
アイビスペイントでマンガって描けるかな?

描けますよ♪クリスタとの違いも説明します
私は普段は「CLIP STUDIO PAINT EX(通称:クリスタ)」というソフトでマンガを描いています。クリスタはマンガ・イラスト制作の定番ソフトで、ユーザー数も非常に多い有名ソフトです。
近年では「アイビスペイント」のユーザーも多いと聞きますので、本記事ではアイビスペイントでのマンガの描き方について解説します。
結論から言うとアイビスペイントでも十分マンガを描けます。ただし、マンガ制作の上で私にはやや使いにくいと感じる部分もありましたので、それも合わせて解説をしていきます。
- デジタルでマンガを描いてみたい
- 無料ツールでマンガを描きたい
- アイビスペイントでのマンガの描き方を知りたい
- クリスタとの違いを知りたい
私はクリスタでのマンガ制作が体に染み付いているので、アイビスペイントの使い勝手に違和感を覚える点も多かったです。しかし、アイビスペイントから始めたユーザーであれば、すんなり使えるという部分もあるかと思います。そのあたりもご理解いただき記事をご覧いただければと思います。
また、私はパソコン(Windows)でペンタブレットを使ってマンガを描いています。
本記事もその前提のため、スマホやタブレットで指を使ってお絵描きする方法については触れていませんのでご了承ください。
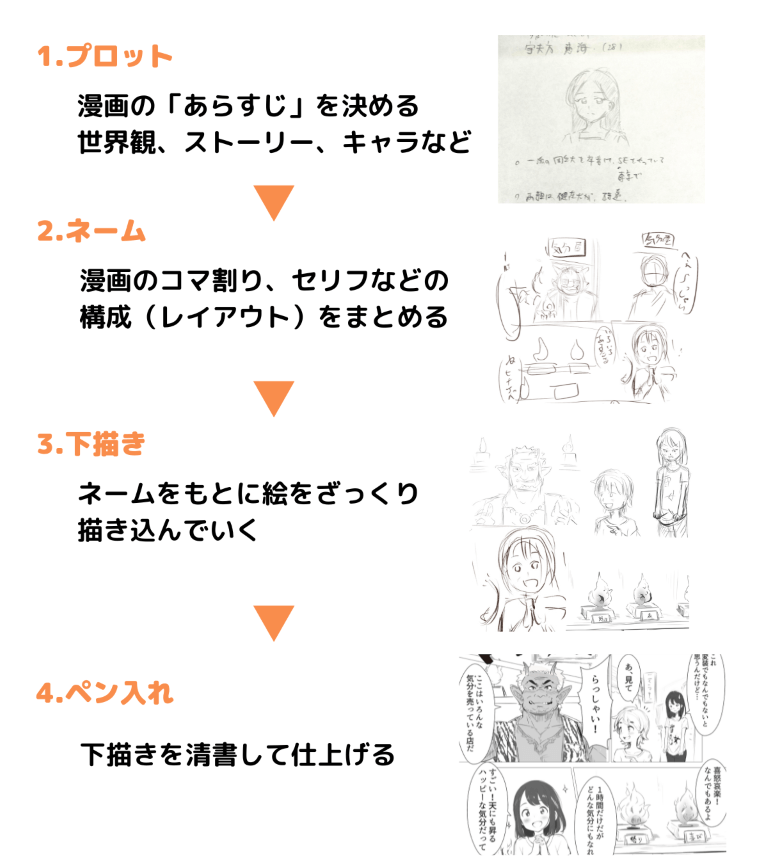
マンガ制作の流れ
はじめに一般的なマンガ制作の流れについて紹介しておきます。本記事でもこの順番でアイビスペイントの使い方を説明していきます。
- プロット
- ネーム
- 下描き
- ペン入れ

