Eagleは人気の画像管理ソフトです。
特に近年話題の「AIイラスト」では、画像が大量に生成されるので、それらをスマートに管理するためにとてもオススメのソフトです。
実は、Eagleで管理できるのは画像だけではありません。
「フォント」を便利に管理することができるのです。
広告などをデザインしたり、マンガを描いたり、SNSで情報発信したり、さまざまなシーンで「この作品にはどんなフォントが良いか」を考えることがあると思います。
フォントを色々とダウンロードして試しているうちに、パソコンの中にフォントがどんどん溜まってごちゃごちゃになってしまった人も多いのではないでしょうか?

確かに…フォント多すぎで何がなんだかわからないです

「あれ?このフォント、どんなのだっけ?」ということも多いですよね😅
そんなときに役立つのが「Eagle」です。
Eagleならダウンロードしたフォントを一覧で管理することができ、プレビューを確認したり、情報を付与して管理することができます。
フォントの有効/無効をワンタッチで切り替えられるので、余計なフォントであふれかえることもありません。




本記事では、そんなフォント管理にお悩みの人に向けて、Eagleの便利なフォント管理機能について解説します!
- パソコンが余計なフォントであふれかえっている
- いろんなフォントに興味があって試してみたい
- フォント管理ソフトを探している
- Eagleの面白い使い方を知りたい
フォントとは
フォント=書体
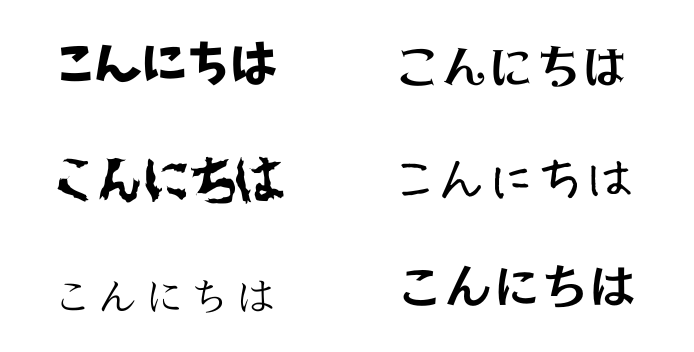
「フォント」というのは書体、つまり文字の形状のデザインのことです。
同じ「こんにちは」という文字でも、書体(フォント)によって与える印象は大きく異なります。

ゆえに、シーンによって適切なフォントを選ぶことが、情報を効果的に伝えることにつながります。

マンガでも作風やキャラによってフォントを変えたりするよね💡

思い通りの表現のためにフォントはとっても重要です✨
世の中にはたくさんのフォントがある
フォントは文字の形状のデザインのことですから、数限りなくあります。
かわいいフォント、かっこいいフォント、ホラーなフォント、力強いフォント…などなど、検索してみると際限なくヒットすると思います。
それらは実際にダウンロードして、試してみないとなかなか雰囲気がつかめないので、どんどんダウンロードしていると、すぐにパソコンがフォントでごちゃごちゃになってしまうというわけです。
こうなるとフォントを選択するときにも、たくさんのフォントが候補に出てくるので選ぶのも大変です。

そこでフォント管理が重要になるのね
Eagleでフォントをスマートに管理
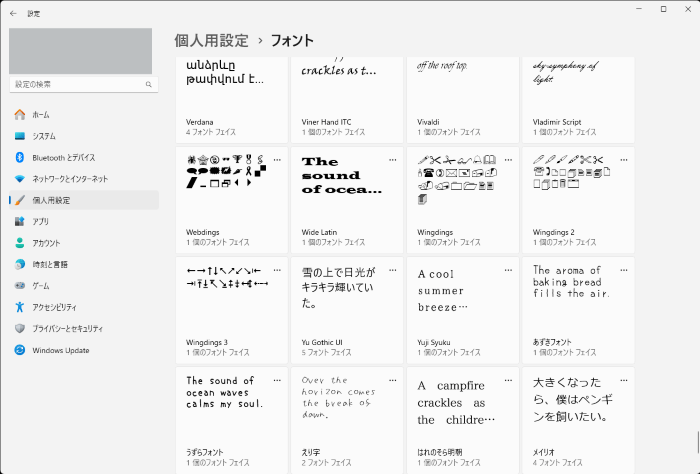
たとえばWindowsならパソコンにインストールされているフォントの一覧は「設定 > 個人用設定 > フォント」から確認することができます。
ただ、これを見ても各フォントの特徴や違いはイマイチわかりにくいと思います。

