
Eagleをもっと便利に使いたいな

プラグインをインストールしてみましょう✨
Eagleとは?

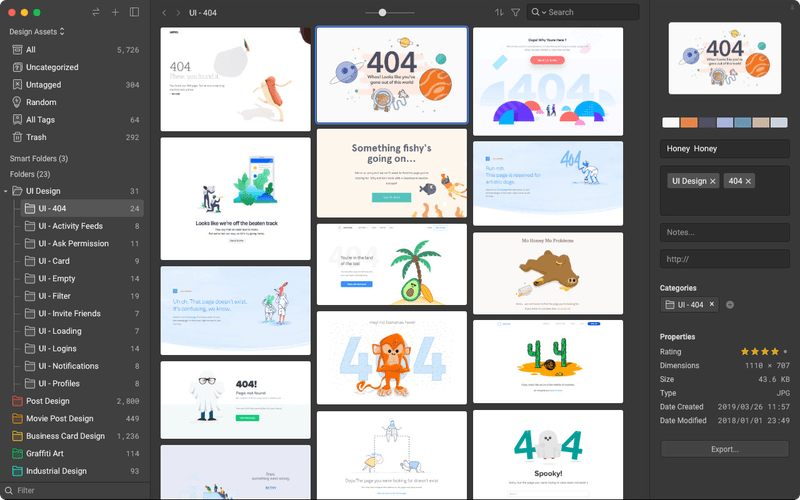
「Eagle」は、クリエイターやデザイナーに絶大な人気を誇る画像管理ソフトです。タグ付け、フィルタリング、スマートフォルダ機能などを活用し、膨大な画像を整理・検索しやすくできることが特徴です。
Eagleの新バージョン4.0で、新たに「プラグイン」機能が追加され、さらに拡張性が向上しました。
本記事では、Eagleを愛用する筆者が皆さまにぜひおすすめしたい便利プラグインを一挙紹介していきます!
そもそも「Eagleって何…?」という人はこちらの記事をご覧ください😊
Eagleのプラグインとは?
![[Eagleプラグイン] AIイレーサー](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_aieraser_sample.png)
Eagleのプラグインは、Eagleの機能をさらに強化する拡張機能です。AIを活用した拡大や背景除去、画像の一括圧縮、画像のメタデータの表示など、多種多様なプラグインが用意されています。
2025-08-19現在で、約50種類のプラグインが公開されており、どれもユーザーの作業効率を大幅に向上させるものばかりです。
プラグイン利用時のポイント
プラグインを紹介する前に、プラグイン全体の話としてお伝えしておきたいポイントを解説します。
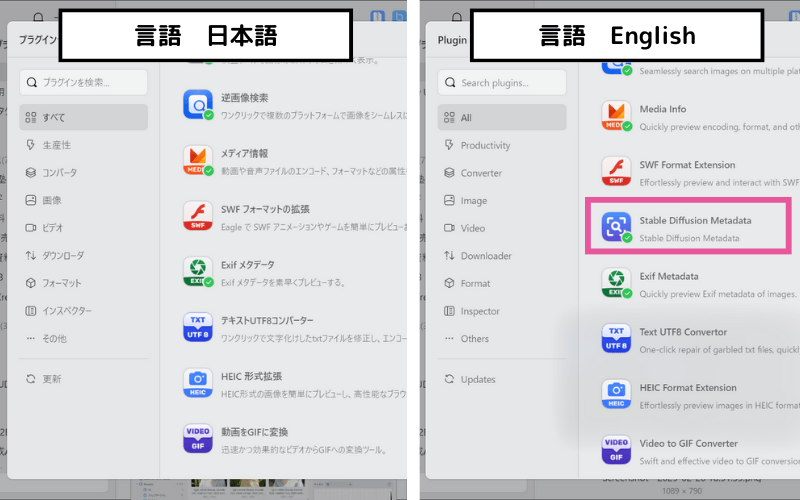
言語をEnglishにしないとインストールできないプラグインがある
日本のユーザーの場合、Eagleの言語設定を「日本語」にして使っている人が多いと思います。
しかし、実はプラグインセンターでプラグインを探すとき、言語設定が日本語だと表示されないプラグインがあります。

これ、最近まで私も知らなかったです…
たとえば「Stable Diffusion Metadata」というプラグインは言語設定が「日本語」だとプラグインセンターに出てきません。言語設定を「English」にすると出てきます。

