
どうしてもキャラの頭が見切れちゃう…😭

アウトペインティングで描き足しましょう!
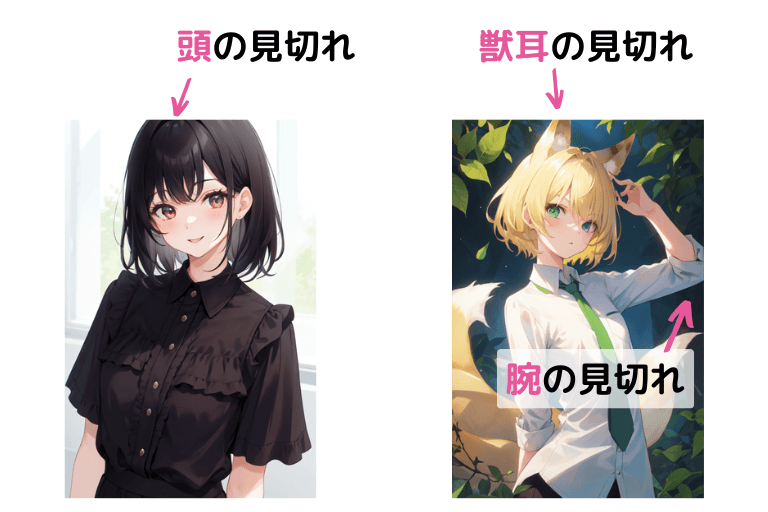
Stable Diffusionでキャラクターの絵を生成すると、かなりの確率で頭頂部が見切れてしまいます。
また、獣耳キャラの場合、ほぼ確実に耳が見切れます。縦長画像の場合は肩や腕などが見切れてしまうこともよくあります。

「この絵、見切れてさえいなければ完璧なのに…😭」というときに役立つのが「アウトペインティング」というStable Diffusionの機能です。
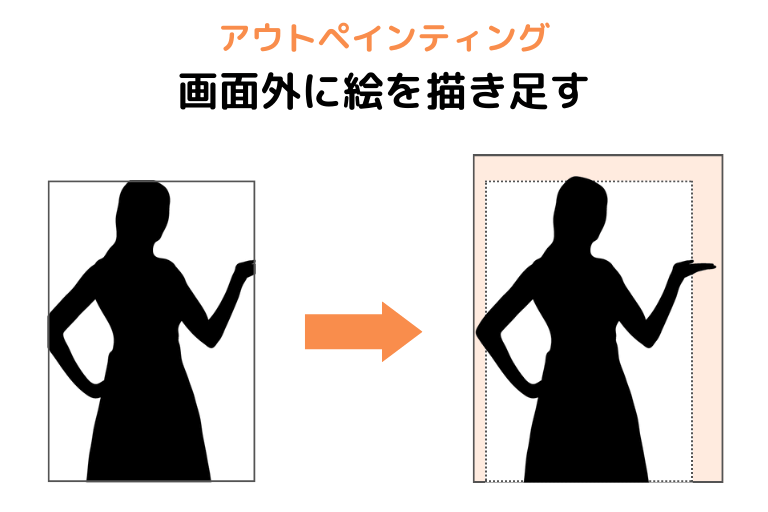
アウトペインティングは、画面外に絵を描き足すことができる機能で、Stable Diffusion WebUI(AUTOMATIC1111)に標準搭載されています。
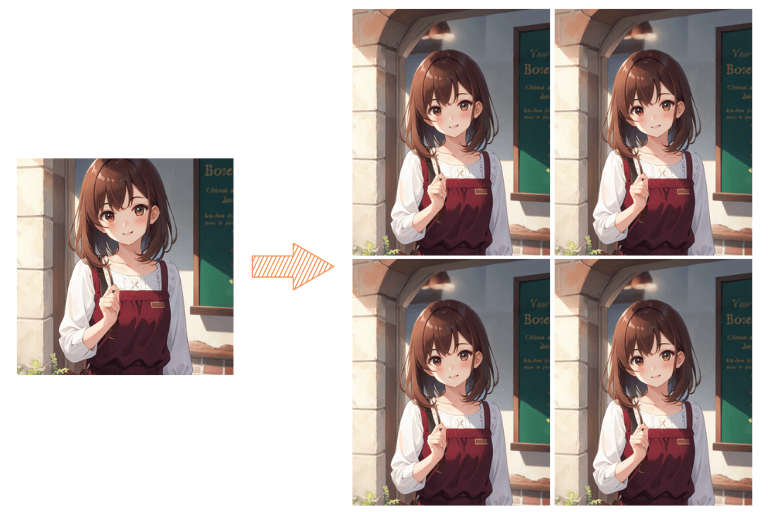
この機能を使うと、困った「見切れ」を修正することができます。冒頭で紹介した見切れてしまった絵も、下記のように修正することができます。