Eagleならもっと便利にフォントを管理することができます。
ここでは実際に「うずらフォント」を例にして、Eagleでどんなことができるのかを見ていきましょう。
フォントのダウンロード
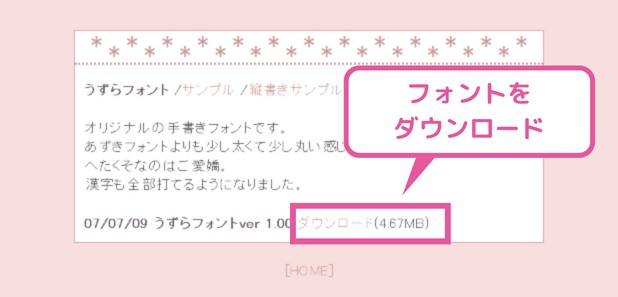
フォントを配布しているサイトからフォントファイルをダウンロードします。

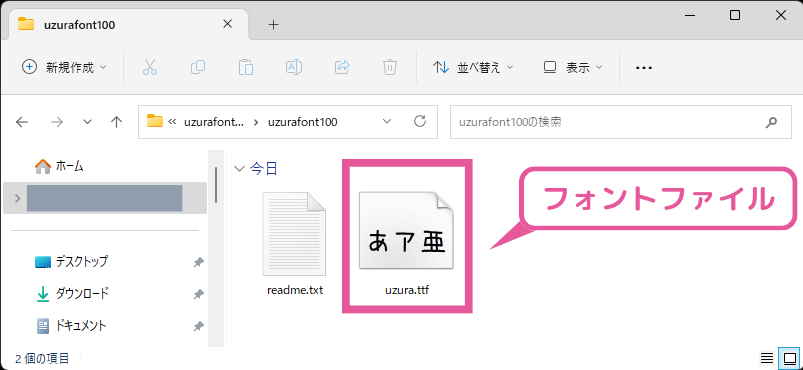
ダウンロードしたファイルはたいていzipファイルだと思うので、解凍します。
すると、中にフォントファイルが入っています。.ttfや.otfというファイルがそれです。

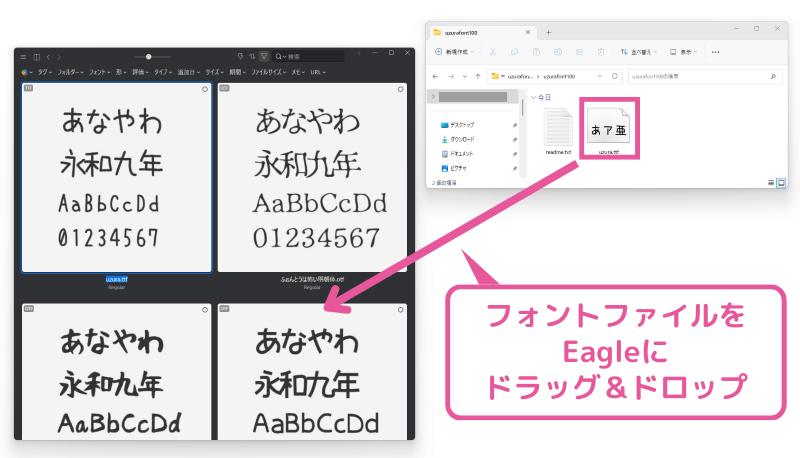
フォントをEagleにインポート
解凍したフォントファイルをEagleにドラッグ&ドロップするだけでEagleにインポートすることができます。
Eagleはフォルダ管理することもできるので、フォント用のフォルダを作っておいた方が、他の画像ファイルなどと混ざらなくておすすめです。
フォントファイルをEagleにインポートした後は、元のファイルは削除して大丈夫です。