なので、プラグインセンターでプラグインを探すときは、言語設定を「English」にしてみると意外なプラグインに出会えるかもしれません。インストールが終わったら言語設定は日本語に戻してOKです。
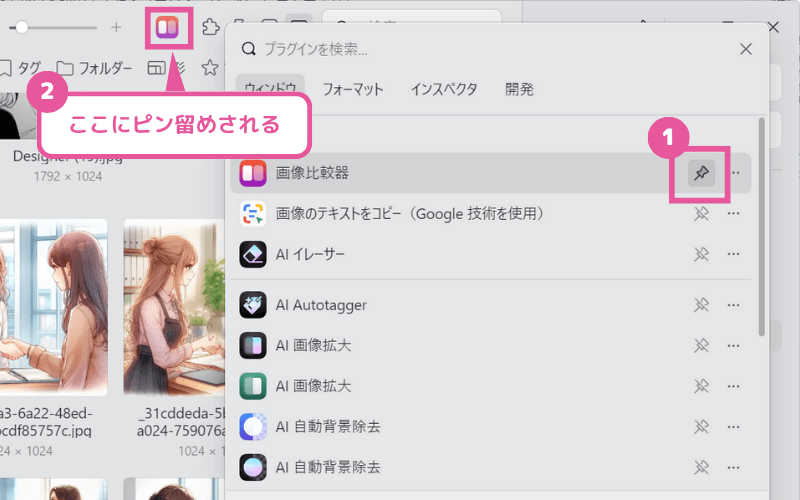
プラグインをピン留めしてクイックアクセス
インストールされているすべてのプラグインは「プラグイン」の一覧から選択して使えますが、ピン留めしておくことでワンクリックで使うこともできます。
プラグイン一覧を開き、プラグインの右にある「ピンのマーク」をクリックしてオンにすればOKです。


よく使うプラグインはピン留めしておくと便利です!
Eagleのおすすめプラグイン紹介
ではここからは、筆者おすすめのEagleプラグインを紹介していきます!
どのプラグインが自分に役立つのか、活用シーンをイメージしながらチェックしてみてくださいね。
編集系プラグイン
AI画像拡大
「AI画像拡大」は、AIを使って自動補完を行うことで、小さな画像をきれいに拡大できます。
AIを使って画像を拡大するサービスは世の中にいくつもありますが、Eagleで管理している画像を別のサービスで拡大して、またEagleにインポートするのは面倒ですよね💦
プラグインを使ってEagle内で完結させる方がはるかに効率的です。
たとえば、この200×200の小さな画像も「AI画像拡大」プラグインでこの通り800×800の画像にきれいに拡大できました✨
![[Eagle 4.0] 「AI画像拡大」プラグイン](https://runrunsketch.net/wp-content/uploads/2024/06/eagle_4_beta_plugin_ai_expand.png)
現在(ver 1.0.9)は拡大率は指定できず4倍で固定のようです。今後は拡大率も指定できるようになるとうれしいですね♪