おお✨自然に直ってる!
- 生成したイラストの頭や肩などが見切れてしまって困っている
- 「アウトペインティング」という機能を知りたい
それではいってみましょう!

みなさんも困った「見切れ画像」があれば、一緒に修正していきましょう!
Poor man’s outpaintingを使う

私はこの絵を修正したいな。頭の先っちょが見れちゃってるの


OKです!ではこの絵を例にして進めていきます
アウトペインティングとは
アウトペインティングは、AIを使って画面外に絵を描き足すことができる機能です。

Stable Diffusion WebUIでは、アウトペインティング機能として「Poor man’s outpainting」「Outpainting mk2」の2つが標準搭載されています。
どちらもできることはほとんど同じですが、使い勝手や機能に少し差異があります。
本記事では、私が使いやすいと感じている「Poor man’s outpainting」について解説していきます。もう一つの「Outpainting mk2」との違いについてはこちらをご覧ください。
使い方
アウトペインティングはimg2img機能の一種です。
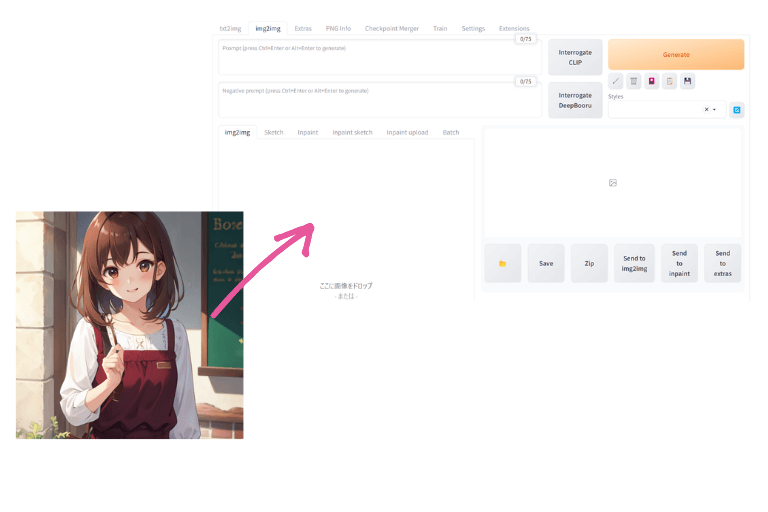
まずimg2imgタブを開き、元絵となる画像を読み込みます。

