
Canvaの「マジック拡張」って何ができるの?

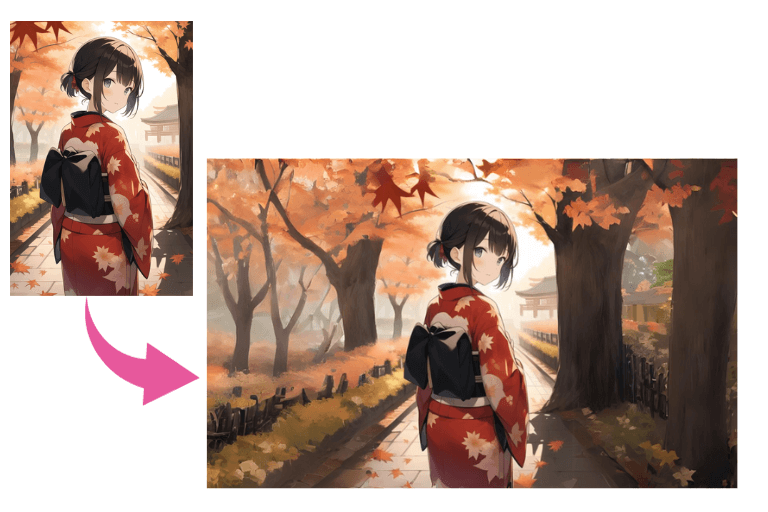
画像の外側に新たな画像をAIで描き足せます🎨
デザインサービス「Canva」ではAIを使った便利な機能が次々に追加されています。その中のひとつが「マジック拡張」です。
この機能は、一般的には「アウトペインティング」と呼ばれる画像生成AIの機能です。
AIを使って画像の外側に新たな画像を描き足すことができます。

「マジック拡張」の使い方
Canvaの「マジック拡張」の使い方はとても簡単です。
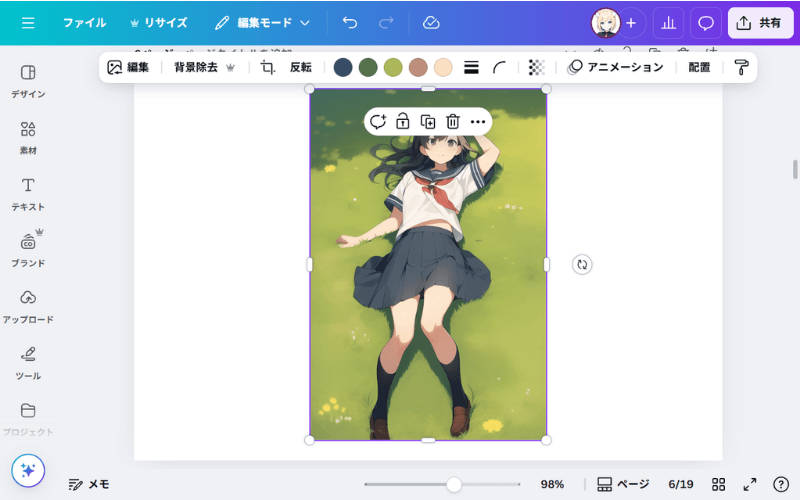
Canvaのページに画像を貼り付けている状態から解説を始めます。

