
Eagleでの画像収集をさらに便利にするのが「カスタムコレクション属性」!

ナニソレ…初耳です…
Eagleは、画像や動画などを効率的に管理できる強力なツールです。
ウェブサイトから画像をダウンロードするときにとても便利ですが、さらに便利にする方法があるのをご存じですか?
それが「カスタムコレクション属性」です!
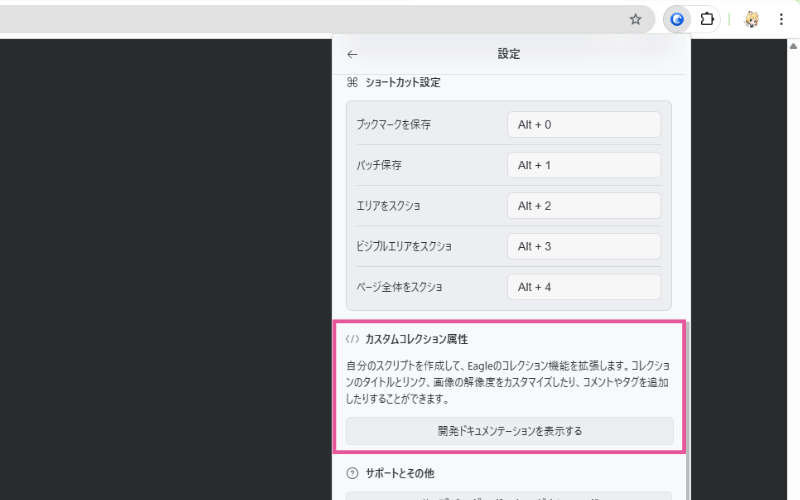
「Eagle for Chrome」や「Eagle for Edge」の設定を下へ下へとスクロールしていくと説明があります。


気づかなかったです…
「カスタムコレクション属性」というのは、Eagleのブラウザ拡張機能でウェブページの画像をダウンロードするときに、タイトルやメモ、タグなどを自由に追加できる機能です。
たとえば、特定のサイトからダウンロードした画像に対して「参考資料」のような自分の好きなタグを自動的に追加できます。

本記事ではEagleのカスタムコレクション属性とは何か、そしてEagleでの活用方法についてわかりやすく解説します。
- Eagleを使って画像を整理しているが、もっと効率的に管理したい
- 画像収集時に自動でタイトルやタグを設定できるようにしたい
Eagleのカスタムコレクション属性とは?
Eagle公式では、この「カスタムコレクション属性」は以下のように説明されています。
自分のスクリプトを作成して、Eagleのコレクション機能を拡張します。コレクションのタイトルとリンク、画像の解像度をカスタマイズしたり、コメントやタグを追加したりすることができます。

「自分のスクリプト」って何…?
Eagle公式の開発ドキュメンテーションにさらに詳細な説明があるのですが、プログラミングの知識がある人が前提となっているようで、なかなかわかりにくいです💦
ですので、本記事では最初に
💡「カスタムコレクション属性」で何ができるのか?
💡「カスタムコレクション属性」を使うにはどうすればいいか?
について、具体例を交えながらわかりやすく説明します。
「カスタムコレクション属性」で何ができるの?
Eagleのブラウザ拡張機能をインストールすると、ウェブページ上の画像を「ドラッグ」や「Alt+右クリック」で簡単にEagleに保存できるようになりますよね。

「カスタムコレクション属性」を設定しておくと、このときEagleに保存する画像のタイトルやURLを自由に変更したり、メモやタグを自由に追加したりできるようになります。

ん~…たとえば?
例1. 画像にタグを自動追加する
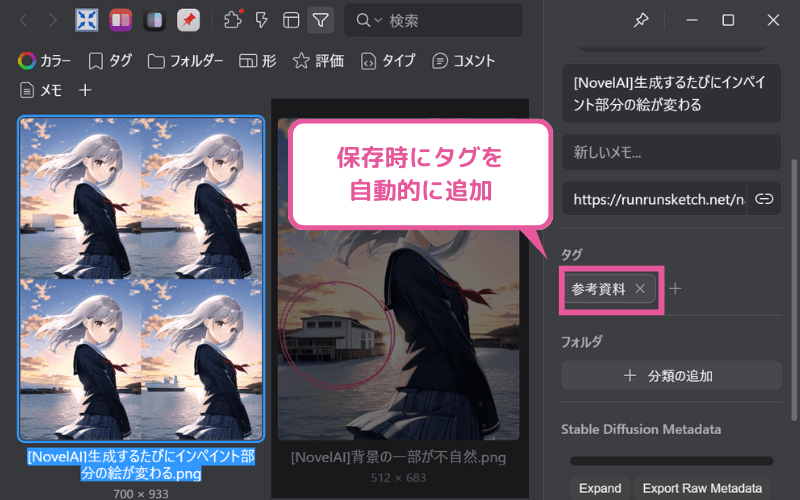
このサイト「るんるんスケッチ」からダウンロードした画像には、「るんるんスケッチ」「参考資料」「AIイラスト」いう3つのタグを自動的に追加するようにしてみましょう。
「カスタムコレクション属性」をちょちょいと設定して、Eagleに画像を保存すると…