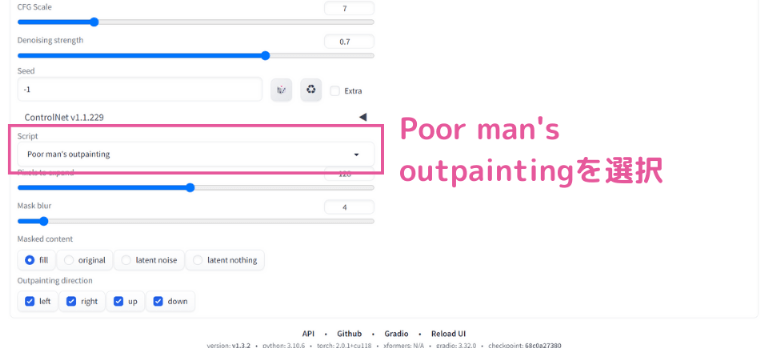
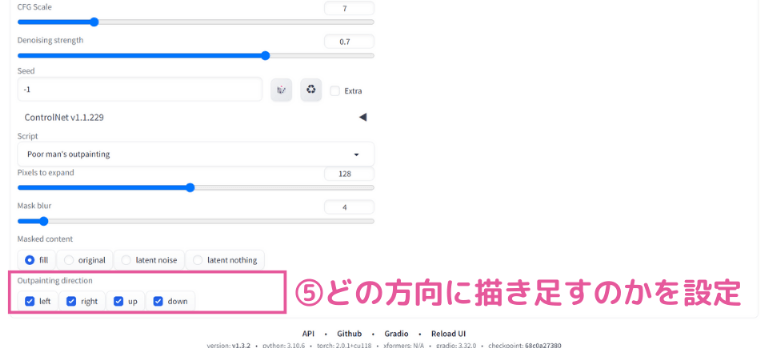
Scriptから「Poor man’s outpainting」を選択します。

次のように設定していきます。
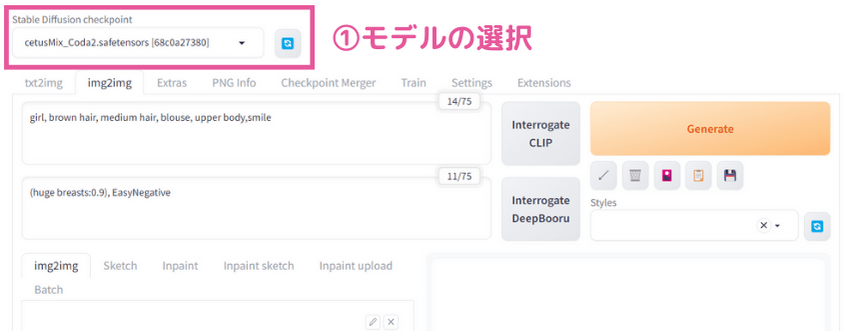
①モデル(checkpoint)を元絵と同じものに合わせます。完全に同じでなくてもいいのですが、自然な描き足しになるように、元絵に近い絵柄のモデルを選んだほうがいいです。

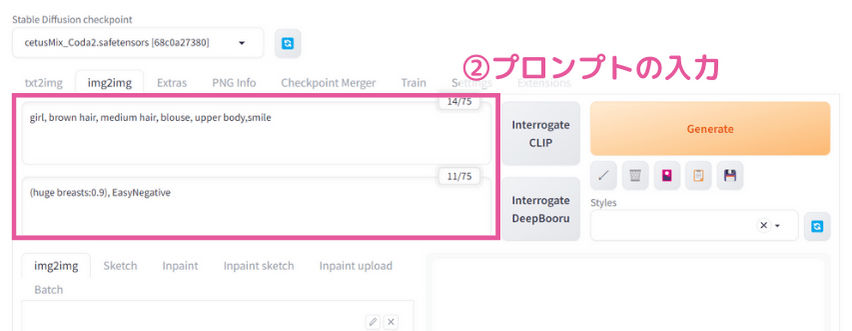
②可能な限り、元絵と同じプロンプトを入力します。Stable Diffusionで生成した画像の場合は、「PNG Info」で画像を読み込ませるとプロンプトを確認することができます。
元のプロンプトがわからない場合は、適切だと思われるプロンプトを可能な範囲で考えて入力しましょう。