アイビスペイントのダウンロードと起動
ダウンロード
まずはアイビスペイントの公式ページのダウンロードページからWindows版をダウンロードしてください。
![[アイビスペイント] Windows版のダウンロード](https://runrunsketch.net/wp-content/uploads/2024/09/ibisPaint_windows_download.png)
起動
アイビスペイントのWindows版は基本的には有料です。そのため、ソフトを起動すると、このように有料版の購入を促す画面が表示されます。
初めての方は、1日1時間まで使うことができる「無料体験版」を使ってみることをオススメします。
![[アイビスペイント] プランを選択](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_plan.png)
クリスタと比較すると、アイビスペイントの方が価格としてはお安いです。
| アイビスペイント | CLIP STUDIO PAINT EX | |
| 無料版 | ◯ | ×(期間限定の体験版は◯) |
| 月額 | 480円 | 980円 |
| 買い切り | 4800円 | 26900円 |
作品の新規作成
「マイギャラリー」をクリックしましょう。
![[アイビスペイント] マイギャラリーを選択](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_gallery.png)
当然ですが最初は何も作品はありません。上の「+」ボタンで作品を作成することができます。
![[アイビスペイント] 作品を新規作成](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_gallery_initial.png)
さまざまなテンプレートが用意されています。「マンガ原稿」を選びましょう。
![[アイビスペイント] 新規作成でマンガ原稿を選択](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_gallery_add_manga.png)
ここでは「同人誌(B5仕上がり) 600dpi」を選択します。 カラーなら350dpi、モノクロなら600dpiでいいと思いますが、印刷せずにデジタルで公開する予定ならばあまりこだわる必要はありません。
![[アイビスペイント] マンガ原稿設定](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_gallery_add_manga_detail.png)
新たにキャンバスが作られました。1日1時間の試用の場合、ここからカウントがスタートです。
![[アイビスペイント] 無料版の残り時間表示](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_timelimit.png)

あれ?マンガって普通何ページもあるよね?そういうのはどうするの…?
そう思った人は鋭いです。確かにマンガは普通1ページではありません。何ページも集まって1つの作品になっていますよね。
アイビスペイントの場合、マイギャラリーに「フォルダ」という機能があります。この「フォルダ」をひとつのマンガ作品と考えて、そのフォルダ内に各ページを集めて管理します。
ただし、無料版ではフォルダ機能は使えません。
![[アイビスペイント] マイギャラリーの「フォルダ」](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_manga_mgt_1.png)
![[アイビスペイント] フォルダ内に各ページのファイルを配置](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_manga_mgt_2.png)
CLIP STUDIO PAINT EXでは複数ページの作品を1つのファイルで管理できます。
各ページを頻繁に行ったり来たりする場合は、アイビスペイントよりもこちらの方がダンゼン楽です。

マンガを描く前に知っておきたい基礎知識
具体的に制作を始める前に、デジタルでマンガを制作する際の基礎知識についてお話しします。これはアイビスペイントに限らず、他のペイントソフトでも共通です。
ここでは「レイヤー」「マンガ原稿」について解説しますが、そんなことは知ってるよん♪という人はここは飛ばして「マンガを描く」に進んでください。
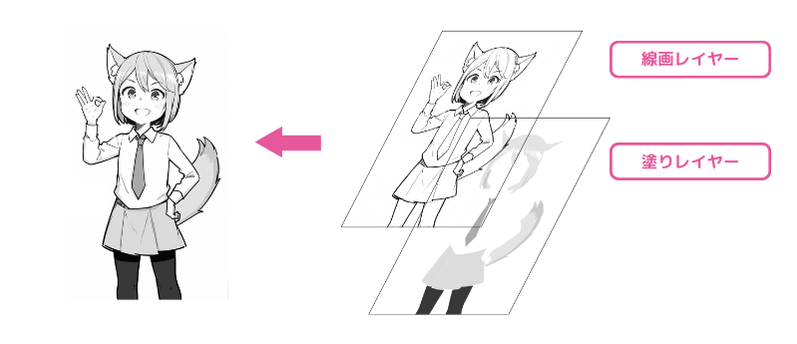
レイヤー
「レイヤー」というのは「透明フィルム」のようなものだと考えてください。
この透明フィルムに線画や塗りなどを描き、それらを重ね合わせることで1つの絵になります。
通常は、「線画」と「塗り」をレイヤー分けすることが多いです。