Eagle上で表示される名前はフォントファイルのファイル名になっているので、必要に応じてわかりやすい名前に変更するといいでしょう。
うずらフォントの場合、「uzura.ttf」になっていたので「うずらフォント.ttf」に変更しました。
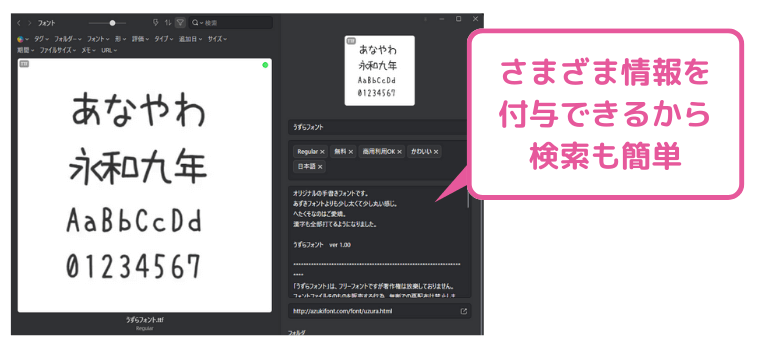
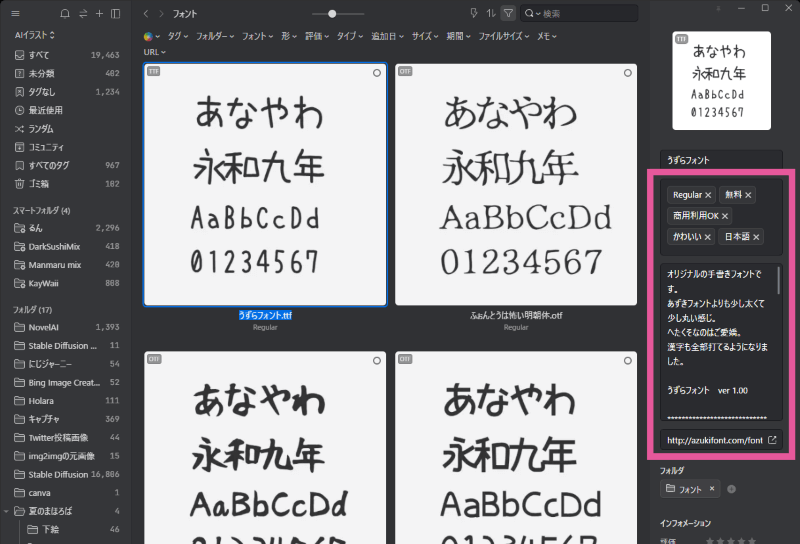
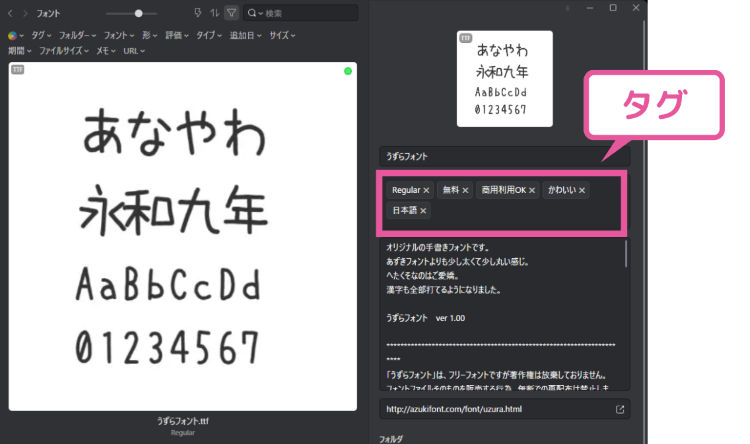
フォントに情報を付与
Eagleの利点は、さまざまな情報を付与できることです。
フォントをインポートしたときには、以下のような情報を付与しておくと後でフォントを選ぶときや使うときに便利です。
- フォントのダウンロード先のURL
- フォントに対する作者のコメント
- Readmeの内容
- タグ:「無料」「かわいい」「商用利用OK」「日本語」など