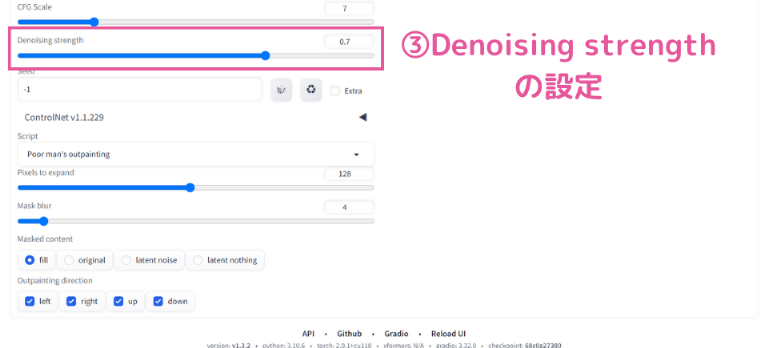
③Denoising strengthは0.6~0.8くらいの値にしておきます。

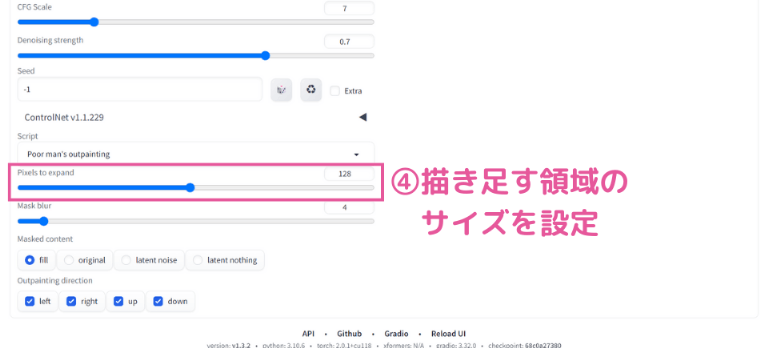
④「Pixels to expand」で、何ピクセル拡張したいのか(描き足したいのか)を設定します。
このときUI上は「8」刻みで設定できるのですが、実際のサイズは指定した通りにならないことがあります。(詳しくは後述しています)
その下の「Mask blur」は元絵と描き足し部分との境目をどれくらいぼかすかの設定です。4とか8とかで良いと思います。

⑤どの方向に絵を描き足したいのかを設定します。例えば「上」の方に描き足したいときは「up」にチェックを入れます。

ここまで設定できたら「Generate」ボタンをクリックして、絵を生成します。
生成された絵がこちらです。上方向に描き足されていることで、頭の見切れが解消されています。背景も自然に描き足されていますね。


実際には一発でうまくいくことは稀です。パラメータを調整しながら、いい絵が出るまで何度も生成しましょう。


これなら「見切れ」も怖くないね♪
コツ・注意点
拡張後の画像サイズは「64の倍数」になる
拡張後の画像サイズに関して、不思議な現象が起きます。
たとえば、『幅512×高さ512』の元画像に対して、上方向に16ピクセル拡張したいとしましょう。
すると、『幅512×高さ528』の画像が生成されるはずだと思いますよね。
ですが、実際にやってみると『幅512×高さ576』の画像が生成されます。
![[Stable Diffusion] アウトペインティングの拡張サイズの注意点](https://runrunsketch.net/wp-content/uploads/2023/09/pmop_expand_size1.png)

え??…なんで?
実はアウトペインティングで拡張した後の画像サイズは、縦・横それぞれの長さ(ピクセル)が64の倍数でなければいけません。
よって、528ピクセルという中途半端な数の場合、もっとも近い64の倍数に切り上げられて「576」になるというわけです。
![[Stable Diffusion] アウトペインティングの拡張サイズは64の倍数に切り上げられる](https://runrunsketch.net/wp-content/uploads/2023/09/pmop_expand_size2.png)