私が一番よく使っているプラグインです✨
拡大したい画像を選択して、「AI画像拡大」を実行します。画像は複数選択することもできます。
![[Eagleプラグイン] AI画像拡大の使い方1](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_aiexpand_use_1.png)
画像に応じて「写真」か「イラスト」を選びます。
拡大した画像を保存する方法は2つあります。
・元画像とは別に保存する
・元画像を置換(上書き)する
「元画像とは別に保存する」ときには、保存先のPCフォルダを選択するウィンドウが開きますが、ここでEagleの自動インポートフォルダに保存すれば、そのままEagleに保存されるので便利です。
![[Eagleプラグイン] AI画像拡大の使い方2](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_aiexpand_use_2.png)
AIを利用するプラグインの場合、プラグインの初回起動時にAIモデルをインストールすることになります。特に難しいことはなく、指示に従ってインストールすれば問題ありません。
![[Eagle 4.0] AIモデルのインストール確認画面](https://runrunsketch.net/wp-content/uploads/2024/06/eagle_4_beta_plugin_aimodel_install.png)
AI自動背景除去
キャラクターの画像を、ゲームや動画の立ち絵に使ったり、別の背景を合成したりしたいときに、背景を消したいことがあります。
ウェブサービスやレタッチソフト、Stable Diffusionなどで背景除去することはできますが、それらのサービスをいちいち立ち上げるのはわずらわしいときがあります。
「AI自動背景除去」プラグインならEagle内でキャラクターの背景をさくっと除去できます。
下の画像の右側が処理後の画像です。市松模様になっているのが透明部分なので、細かなところまできれいに背景除去できていることがわかります。
![[Eagle 4.0ベータ版] 「AI自動背景除去」プラグイン](https://runrunsketch.net/wp-content/uploads/2024/06/eagle_4_beta_plugin_ai_bg_remove.png)
背景を除去したい画像を選択して、「AI自動背景除去」を実行します。画像は複数選択することもできます。
![[Eagleプラグイン] AI自動背景除去の使い方1](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_aibgremove_use_1.png)
特に設定などはなく、自動的に背景が除去されます。処理後の画像を保存する方法は2つあります。
・元画像とは別に保存する
・元画像を置換(上書き)する
![[Eagleプラグイン] AI自動背景除去の使い方2](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_aibgremove_use_2.png)
なお、髪の間など細かく入り組んだ箇所は背景を完全には除去できないこともあります。
![[Eagleプラグイン] AI自動背景除去しきれないケース](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_aibgremove_use_3.png)
画像フォーマット変換ツール
「画像フォーマット変換ツール」プラグインではpng、jpeg、bmp、webpなどの画像形式を相互に変換できます。
私もダウンロードした画像がwebpだったときに、pngやjpegに変換したいことがあるので、そういうときに便利ですね。
なお、このプラグインを使うと、元のファイルが変換後のファイルで上書きされるのでご注意を!
フォーマットを変更したい画像を選択して、「画像フォーマット変換ツール」を実行します。画像は複数選択することもできます。
![[Eagleプラグイン] 画像フォーマット変換ツールの使い方1](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_imgformatconv_use_1.png)
変換したい画像フォーマットを「png」「jpg」「webp」「bmp」の中から選択します。あとは「形式変換」ボタンをクリックするだけです。元のファイルは上書きされてしまうので注意です!
![[Eagleプラグイン] 画像フォーマット変換ツールの使い方2](https://runrunsketch.net/wp-content/uploads/2025/02/eagle_plugin_imgformatconv_use_2.png)
画像一括圧縮
私はブログに画像を載せるときファイルサイズをとても気にしています。
普段はTinyPngなどのウェブサービスを使っていますが、画像の数が多いと地味に大変です😅
Eagleの「画像一括圧縮」プラグインは、Eagle上の画像を圧縮してサイズを削減することができます。元のファイルは上書きされてしまうのでご注意ください。
圧縮したい画像を選択して、「画像一括圧縮」プラグインを実行します。画像は複数選択することもできます。
基本的には「画像を圧縮」をクリックすれば良いのですが、「圧縮設定」で圧縮のアルゴリズムや圧縮率を調整することもできます。なお、元のファイルは上書きされてしまうので注意です!
![[Eagleプラグイン] 画像一括圧縮の使い方1](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_imgcompression_use_1.png)
「圧縮設定」は知識がないとどれくらいの設定値がよいのかよくわからないので、画像を放り込むだけでいい感じに圧縮してくれていたTinyPngに比べると少し手間だなと感じます。
![[Eagleプラグイン] 画像一括圧縮の使い方2](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_imgcompression_use_2.png)
AIイレーサー
画像を見ていると、「ここに余計なものがなければ…」と思うことはありませんか?
「AIイレーサー」プラグインを使えば、削除したいオブジェクトを選択するだけで、AIが自動的に違和感なく取り除いてくれるので、Photoshopなどの高度な編集スキルがなくても手軽に画像を修正できます。
しかも、本プラグインのAI処理はすべてローカル環境で実行されるため、データの外部送信は一切なし。プライバシーを守りながら、安全に画像編集ができる利点があります。
たとえば、下の画像のように「右端の中途半端なビル」をAIイレーサーで自然に消すことができます。
![[Eagleプラグイン] AIイレーサー](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_aieraser_sample.png)
画像を選択して、「AIイレーサー」プラグインを実行します。
使い方はとてもシンプルで、消したい部分を塗りつぶすだけです。
![[Eagleプラグイン] AIイレーサーの使い方1](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_aieraser_use_1.png)
処理後の画像は「保存」または「置換」しておきましょう。個人的には元の画像も残しておいた方がいいと思うので「新しい画像として保存」の方がおすすめです。
![[Eagleプラグイン] AIイレーサーの使い方2](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_aieraser_use_2_v2.png)
消された部分を拡大してよく見てみると、夜空のグラデーションや雲、ビルの屋上などが自然に補完されていることがわかります。
![[Eagleプラグイン] AIイレーサーは消去部分を自然に補完する](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_aieraser_sample_expand.png)
画像切り抜きマスター
「画像切り抜きマスター」は1枚の画像から同時にいくつも切り抜き(クロッピング)ができるプラグインです。
下の画像でいうと、水色になっている領域が切り取り領域です。
![[Eagle 4.0ベータ版] 「クロッピングマスター」プラグイン](https://runrunsketch.net/wp-content/uploads/2024/06/eagle_4_beta_plugin_ai_crop.png)
私の漫画制作では、漫画の下書きをコマごとに画像ファイルに分けるという工程があります。
今まではWindowsのフォトでページ画像を開き、1コマをクロッピングして画像を別名で保存していました。
ですので、上記のページの場合、7コマあるので「下書き画像を開く→クロッピング→画像を別名保存」という工程を7回も繰り返していたことになります。
ですが、この「画像切り抜きマスター」なら、「プラグインを起動→7コマを一気にクロッピングしてエクスポート」で完了です✨
また、私は仕事でイラスト素材をダウンロードして使わせていただくことがよくあります。
イラストの中にはこのように複数の小さな素材が1枚の画像にまとめられていることがあり、今まではこれを1つ1つ切り抜いては保存していました。
Eagleの「画像切り抜きマスター」なら一気にクロッピングして保存できます!
![[Eagle 4.0ベータ版] 「クロッピングマスター」プラグイン](https://runrunsketch.net/wp-content/uploads/2024/06/eagle_4_beta_plugin_ai_crop_illust.png)
まず切り抜きたい画像を選択して「画像切り抜きマスター」を起動します。
![[Eagleプラグイン] 画像切り抜きマスターの使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_cropmaster_use_1.png)
- 切り抜く範囲を選択
マウスでドラッグして、切り抜きたい範囲を指定します。Shiftキーを押しながらドラッグすると「正方形」で指定できます。指定をキャンセルしたい場合はDeleteキーを押します。 - 切り抜いた画像のファイル名
デフォルトでは「画像の切り抜き1」「画像の切り抜き2」…のような名前で保存されますが、ファイル名は自由に変更できます。 - 保存する画像形式を選択
「jpg」「png」「bmp」「webp」 の中から、希望する画像ファイル形式を選びます。 - 切り抜きとエクスポート
「エクスポート」ボタンをクリックすると、指定した範囲が切り抜かれ、選んだ形式で保存されます。このとき、元の画像は上書きされないので安心です😊
動画をGIFに変換
GIF(ジフ)とは、短いアニメーションを繰り返し再生できる画像フォーマットのことです。SNSやブログでの投稿、プレゼン資料、チュートリアルなどで活用され、動画よりも軽量で扱いやすいのが特徴です。