タグが自動的に追加されています。
例2. 画像にメモを自動追加する
では次は「メモ」にダウンロード元のウェブページのタイトルを記録するように設定してみましょう。

ウェブページのタイトル(見出し1)が「メモ」として保存されていますね。
このように「カスタムコレクション属性」を設定することで、Eagleにダウンロード保存した画像の「メモ」や「タグ」、「タイトル」や「URL」を自由に操作できるようになります。

なるほど!いろいろ応用できそう✨
「カスタムコレクション属性」はどうすれば使えるの?
「カスタムコレクション属性」で何ができるかわかったところで、次はどうすれば使えるのかについて説明します。
やり方はいくつかあるのですが、私が一番簡単だと思うのはTampermonkey(タンパーモンキー)というブラウザ拡張機能を使ってスクリプトを書く方法です。
この後ゆっくり丁寧に説明していきますが、まずは先にイメージだけざっくりお話ししておきます。
- Tampermonkeyという拡張機能をインストールします。
- Tampermonkeyで「スクリプト」を書きます。
この「スクリプト」の中で
・「参考資料」という「タグ」を追加する
・「メモ」にそのページのタイトルを書き込む
などの動作をプログラミングします。

あとは、Eagleの拡張機能を介してウェブページの画像をダウンロードすれば、Tampermonkeyで書いた「スクリプト」が自動で実行されて、「タグ」や「メモ」が追加されるわけです。

わかったようなわからんようなです…

ゆっくり説明していきますので安心してくださいね😊
「スクリプト」って何?
ではここからはTampermonkeyを使って、具体的にスクリプトを書いていくやり方を解説していきます。
Tampermonkeyとは?

そもそも「Tampermonkey」って一体なんなの?
Tampermonkeyは、ウェブブラウザ上で開いているウェブページの見た目や動作を自分好みに変えることができるツールです。
といっても、相手のウェブページ自体には何も影響は与えないので安心してください。あくまでも、自分のブラウザで表示されているウェブページを書き換えるだけです。

ウェブページの見た目や動作を変えるってどういうこと…?

実際にやってみましょう
ユーザースクリプトがどういうものか理解するために具体例をお見せします。
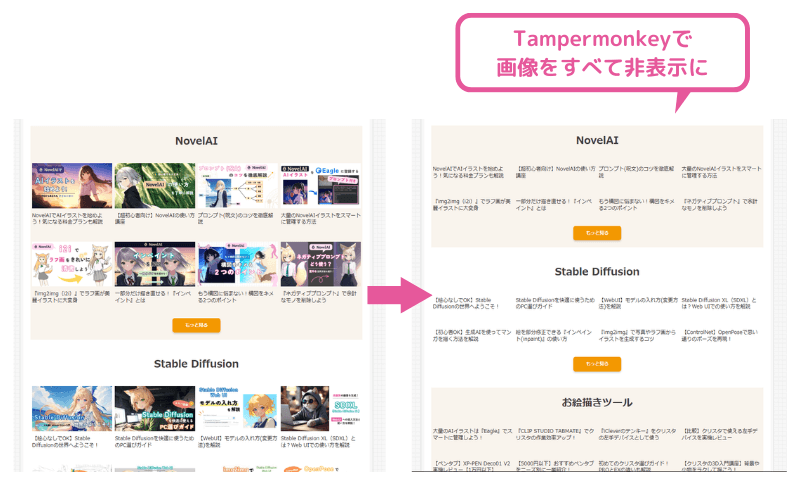
このサイト「るんるんスケッチ」の画像をTampermonkeyを使ってすべて消してみましょう。
Tampermonkeyでこんなユーザースクリプトを書きます。

