人指し指を立てるポーズの緑髪のポニーテールの女の子」の絵を描きたいとしましょう。
ラフ画には、「公園」「人指し指を立てるポーズ」「緑髪」「ポニーテール」といった要素はざっくり描いておきます。
完成形の配色となんとなく合わせておく
配色はimg2imgで大きく変更することが難しいので、ラフ画では完成形の配色をざっと塗っておきます。はみ出てもまったく気にしなくてOKです。

ラフ画をアップロードして画像生成
ここから先の流れは前述した「写真からイラストを生成」と同じです。
下絵とする画像を「写真」から「ラフ画」に変えるだけです。

必要なもの
この方法は最初に準備する「ラフ画」がポイントです。
ラフ画をさくっと楽しく描くためには「ペンタブレット」と「お絵描きソフト」が必要となります。

ペンタブレット(ペンタブ)
ラフ画はきれいに描く必要はないのですが、さすがにマウスだと描きにくすぎますし、描く楽しさも感じられないと思うのでペンタブレットを購入することを強くオススメします。
ペンタブレットはピンからキリまでありますが、AIイラストであれば安価なもので十分です。
筆者としては比較的安価で信頼性の高い「XPPen」をオススメします。
お絵描きソフト
Windowsの「ペイント」でも描けなくはないと思いますが、相当やりにくいです。
フリーのペイントソフトを使うか、イラストや漫画を描くときの定番となっている「CLIP STUDIO」がオススメです。
まとめ
プロンプト(呪文)だけではなかなかイメージ通りの絵を生成できないことがあります。
そんなときに役立つのが「img2img」という機能です。
写真やラフ画を下絵にして「画像+言葉」で絵を生成することができるので、プロンプトだけで指示するよりも、イメージに近づけやすいメリットがあります。

img2imgをうまく活用して思い通りの絵をクリエイトしちゃいましょう!
大量の生成画像の管理に困ったら
Stable Diffusionで画像を生成していると、すぐに大量の生成画像がフォルダにたまってしまいますよね。
あとから「あの画像、どこだっけ…?」と思っても探すのが大変です💦
また「この画像はどんなプロンプトで生成したんだっけ…?」というのも調べるのが面倒ですね。
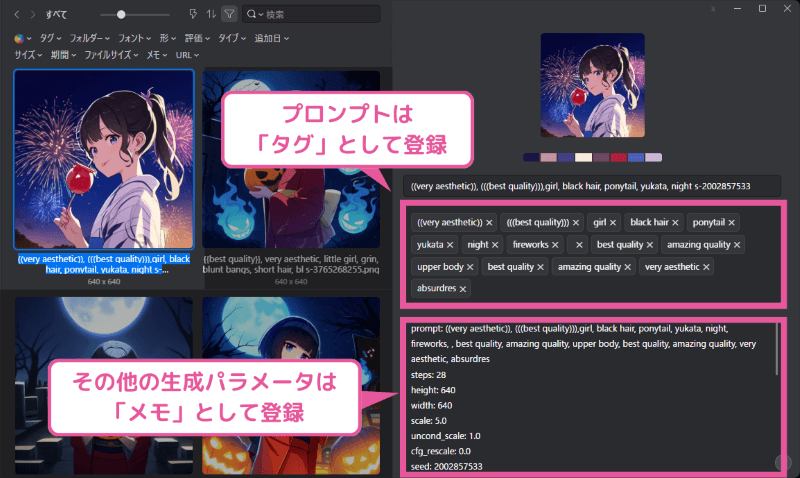
そんなときに役立つのが、画像管理ツール「Eagle」です。
「Eagle」ならこんな風に画像のプロンプトやネガティブプロンプト、Seedなどの情報を自動で登録して管理できます。

検索機能も強力なので、何百枚、何千枚という画像もバッチリ管理できちゃいます✨
「Eagleのことを知りたい」という人はこちらの記事をご覧ください。
「Eagle-pnginfo」というStable Diffusionの拡張機能を使うと、Stable Diffusionで生成した画像が、プロンプトなどの情報付きでEagleに自動で送られるので超便利です😄






コメント