GIFとはたとえば下のようなものです

「動画をGIFに変換」プラグインを使えば、さまざまな動画ファイルをワンクリックでGIFに変換できます。動画ファイルは、mp4の他にもavi / flv / mov / webm / wmv などさまざまな形式をサポートしています。
GIFに変換したい動画ファイルを選択して、「動画をGIFに変換」プラグインを実行します。
![[Eagleプラグイン] 動画をGIFに変換の使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_video2gif_use_1.png)
- 変換設定を行います。FPS(Frames Per Second)」というのは、1秒間に表示される画像(フレーム)の数を表す単位です。例えば、30FPSなら1秒間に30枚の画像が表示され、60FPSなら1秒間に60枚の画像が表示されます。
🔹 FPSを高くすると → 動きが滑らかになるが、ファイルサイズが大きくなる
🔹 FPSを低くすると → 動きがカクカクするが、ファイルサイズは小さくなる
- 変換後のGIFファイルを「新しく名前を付けて保存する」か「元のファイルを置換」するかを選択します。元のファイルを残しておいた方がいいので「名前を付けて保存」がいいと思います。
ビューワー系プラグイン
画像比較器
2つの画像を見比べたいときに役立つプラグインが「画像比較器」です。
2つの画像の差分を自動検出するというような高度な機能ではなく、単に2つの画像を並べて(重ねて)比較したいときに使うものです。そのシンプルさゆえに、さまざまな場面で使えると思います。
たとえば、私のようにAIイラストを生成している場合、複数の生成画像を見比べてどれがいいか選別するというシーンがあります。そのような場合にも役立ちます✨
比較したい画像を選択して、プラグインを実行します。このとき選択する画像は2つ以上であれば、3つでも、4つでもそれ以上でも構いません。
![[Eagleプラグイン] 画像比較器の使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_imgcompare_use_1.png)
「画像比較器」のウィンドウでは、下の方に選択した画像が表示されています。
この中から左に表示したい画像、右に表示したい画像をそれぞれ選択して、比較するというわけです。シンプルですね。
Exifメタデータ
「Exif(Exchangeable Image File Format、読み方はエグジフ)」は、画像ファイルに埋め込まれている撮影情報のことを指します。これは画像ファイルを説明するデータで「メタデータ」とも呼ばれます。
たとえば、Exifには以下のような情報が含まれています。
📷 カメラの機種名(例:Canon EOS R5、iPhone 15 Pro)
🔧 撮影設定(シャッタースピード、絞り値、ISO感度など)
📍 撮影場所(GPS情報が含まれる場合)
🕒 撮影日時