後で説明しますので、今はわからなくて大丈夫です
// ==UserScript==
// @name userscript-test
// @version 2025-03-10
// @description
// @match https://runrunsketch.net/*
// ==/UserScript==
(function() {
'use strict';
// Your code here...
var images = document.getElementsByTagName('img');
// すべての画像を非表示にする
for (var i = 0; i < images.length; i++) {
images[i].style.display = "none";
}
})();
このスクリプトを適用すると…

はい、これでサイト内の画像がすべて消えちゃいました!
ですが、これは本当に「るんるんスケッチ」のサイトの画像が削除されてしまったわけではなく、あくまでもウェブブラウザ内でユーザースクリプトがサイトの表示を変更しているだけです。
Eagleとの関係性

ユーザースクリプトはわかったけど、Eagleと何の関係が?
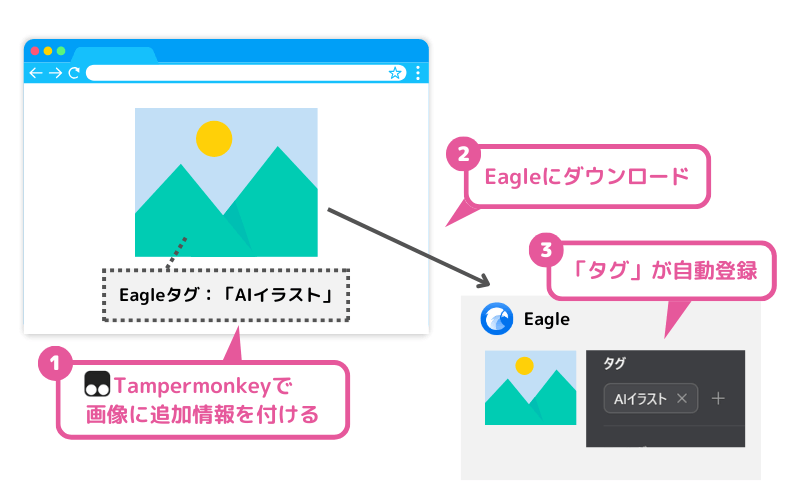
記事の冒頭でデモをしたように、Eagleに保存する時に自動で「タグ」や「メモ」を追加登録するということは、ユーザースクリプトを使って次のように実現されています。
- ユーザースクリプトでウェブページの画像に「追加情報」を加える
この「追加情報」はEagleで画像を保存するときに追加したい「タグ」や「メモ」に関する情報。たとえば
・Eagleタグ:「参考資料」
・Eagleメモ:「これはるんるんスケッチの画像です」
といった情報 - Eagleで画像をダウンロードする
- Eagleが↑の「追加情報」を見て、「タグ」や「メモ」を自動登録してくれる

スクリプトを作ってみよう!
ここからは実際にTampermonkeyを使って、具体的なカスタマイズ方法を解説します。
この記事は「基礎編」なので、詳細には深く立ち入らずに、プログラムに詳しくない人でもコードをコピペ&ちょっと改造するだけでカスタマイズできることを目指します。

では私と一緒にやっていきましょう♪
Step 1:Tampermonkeyをインストールしよう
Tampermonkeyは、ユーザースクリプトを管理・実行できるブラウザ拡張機能です。
Chrome、Edge、Firefox などの主要なブラウザで利用可能なので、まずはインストールしましょう。
ご自身が使っているブラウザの「拡張機能ストア」でTampermonkeyを見つけてインストールしてください。
たとえば、Chromeであれば以下にアクセスしてインストールすればOKです。
🔗 Chrome版の直接リンク → Tampermonkey
インストール後、拡張機能のアイコンがブラウザのツールバーに表示されます。