ちょっとややこしいですが、そういうものだと心に留めておきましょう
Denoising strengthの調整
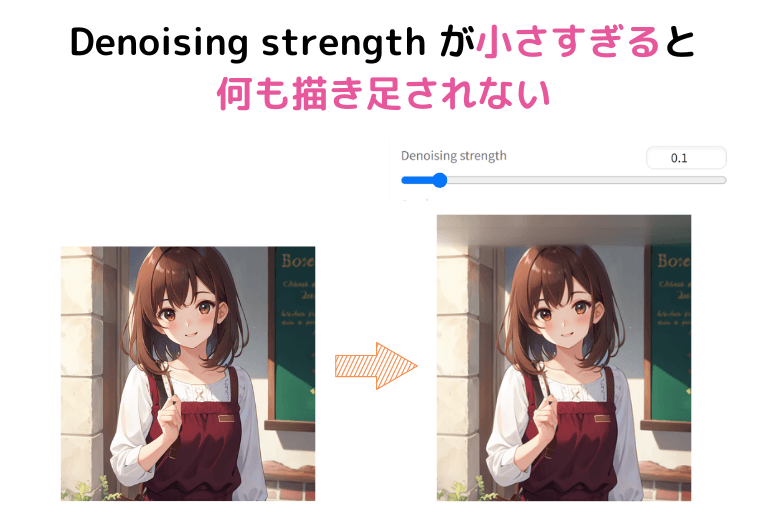
Denoising strengthが0.1とか0.2とかの小さな値だと、何も描き足されないので注意してください。

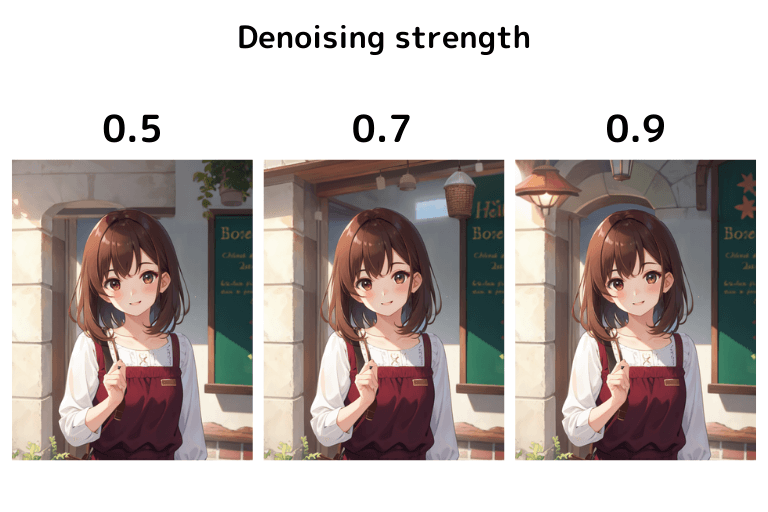
結果を見ながら0.4~0.9くらいで調整するといいでしょう。値を大きくするほど、複雑な描き足しになる傾向にあるようです。

プロンプトはできるだけ元絵と同じものを
プロンプトはできるだけ元絵と同じものを指定するのがおすすめです。プロンプトが空欄でもアウトペインティングすることはできますが、やや精度が悪い印象です。

元絵による違い
シンプルな背景
白背景などのシンプルな背景の場合、描き足し部分の背景に模様など余計なモノが描き足されることがあります。Denoising strengthは気持ち低めに設定するのがいいでしょう。

複雑な背景
複雑な背景でも自然につながるように描き足してくれます。
生成するたびに描かれるモノがかなり違うので、気に入った絵になるまで何度も生成してみましょう。描き足す範囲が広いほど大胆にモノが描き足されるので、元絵からあまり印象を変えたくない場合は、「Pixels to expand」は小さめに設定するといいです。