通常、この情報を確認するには、画像をPCやスマホで開き、プロパティをチェックする必要があり少し手間です…。
この「Exifメタデータ」プラグインを使えば、Eagle上で簡単にメタデータを確認できます。
使い方はとても簡単で、プラグインをインストールすれば、あとは画像を選択するだけで右サイドの詳細情報にExif情報が表示されるようになります。
![[Eagleプラグイン] Exifメタデータの使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_exifmeta_1.png)

そういえば…Stable Diffusionの画像にもいろんな情報がついてなかった?
実は「Stable Diffusion」や「NovelAI」が出力する画像には、画像を生成した際のプロンプトや設定情報がメタデータとして埋め込まれています。しかし、これらの情報は「Exif形式」ではなく、「PNGチャンク」という別の形式で保存されているため、Exifを解析するこのプラグインでは認識できません。
Stable DiffusionやNovelAIのプロンプトや設定情報を確認したい場合は、後述する「Stable Diffusion Metadata」をインストールしてみましょう。
Stable Diffusion Metadata
AUTOMATIC1111やComfyUIなどで生成したStable Diffusionの生成画像には、プロンプトなどの情報(メタデータ)が付いています。このメタデータは専用のアプリなどを使えば確認できるのですが、ちょっと面倒ですよね。
そんなときに役立つのが「Stable Diffusion Metadata」です。このプラグインをインストールすると、画像を選択するだけでEagleの詳細情報にメタデータが表示されるようになります。
![[Eagleプラグイン] Stable Diffusion Metadataの使い方1](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_sdmetadata_use_1.png)
「Stable Diffusion」というプラグイン名ですが、PNGファイルのメタデータを出力しているだけのようなので、NovelAI Diffusionで生成した画像のメタデータも表示されます。
![[Eagleプラグイン] Stable Diffusion Metadataの使い方2](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_sdmetadata_use_2.png)
ただし、ほとんど整形されていないのでかなり読みづらいです。
Stable DiffusionやNovelAIで生成した画像をEagleでわかりやすく管理したいときには下記の記事で紹介した方法を使った方が便利だと思います。
✅Stable Diffusionの場合
✅NovelAIの場合
ePub形式拡張
ePub(イーパブ)は、電子書籍の標準フォーマットの一つで、文字サイズの調整や画面サイズに応じたレイアウトの最適化ができるのが特徴です。
Eagleは画像ファイルのようにePubファイルにも「タグ」や「メモ」を付けられるので、本を整理するのにも便利です。また、ePubであれば、文字サイズを自由に調整することができるのでとても読みやすいです。
「ePub形式拡張」プラグインをインストールすれば、Eagle内で直接ePub形式の電子書籍を開いて読むことができます。
DualReader
「DualReader」は、画像を本のように見開きで表示できるプラグインです。マンガのように2ページで1枚の絵になる作品も、見開きにすれば自然に楽しめます。
使い方は簡単で、開きたい画像をすべて選択して、「DualReader」プラグインを起動すればOKです。
![[Eagleプラグイン] DualReaderの使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_dualreader_use_1.png)
別ウィンドウで「DualReader」が立ち上がり、選択した画像を見開きで読むことができます。
デフォルトでは読む順番は「左→右」となっていますが、「Manga Mode」をオンにすると「右→左」の順になります。
![[Eagleプラグイン] DualReaderの使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_dualreader_use_2.png)
Pin on screen
「Pin on Screen」は、Eagleに保存した画像や動画、さらにはローカルファイルをPC画面上に固定表示できるプラグインです。
画像や動画を参照しながら作業をしたいときなどに役立ちます。
![[Eagleプラグイン] Pin on screen](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_pinonscreen.png)