なぜこのようにレイヤーに分けるかというと、すべて同じレイヤーに描こうとする場合、たとえば、「塗り」を修正しようとしたときに「線画」まで消えてしまうということが起こるからです。
「線画」と「塗り」を別々のレイヤーにすれば、塗りの修正で線画に影響することはありません。逆も然りです。
「線画」や「塗り」もさらに細かくレイヤーに分けることが普通です。
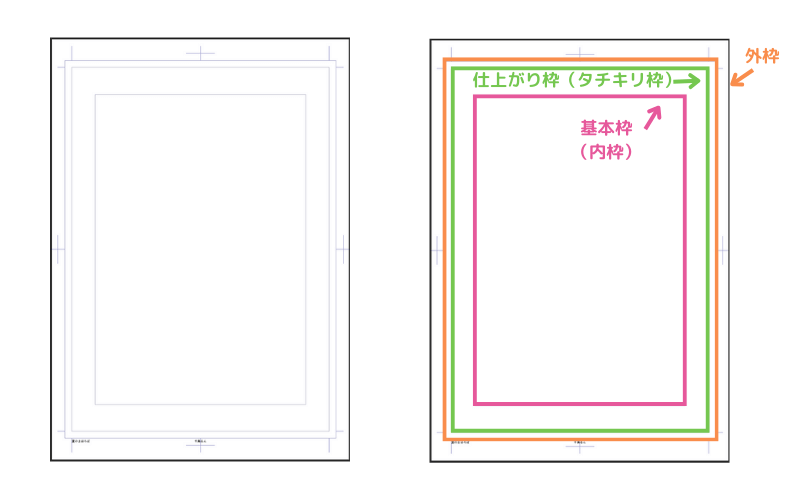
マンガ原稿
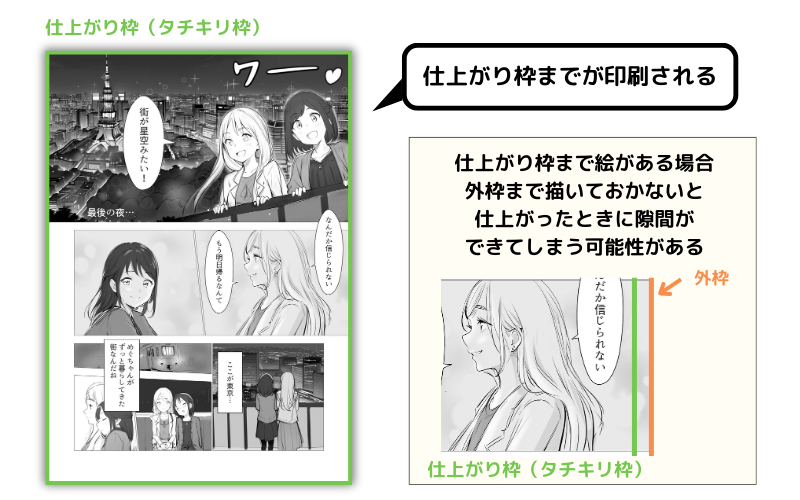
マンガの原稿用紙を見たことがある人は、「枠がいくつもあってよくわからないなぁ」と思うかもしれませんね。ポイントは「基本枠」「仕上がり枠」「外枠」の3つです。

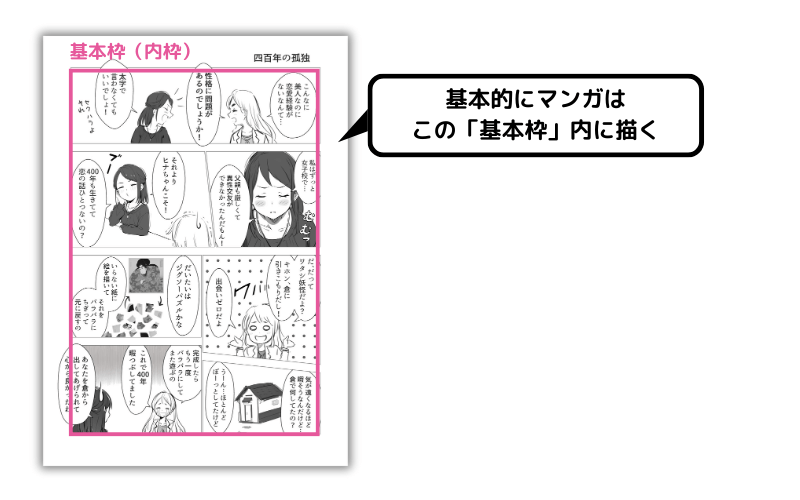
マンガは基本的に「基本枠」の中に描きます。コマ割りの一番外側の枠もこの基本枠に合わせます。

ただし、演出上、基本枠からはみ出して描くこともあります。
本になるときには「仕上がり枠」で断ち切られます。なので、実際の絵は「仕上がり枠」まで印刷されていることになります。
「仕上がり枠」で裁断されて製本されますが、実際には微妙にズレてしまうこともあります。もし、ちょうど「仕上がり枠」まで絵が描かれていたとすると、その場合に微妙にすき間ができてしまいカッコ悪いことになります。そのため、「外枠」まではみ出して描きましょう。