Step 2:ユーザースクリプトを作成する
では、ここからは実際にスクリプトを書くわけですが、次のようなお題を設定して進めていきます。
「るんるんスケッチ」のウェブサイトからダウンロードした画像には、「参考資料」というタグを自動で付ける
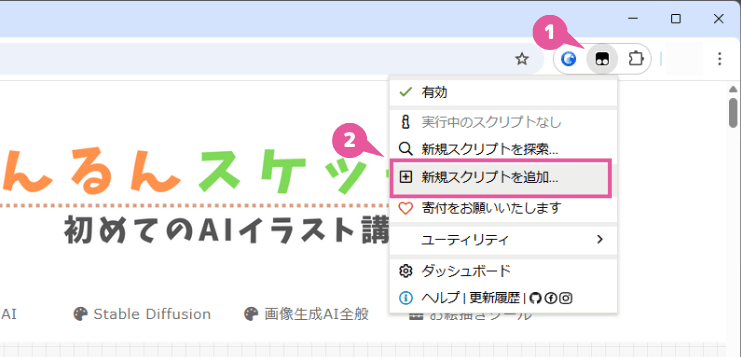
①新しくスクリプトを追加する
まず「るんるんスケッチ」にアクセスします。
そして、
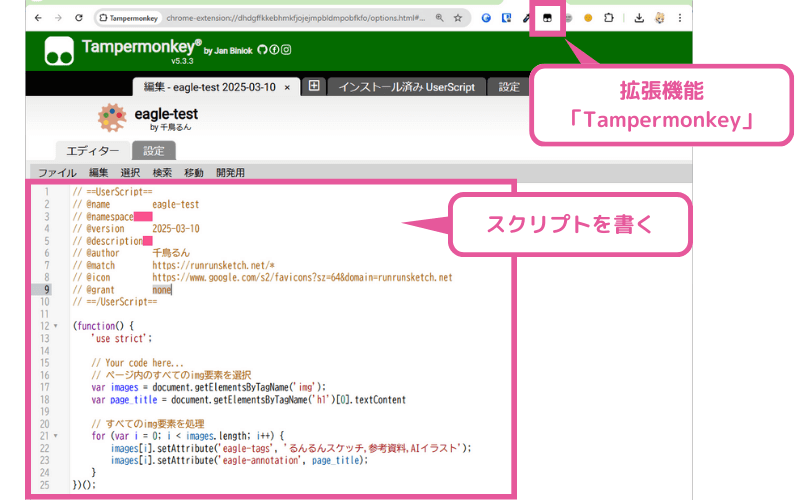
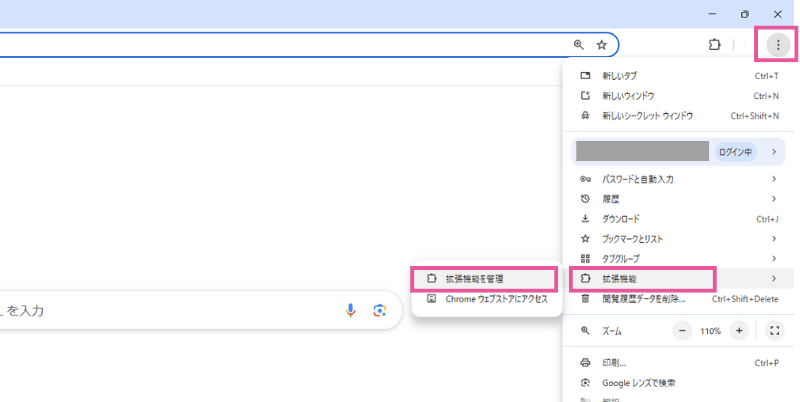
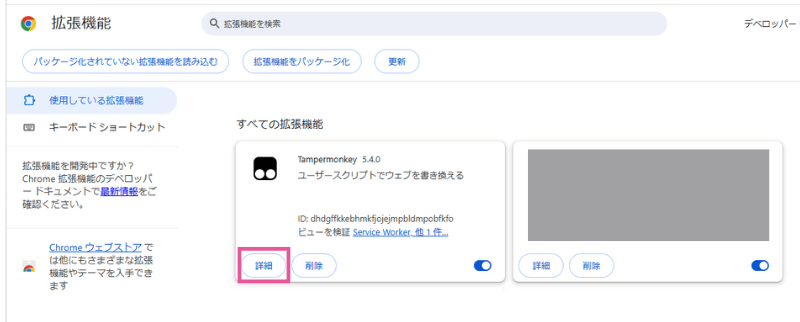
- ブラウザの右上にある Tampermonkeyのアイコン をクリック
- 「新規スクリプトを追加」 をクリック

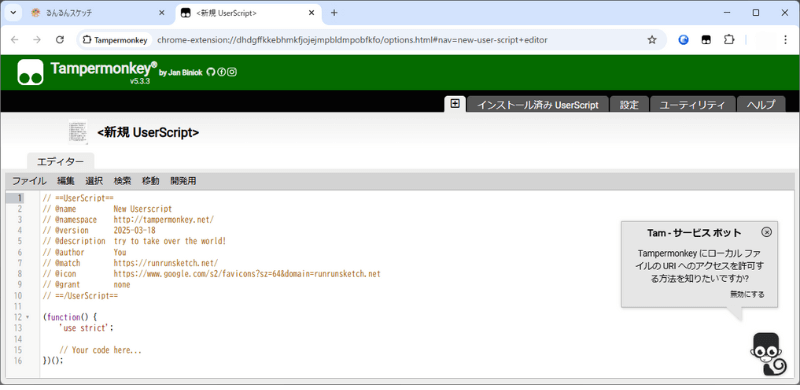
すると、スクリプトを編集するエディタが開きます。エディタにはすでに以下のようなコードが入力されていると思います。

// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 2025-03-18
// @description try to take over the world!
// @author You
// @match https://runrunsketch.net/
// @icon https://www.google.com/s2/favicons?sz=64&domain=runrunsketch.net
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();
わぁ…いきなり意味わかんない
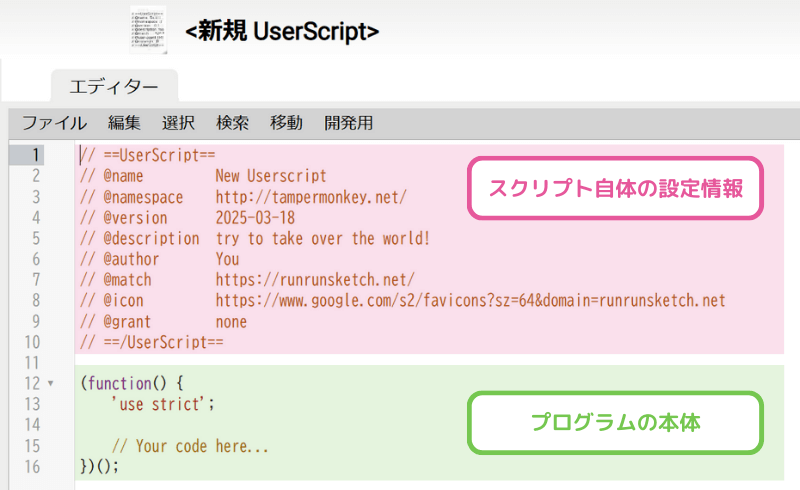
このコードは大きく2つに分けられます。
- 前半の「//」が並んでいる部分:このユーザースクリプトの「名前」や「説明」「バージョン」など、スクリプト自体の設定情報です。
- 後半の
(function(){ から})();の部分:実際にプログラミングを行う本体部分です。

②前半:スクリプトの設定情報
では、まずは前半の「スクリプト自体の設定情報」から編集していきましょう。
見通しを良くするために、当面必要ない部分は消してしまいます。
// @namespace
// @author
// @icon
// @grant
の行は思い切って消しちゃいましょう。

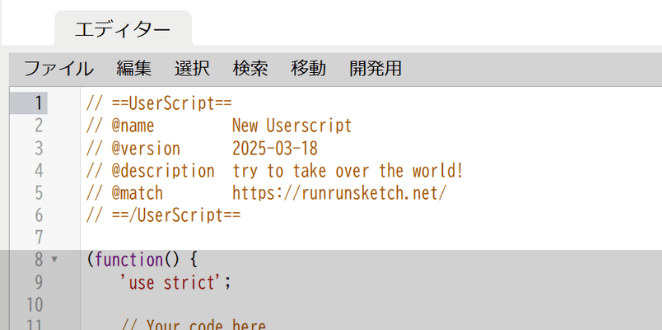
だいぶすっきりしましたね!残っている行の意味は次の通りです。
- @name:スクリプトの名前。わかりやすい名前をつけておきましょう。
- @version:スクリプトのバージョン。初期状態ではスクリプトを作成した日付になっています。このままでもいいでしょう。
- @description:スクリプトの説明。このスクリプトが何をするものなのか、後から見返したときにわかるように書いておきましょう。
- @match:このスクリプトを動作させるウェブページ。一番重要なのでこの後で説明します。
@matchは、スクリプトを動作させるウェブページの指定です。
るんるんスケッチのトップページのURLは「https://runrunsketch.net/」ですが、その下にはさまざまなページがあります。
「https://runrunsketch.net/start_novelai/」「https://runrunsketch.net/hairstyle/」などなど、ページのURLはいろいろですが、共通点として「https://runrunsketch.net/何かの文字列」ですよね。
この「何かの文字列」は「*」で表すことができるというルールがあります(「ワイルドカード」と言います)。
なので、「https://runrunsketch.net/*」としておけば、るんるんスケッチのすべてのページでスクリプトを動かせるというわけです。