画面に付箋をペタペタ貼るようなイメージですね♪
✅ ファイルを画面の最前面に固定表示
- Eagleの画像・動画・音声ファイルをワンクリックでピン留め
- 複数のファイルを同時にピン留めできる
- ローカルファイルもピン留めできる
✅ こんな場面で役立つ
- デジタルイラスト制作 → 参照画像を常に表示しながら描ける
- 動画編集・デザイン作業 → 必要な素材をすぐに確認できる
- プログラミング・ライティング → 仕様書やメモを見ながら作業できる
ピン留めしたいファイルを選択して、プラグインを実行します。
![[Eagleプラグイン] Pin on screenの使い方1](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_pionscreen_use_1.png)
すると、選択したファイルが前面に表示され、「ピン留め」状態になります。
![[Eagleプラグイン] Pin on screenの使い方2](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_pionscreen_use_2.png)
あとはそのピン留めファイルをドラッグすれば画面上を自由に動かせます。拡大縮小もできます。
![[Eagleプラグイン] Pin on screenの使い方3](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_pionscreen_use_3.png)
その他のプラグイン
画像のテキストをコピー
画像の中に写っているテキストを手作業で書き写すのは面倒ですよね?
「画像のテキストをコピー」プラグインを使えば、スクリーンショットや写真、スキャンした書類などから、テキストを瞬時に抽出してクリップボードにコピーできます。これにより、手間のかかる入力作業を大幅に削減できます。
たとえば、次のようなシーンで役立つでしょう。
✅ 会議資料やプレゼン資料からの引用
スクリーンショットを撮るだけで、必要なテキストをすぐに取得。手入力の手間を省けます。
✅ 書類や名刺のデジタル化
印刷された文書や名刺の内容を簡単にコピーし、データ管理を効率化。
✅ 翻訳や情報収集
外国語の画像テキストをコピーして、翻訳ツールにそのまま貼り付け。
なお、注意点としてこのプラグインはGoogleの技術を利用しているため、画像は処理のためにGoogleのサーバーにアップロードされます。ですので、機密情報に対しては実行しない方が安全かと思います。
画像を選択して「画像のテキストをコピー」プラグインを実行します。
画像が自動的に解析され、テキストが認識されます。
(※なぜか1回で認識できないことがあります。そのときは、もう一度プラグインを実行し直すと、うまく認識できることがあります)
![[Eagleプラグイン] 画像のテキストをコピーの使い方](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_copyimgtxt_use_1.png)
- コピーしたいテキストを選択します。複数選択することができます。
- 右上の「コピー」ボタンをクリックして、選択したテキストをクリップボードをコピーします。(Ctrl+Cでもコピーできます)
逆画像検索
「逆画像検索」は、Eagleで管理している画像をもとにGoogleやBingなどで検索して類似画像を探すことができるプラグインです。
参考画像に類似した画像を探したり、自分の作品に類似した作品がないかをチェックしたりするのに役立つでしょう。
検索したい画像を選択して、「逆画像検索」を実行します。
![[Eagleプラグイン] 逆画像検索の使い方1](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_ris_use_1_v2.png)
検索したいサービスを選択すると、ウェブブラウザが自動で立ち上がり検索結果が表示されます。
![[Eagleプラグイン] 逆画像検索の使い方2](https://runrunsketch.net/wp-content/uploads/2025/03/eagle_plugin_ris_use_2_v2.png)
Eagleのプラグインで作業効率を爆上げしよう!
Eagleのプラグインを活用すれば、単なる「画像管理ツール」ではなく、自分専用の「最強のワークスペース」に進化させることができます。ぜひ、気になるプラグインを導入して、Eagleの可能性を最大限に引き出してみてくださいね!

よし!プラグインでEagleをもっと便利にしちゃうぞ✨
Eagleをまだ使っていない方へ|今すぐ始める方法
「Eagleが便利なのはわかったけど、まだ使ったことがない……」という方も大丈夫です✨
Eagleは30日の無料体験期間があるので、気軽に試してみることができます。

大量の画像を管理しているデザイナー、イラストレーター、ブロガーの皆さんに特にオススメです
私もAIイラストブログを運営している関係上、大量の画像を扱っていますが、Eagleを導入してからというもの手放せないツールになりました。
画像管理のストレスから解放されたい方は、ぜひこの機会に導入を検討してみてください。
✅Eagle関連の記事はこちら







コメント