補足:「Outpainting mk2」との違い
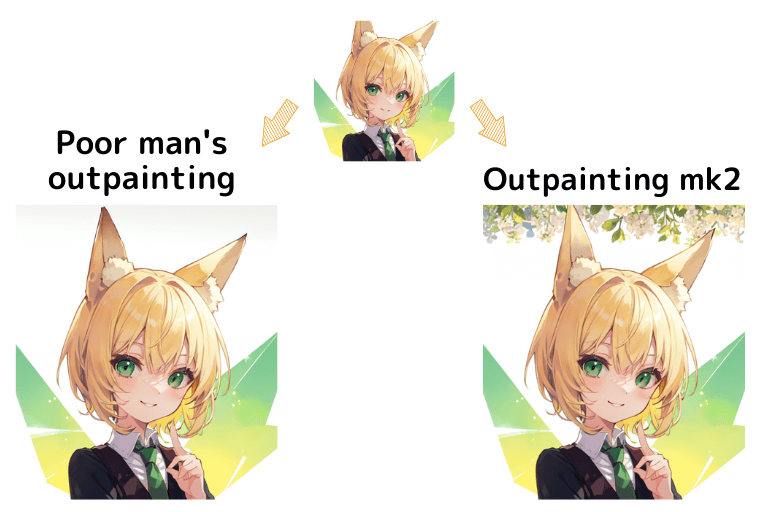
Stable Diffusion WebUIには「Poor man’s outpainting」の他に「Outpainting mk2」というアウトペインティングが標準搭載されています。
「Outpainting mk2」は「Poor man’s outpainting」に比べて派手に描き足してくるという印象です。
ですので、私は「Poor man’s outpainting」の方が扱いやすいような気がしています。

うまくいかないときは…
アウトペインティングが便利な機能ですが、初めはなかなかうまくいかないかもしれません。
ここではうまくいかないいくつかのパターンと対策について解説します。
ぼやっとしてしまう


Denoising strengthが低すぎませんか?
アウトペインティングで描き足した部分がぼやけていたり、変な模様になってしまっているときは、Denoising strengthの値が低すぎないかをチェックしてみましょう。
0.1や0.2だとほとんど意味のある絵にならないため、このような現象になることがあります。
0.4~0.9くらいまで値を大きくしてみましょう。
余計なものが足されている


拡張範囲を大きくしすぎていませんか?
拡張範囲(「Pixels to expand」設定)を大きくするほど、余計なモノが描き足される傾向にあるようです。

余白が広いといろいろ描いてみたくなるよね(笑)
よって、元絵がシンプルな背景の場合は、拡張範囲は小さめに取ったほうが自然な仕上がりになります。
また「Outpainting mk2」の方が描き足しが激しい印象があるので、Scriptを「Poor man’s outpainting」に変えてみるとうまくいくかもしれません。
継ぎ目が不自然


インペイントで修正できます
特に白背景だと目立つのですが、描き足した部分と元絵との継ぎ目が不自然になってしまうことがあります。
ただ、これは「インペイント」というStable Diffusionの描き直し機能で修正できるので、そこまで神経質にならなくても大丈夫です。
何度やっても同じ描き足しになる


Seedの値が固定されてませんか?
特に「PNG Info」で元絵を読み込んで「Send to img2img」で送った場合にありがちです。この場合、Seedに元絵のシード値が入力されているので、そのままアウトペインティングを行っても、同じ絵しか生成されません。
Seedの横にある「サイコロ」のボタンを押して、「-1」をセットしましょう。これでシード値は毎回ランダムになるので、生成される絵もランダムになります。
描き足し部分の絵のタッチが違う


checkpointを見直してみましょう
checkpointが元絵と違っていると、描き足し部分と元絵がちぐはぐな印象になります。
上の絵の場合、元絵は「Cetus-Mix」で、アウトペインティングでは「Flat-2D Animerge」を指定しています。両者は絵のタッチがかなり違うので、描き足し部分がちぐはぐになってしまいました。
できる限り、元絵のcheckpointと同じものをアウトペインティングでも指定するようにしましょう。
まとめ
頭や肩などが見切れてしまった絵は、Stable Diffusionの「アウトペインティング」という機能を使ってうまく描き足すことができます。

よーし!これで「見切れ」も怖くないぞー✨

アウトペインティングを使って、「見切れて惜しい絵」を復活させちゃいましょう😍





コメント