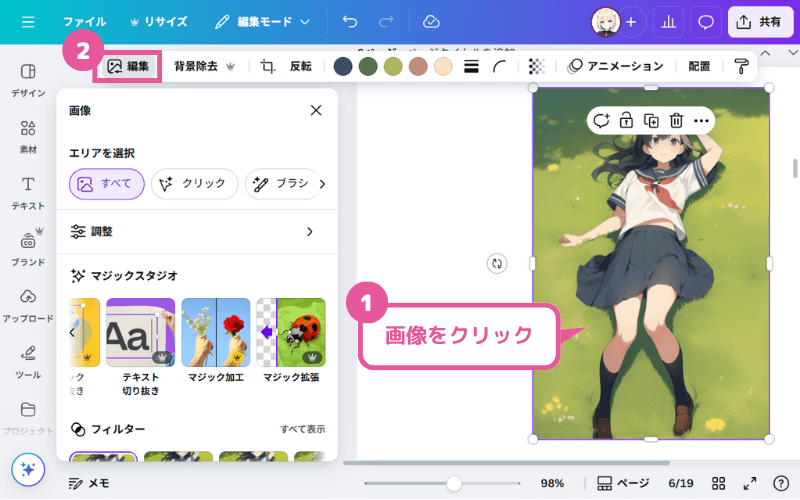
画像をクリックして、写真を編集をクリック。

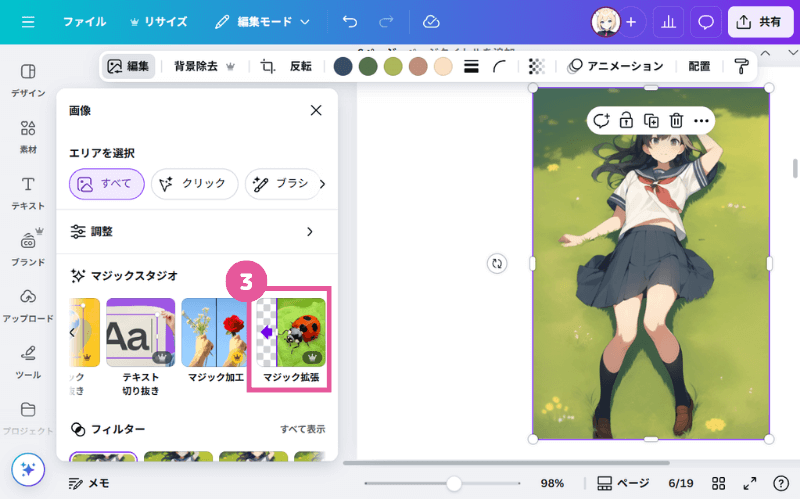
「マジック拡張」を選択。

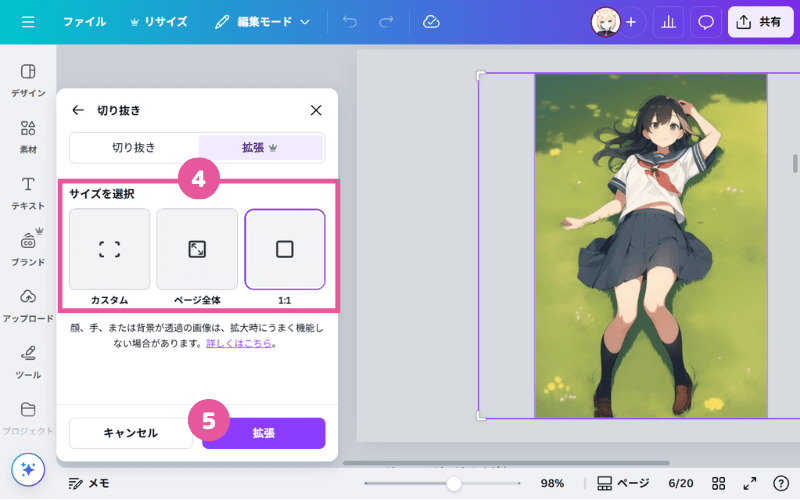
「サイズを選択」で画像をどこまで拡張したいかを選択します。「1:1」に拡張してみましょう。
最後に「拡張」をクリック。

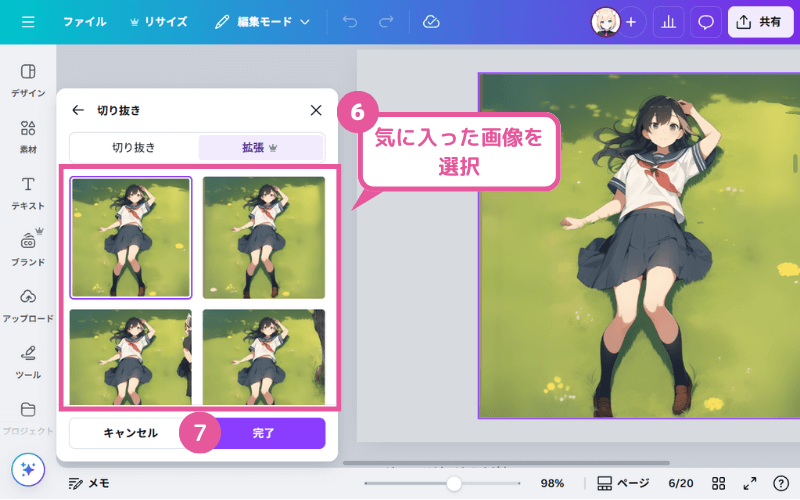
10秒~20秒くらい待つと、4枚の生成画像が表示されます。気に入った画像があれば、それを選択して「完了」をクリックすれば確定です。