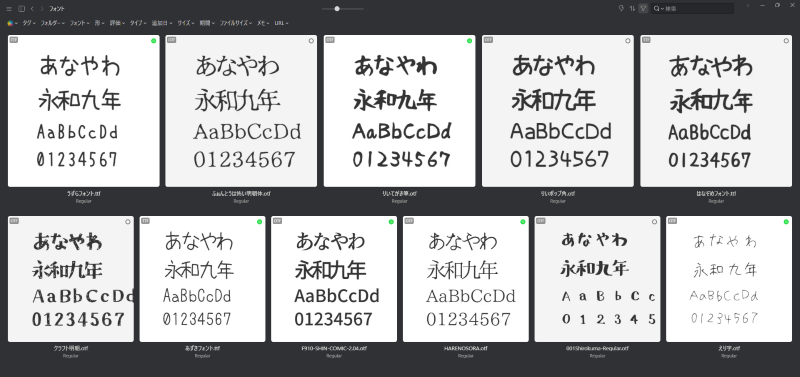
フォントのプレビュー
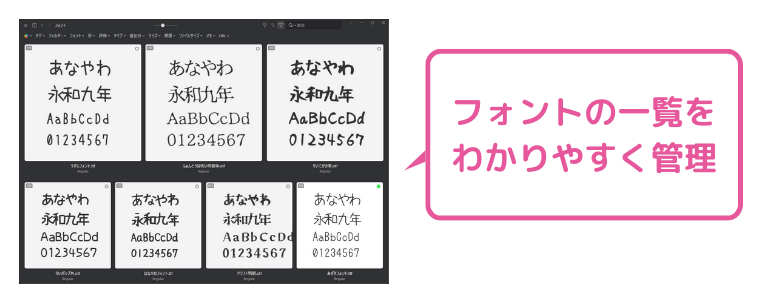
ダウンロードしたフォントは、Eagle上でこのように一覧で並びます。
これだけでも、フォントの特徴や違いがパッとわかりやすいですね💡