まとめると前半はこんな感じになります♪
// ==UserScript==
// @name るんスケDownload
// @version 2025-03-18
// @description るんるんスケッチからDLする画像にタグを付ける
// @match https://runrunsketch.net/*
// ==/UserScript==③後半:動作をプログラミング
先に後半のコードをお見せします。
(function() {
'use strict';
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length; i++) {
images[i].setAttribute('eagle-tags', '参考資料');
}
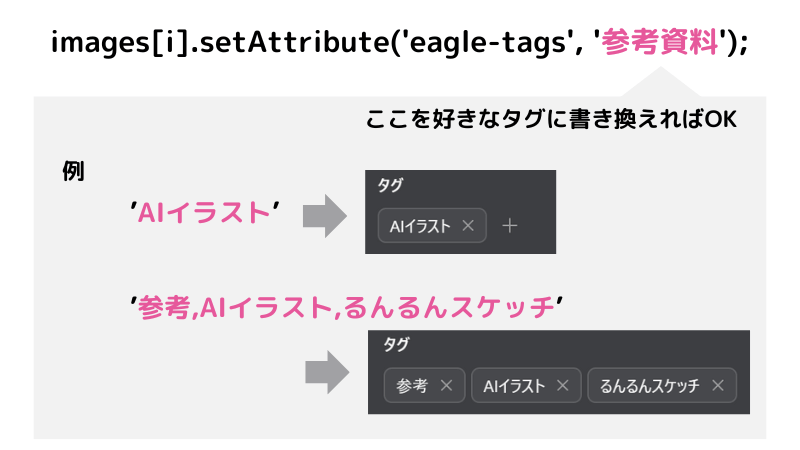
})();ポイントは太字で示した「images[i].setAttribute(‘eagle-tags’, ‘参考資料’);」という行です。
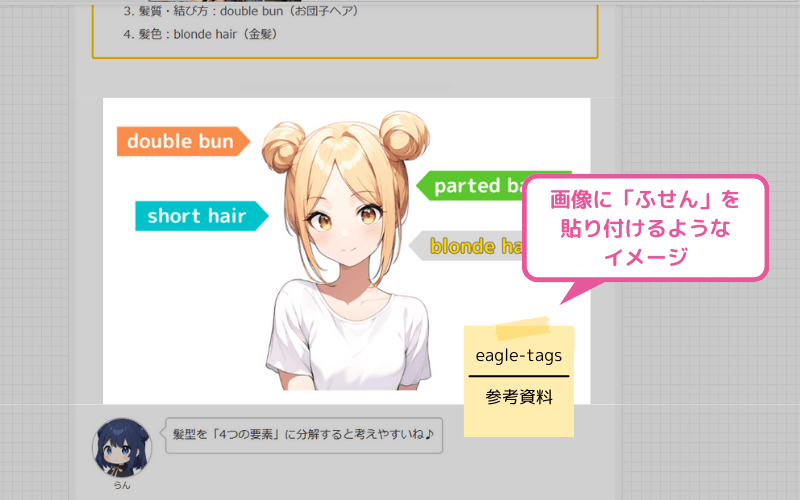
ここの処理で、後々Eagleがダウンロードするときに「目印」となる「追加情報」をくっつけています。

Eagleのために「伝言メモ」を貼り付けているようなイメージですね♪

「参考資料」の部分を書き換えれば、好きなタグを付けられます。タグを複数つけるときは「,」で区切ればOKですよ。

Step 3:スクリプトを保存して実行する
① スクリプトを保存
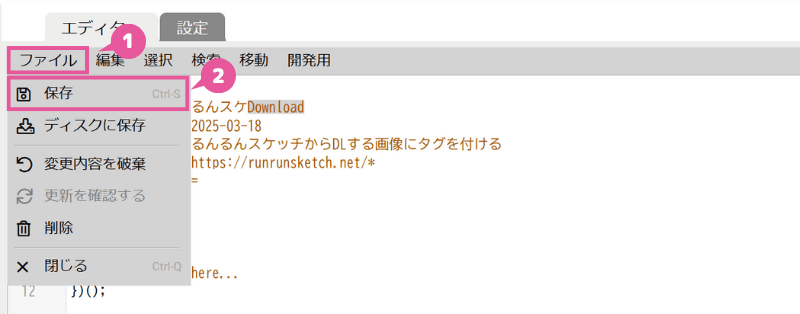
「Ctrl+S」キーを押すか、「ファイル」-「保存」でスクリプトを保存します。