マンガを描く
ではここからはいよいよアイビスペイントを使っていきましょう!
プロット

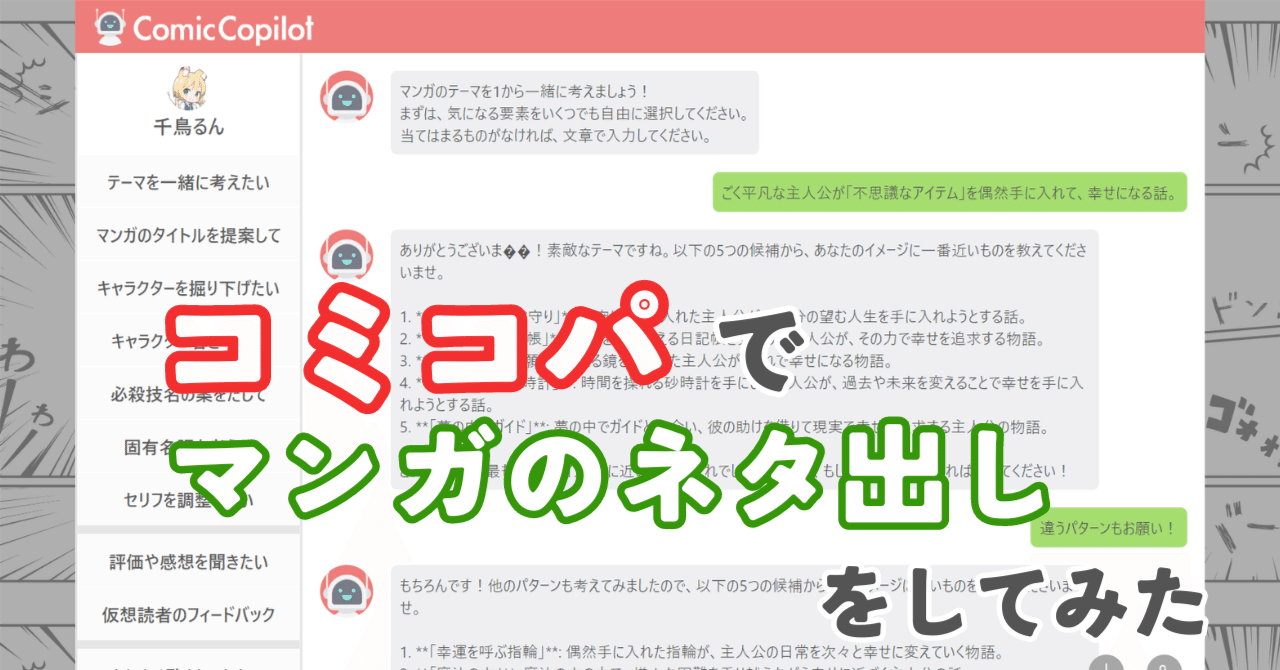
マンガのネタ出しはとても楽しい一方でなかなか苦しい工程でもあります。
ChatGPTやコミコパといった生成AIを活用してネタ出しを行うのも手です。
より詳しく知りたい方はこちらのnoteの記事をご覧ください。