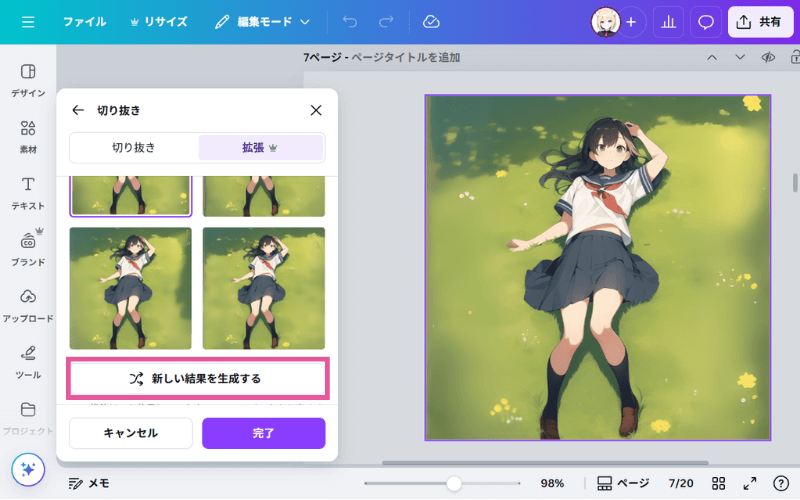
生成された画像の中に気に入ったものがなければ、「新しい結果を生成する」をクリックして何度でも画像を生成できます。


すごく簡単に使えるんだね!

難しい設定は一切ナシです
Canvaの「マジック拡張」による描き足しは一切難しいところがありません。
他の画像生成AI、たとえばStable Diffusionだと「描き足し部分はどの程度プロンプトに従うか」「既存部分との境界のぼかしをどうするか」などの細かな設定があるのですが、Canvaにはそのようなややこしい設定はありません。初心者にとってとても使いやすい機能といえるでしょう。
いろいろな画像で「マジック拡張」を試す
いろいろな画像を使って「マジック拡張」でうまく描き足しができるのかを試してみました。
イラスト系・実写系どちらも多くのケースではうまくいきますが、良くも悪くも結果を調整できるパラメータが一切ないため、ほぼ運任せなってしまいます。

うまくいかないときは、やきもきするかもです😓
イラスト
背景部分を描き足す
背景の描き足しはかなり上手いです。ただ、余計なものが描き足されてしまうことも多く、何度も生成する必要はあるかもしれません。
![[Canva - Magic Expand] 例1](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg1.png)
![[Canva - Magic Expand] 例2](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg2.png)
既存部分の絵柄と合うように描き足されるのがうれしいですね。
![[Canva - Magic Expand] 例6](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg6.png)
見切れた体の一部を描き足す
頭の先っちょなどごく一部であればかなり自然に描き足すことができます。
![[Canva - Magic Expand] 例5](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg5.png)
![[Canva - Magic Expand] 例8](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg8.png)
ただし、「下半身」など広い範囲で描き足そうとするとおかしなことになるので注意です。
![[Canva - Magic Expand] 例7](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg7.png)

なんか不気味…😓
実写
実写系の画像でも特に問題なく描き足すことができます。
![[Canva - Magic Expand] 例3](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg3.png)
画像生成AI全般に言えることですが、食べ物系については「この料理は何…?」という感じになってしまうことも多いです。
この画像もそれらしいドリンクやソース?が描き足されていますが、よくよく見るとこれは一体何なのか謎です😂
![[Canva - Magic Expand] 例4](https://runrunsketch.net/wp-content/uploads/2023/09/canva_magicextract_eg4.png)
まとめ
Canvaの「マジック拡張」はとても簡単に画像の外側を描き足すことができます。
画像の縦横比を変えたり、ちょっと足りない部分を描き足すときなどに便利に使えます。
もっと本格的に描き足したいという場合には、「Stable Diffusion」や「Novel AI」のアウトペインティングという機能を使う選択肢もあります。ご興味あればこちらの記事も参考にしてみてください。







コメント