② スクリプトを有効化
ここで「るんるんスケッチ」のウェブページを開きます。すでに開いている場合には、ページの再読み込みをしてください(「F5」キーを押せばOK)。
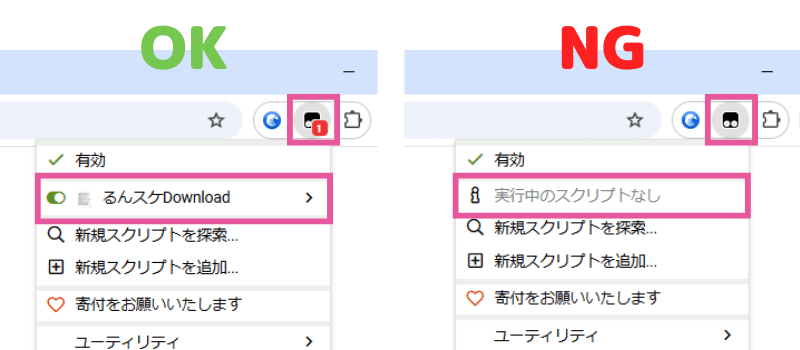
そして、このようにTampermonkeyのアイコンの右下に「1」という「バッジ」が付いていれば、スクリプトがちゃんと動作しています。
さらに、Tampermonkeyのアイコンをクリックして、先ほど保存したスクリプトが表示されていればOKです。

③ スクリプトの動作をテスト
では、最後にスクリプトがきちんと動作するかを確認してみましょう。
るんるんスケッチ内のページのどこでもいいので、Eagleで画像を保存してみてください。
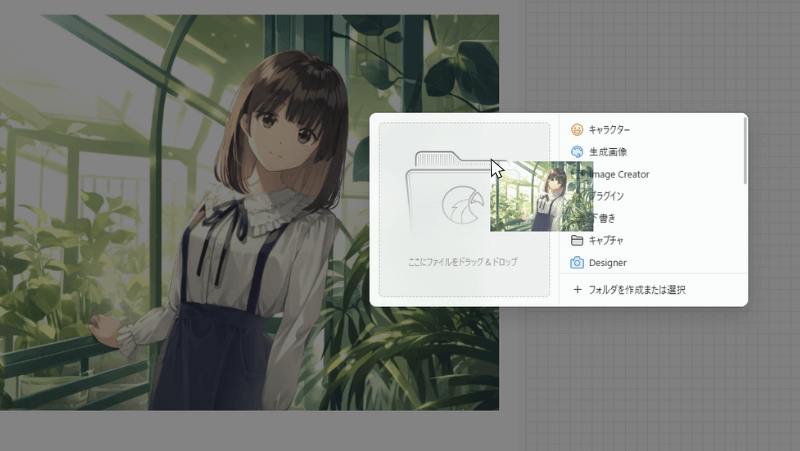
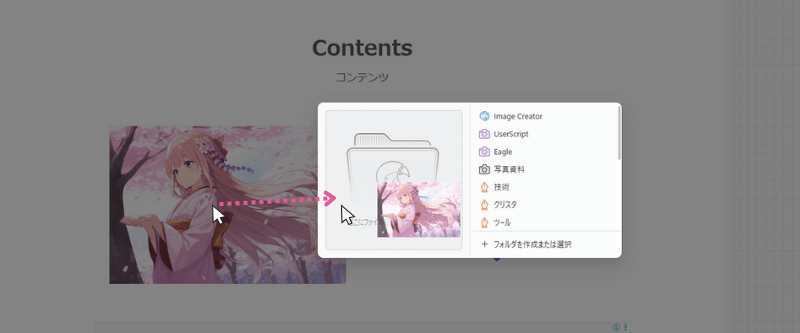
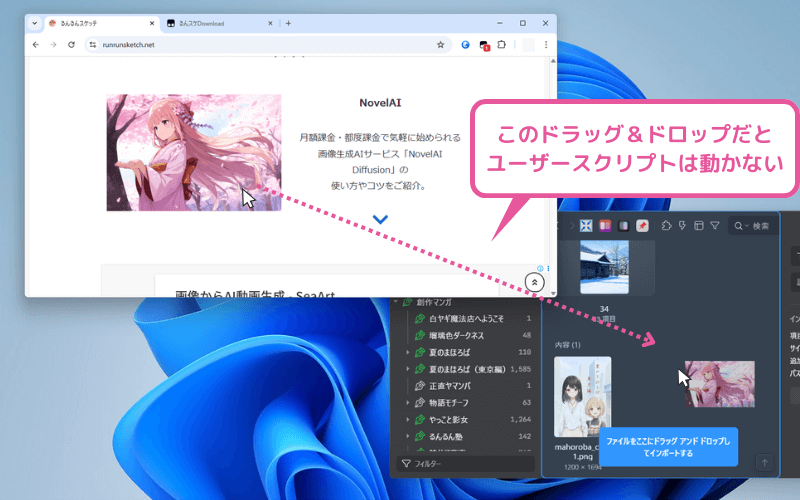
「Altキーを押しながら右クリック」でもいいですし、下の画像のようにドラッグして開いたEagleのウィンドウに放り込んでもいいです。