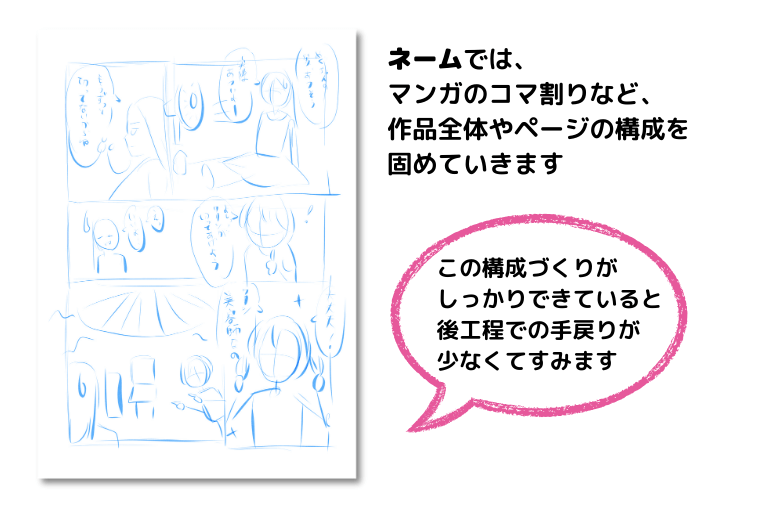
ネーム

プロット(ネタ)が決まったら、ネームを描いていきましょう。アイビスペイントを起動します。
新規作品のレイヤーを確認してみると、1つだけレイヤーができています。
(一番上の「選択」というレイヤーは、選択範囲を指定するためのちょっと特殊なレイヤーなのでとりあえず気にしなくていいです。)
![[アイビスペイント] 初期状態のレイヤー](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer.png)
ここに最初からある「1」のレイヤーにネームを描いていっても構いませんし、アナログで描いた原稿を取り込んでも構いません。
ここではスケッチブックに描いたアナログ原稿の画像を読み込んでみます。 原稿はあらかじめスキャンやカメラ撮影などで画像にしておきます。
「レイヤー」を開いて、カメラのアイコンをクリックします。読み込みたい画像ファイルを指定しましょう。
![[アイビスペイント] レイヤーから画像の読み込み](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_img_import.png)
クリスタでは画像をドラッグ&ドロップでキャンバスに追加できますが、アイビスペイントではできません。
こんな風に画像ファイルがキャンバスに読み込まれます。大きさと位置を原稿に合わせて調整しましょう。 調整できたら「✔」をクリックします。
![[アイビスペイント] 読み込んだ画像を調整する](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_img_import_adjust.png)
このままでもいいのですが、線画をくっきりとさせるために「線画抽出」を行ってみましょう。
![[アイビスペイント] 読み込んだ画像の「線画抽出」](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_line_extract.png)
アナログの原稿を読み込むと白地の部分もややグレーがかっているので、線がはっきりしませんね。 線画抽出では、画像の黒い部分と白い部分を強調します。見やすくなる数値に調整しましょう。
![[アイビスペイント] 線画抽出](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_line_extract_detail_1.png)
![[アイビスペイント] 線画抽出でアナログ原稿を見やすく調整](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_line_extract_detail_2.png)
線画抽出が終わると、読み込んだ画像が新たなレイヤーとして追加されています。
![[アイビスペイント] 読み込んだ画像がレイヤーとして追加された](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer_add.png)
これからレイヤーが増えたときにわかりやすいようにレイヤー名を変更しておくと良いです。
![[アイビスペイント] レイヤ名の変更](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer_name.png)
ここでは「ネーム」という名前にしました。
![[アイビスペイント] レイヤー名を変更した](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer_name_changed.png)
下描き
それではネームを元にして、下描きを描いていきましょう。
新たに下描き用のレイヤーを追加します。
レイヤーの順序を変更することもできます。 これから「下描き」レイヤーに下描きをしていくので、「下描き」レイヤーを先ほどの「ネーム」レイヤーの上にしましょう。
![[アイビスペイント] レイヤーの順序を変更](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer_order.png)
下描きは「ブラシ」ツールを使います。 ペンにも好みがあると思いますが、普通は「Gペン」でOKです。
![[アイビスペイント] ブラシツール](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_brush_tool.png)
「ネーム」を参考にして、下絵を描いていきましょう。この時点で丁寧に線を描いて清書(ペン入れ)にしてもいいと思います。
私の場合はこのあと、画像生成AIのImage to Image機能で画像を洗練していくので、ここではざっと下描きを描きます。
![[アイビスペイント] ブラシツールで線画を描く](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_sketch.png)
下描きを描き終えたら、「ネーム」レイヤーは邪魔なので、「非表示」にしておきましょう。
![[アイビスペイント] ネームレイヤーを非表示にする](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_layer_name_hide.png)
清書
下描きをキレイな線にして、コマを割り、フキダシを入れていきます。
下描きをキレイに整えていく際には、もちろん手描きでOKなのですが、絵に自信がない人は画像生成AIを活用して清書していくこともできます。
もし画像生成AIを活用したマンガ制作に興味があればこちらの記事もご覧ください。