保存された画像に「参考資料」というタグがついていればOKです。
Step 4:スクリプトをカスタマイズしよう!
ここまでのスクリプトを少し改造すれば、 より便利なカスタマイズ も可能です!
例. 画像のタイトルをカスタマイズする
Webページ上の画像のタイトルを、独自のタイトルに変更する場合は、以下のようなスクリプトを書きます。

images[i].setAttribute()の中身を書き換えるだけ♪
(function() {
'use strict';
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length; i++) {
images[i].setAttribute('eagle-title', 'カスタムタイトル');
}
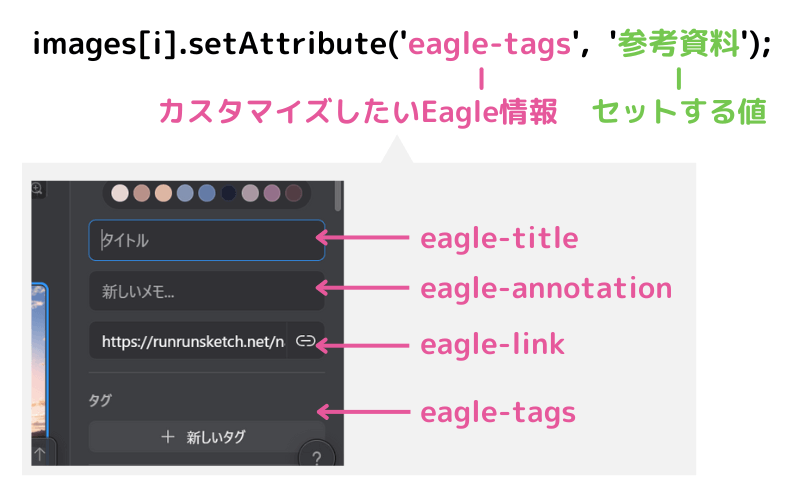
})();お気づきのように、images[i].setAttribute();のカッコの中は次のような意味になっています。
✅1番目の引数:カスタマイズしたいEagleの情報
| eagle-title | タイトル |
| eagle-src | ダウンロード先のURL |
| eagle-annotation | メモ |
| eagle-tags | タグ |
| eagle-link | URL |
✅2番目の引数:セットする値(内容)


これで「カスタムコレクション属性」を使えるようになりましたね!

はい!あれ…?
ここでこのように思う読者の人もいらっしゃると思います。

これって決まったテキストしか付けられないの?
ここまでの内容だと、スクリプトに書いた「あらかじめ決めておいたテキスト」しか情報を付けることができませんよね。
ですが、実際には保存する画像の情報やウェブページによって動的に情報を付けたいこともあるはずです。
たとえば、冒頭に紹介した「「メモ」にダウンロード元のウェブページのタイトルを記録」する場合、画像によってウェブページが異なるわけですから「ウェブページのタイトル」をあらかじめスクリプトに書いておくことはできないはずです。

このようなことをしたい場合は、HTMLとJavaScriptの知識が少しだけ必要になります。
こちらについては、後ほど「応用編」として別記事で説明したいと思います。お楽しみに♪

ということで基礎編はここまでです

ふえ~今日はなんか疲れました😅
まとめ
✅ Eagleでは「カスタムコレクション属性」を使って、収集時のタイトル・タグ・メモなどを自動設定できる
✅そのためには「ユーザースクリプト」を書く必要がある
✅ ユーザースクリプトとは、Webページの動作をカスタマイズするプログラム
✅ Tampermonkeyという拡張機能を使ってユーザースクリプトを書くことができる
「もっと便利にEagleのダウンロード機能を使いたい!」という人は、ぜひ「カスタムコレクション属性」を活用してみてくださいね😊
Eagle関連記事はこちらです!








コメント