画像生成AIを使う場合、下描き画像をダウンロードする必要があります。メニューの「←」をクリックして「画像を保存」でダウンロードすることができます。
![[アイビスペイント] 画像を保存](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_img_save.png)
コマ割り
メニューから「コマ割り」をクリック。そして、キャンバスの適当な場所をクリックします。すると、「枠追加」というポップアップが現れるのでクリックします。
![[アイビスペイント] コマの枠を追加](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_panel_layout_1.png)
全体の大きな枠が表示されるので、余白を調整します。基本的には「基本枠」に合わせるのがいいでしょう。
![[アイビスペイント] コマの枠の余白を調整](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_panel_layout_2.png)
クリスタではコマ枠を追加すると自動的に基本枠の大きさになります。
全体の枠ができたので、1つひとつのコマに割っていきます。コマを割りたいところでシュッとドラッグしてみましょう。
![[アイビスペイント] コマを割る](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_panel_layout_3.png)
どんどんコマを割っていきます。
![[アイビスペイント] コマを割っていく](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_panel_layout_4.png)
コマ割りのレイヤーができていることがわかります。 コマの大きさは後からでも調整できます。
![[アイビスペイント] コマ割りレイヤー](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_panel_layout_layer.png)
クリスタでは「コマ枠フォルダ」という機能があり、1つ1つのコマを独立したファルダのように扱うことができます。
コマからはみ出した部分は自動的に非表示になるので、はみ出しを気にせず描くことができて便利です。残念ながら、アイビスペイントにはそのような機能はありません。
「コマ割り」がよくわからなくて困っている人は、まず「マンガのマンガ 初心者のためのマンガの描き方ガイド コマ割りの基礎編」を読んでみることをおすすめします。
マンガ専門学校の講師の方が描いている「マンガを描くための解説マンガ」で、コマ割りの基本的な考え方から実践的なテクニックまで「コマ割りの法則」をわかりやすく解説している本です。
さらにコマ割りの理解を深めたい人には、「もっと魅せる・面白くする 魂に響く 漫画コマワリ教室」もオススメです。Part1でコマ割りの基礎を解説した後に、Part2では「お題」を元にして実際に2ページマンガを描く実践演習という構成になっています。
フキダシ
右上の画像のアイコンをクリックするとさまざまな素材が表示されます。その中に「マンガ・フキダシ」がありますので、これをクリックします。
![[アイビスペイント] 素材からフキダシを選択](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_sozai.png)
さまざまなフキダシ素材が収録されているので、セリフに合わせてフキダシを選びましょう。
![[アイビスペイント] セリフに合ったフキダシを選択](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_fukidashi.png)
クリックするとフキダシがキャンバスに読み込まれます。
位置やサイズを調整しましょう。フキダシに文字を入れた後で最終調整すればいいので、ここではざっとでいいです。「✔」を押して確定させます。
![[アイビスペイント] フキダシをキャンバスに読み込む](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_fukidashi_import.png)
次はフキダシの中に文字を入れましょう。
メニューから「文字入れ」をクリックします。そして、文字を入れたいキャンバス上の場所をクリックします。すると「文字追加」というポップアップが表示されるのでクリックします。
![[アイビスペイント] 文字入れ](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_text_1.png)
好きな文字を入れましょう。フォントやサイズを変更することもできます。
![[アイビスペイント] フキダシの位置に合わせる](https://runrunsketch.net/wp-content/uploads/2024/09/ibispaint_text_2.png)
マンガはフォントひとつでキャラクターやシーンの印象が変わります。
マンガのフォントについてはこちらの記事もぜひ参考にしてみてください。
以上がアイビスペイントでの基本的なマンガの描き方です。
まとめ
アイビスペイントは、手軽にデジタルマンガを描くことができる優れたペイントツールです。レイヤーやコマ割りといったマンガ制作に必要な機能も備わっています。
特に無料で利用できるという点は、初めてデジタルでマンガ制作に挑戦する人にとっては魅力的なポイントです。
ただし、CLIP STUDIO PAINT EX(クリスタ)と比較すると、ページ管理や画像の扱いにおいて若干の不便さがあり、特に複数ページの作品を効率的に管理するにはクリスタが有利と言えそうです。
クリスタには無料体験版がありますので、クリスタも試してみて、アイビスペイントと比較検討するのも良い方法です。自分の制作スタイルやニーズに合ったツールを選びましょう。
ペイントソフト CLIP STUDIO PAINT 無料体験版のダウンロード

クリエーターの数だけ制作スタイルがあります✨

自分のスタイルにあったソフトを見つけることが大切よね♪
マンガを描きたいけど絵に自信がない人へ
画像生成AIの「Image to Image」という機能を活用すると、自分の絵のタッチを残しながら絵をキレイに整えていくことができます。
手描きの楽しさとAIの便利さを融合した新しいマンガ制作のスタイルです🎨
興味のある人はこちらの記事もぜひご覧ください。

上記の記事はかなり長いので、ダイジェスト版はこちらです↓









コメント