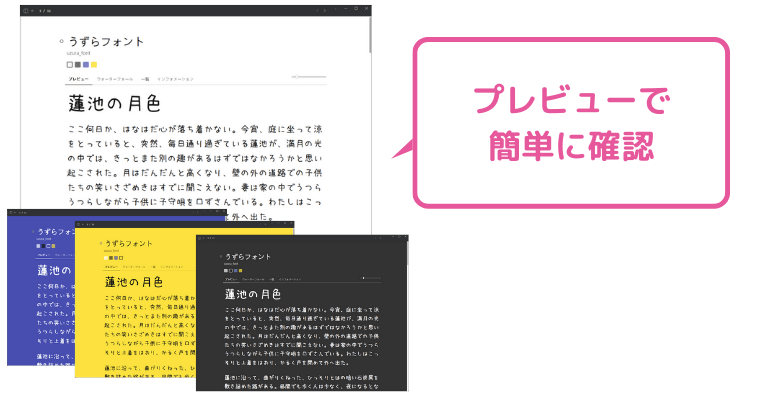
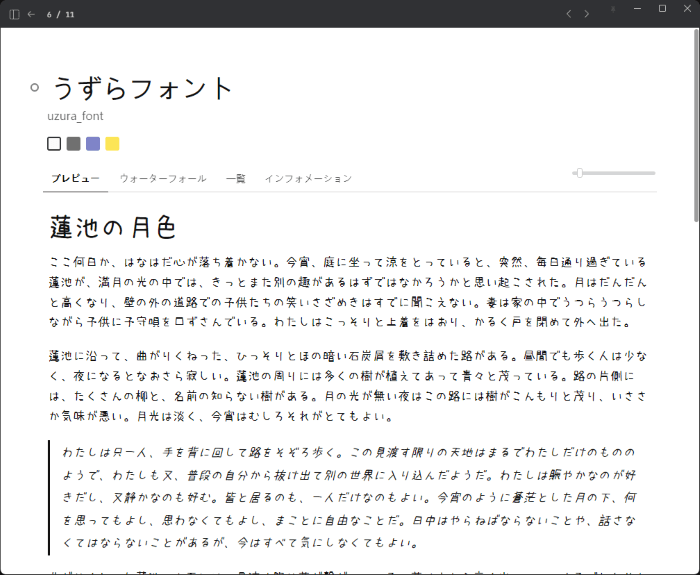
各フォントをダブルクリックすると、さらに詳細を見ることもできます。
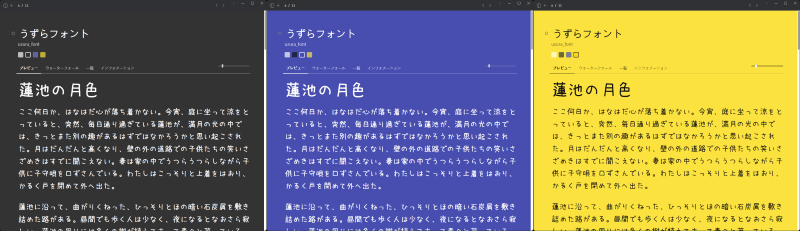
「蓮池の月色」という記事をモデルとしてプレビューを確認できます。
便利なのは、背景+文字色の組み合わせとして4つのパターンで見え方を確認できることです。


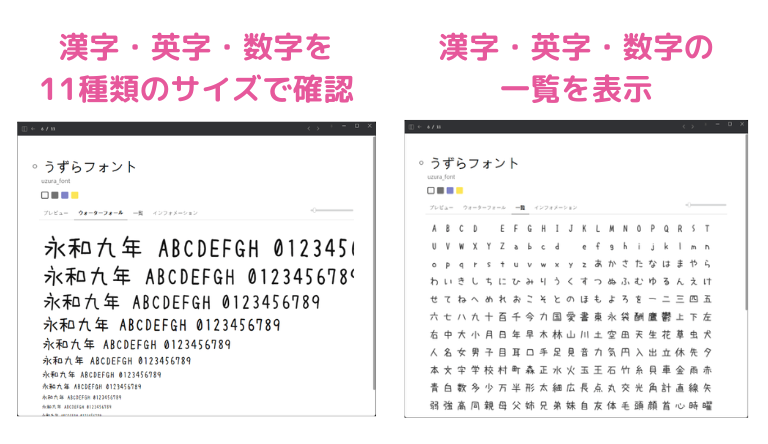
さらに、漢字・英字・数字をサイズ違いで確認したり、一覧を確認したりできます。


これでフォントの雰囲気はバッチリつかめますね♪
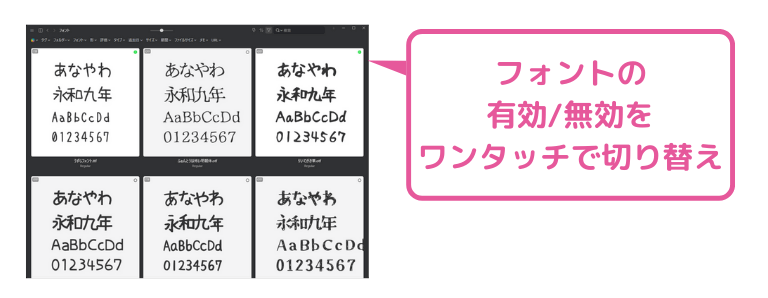
フォントの有効化・無効化
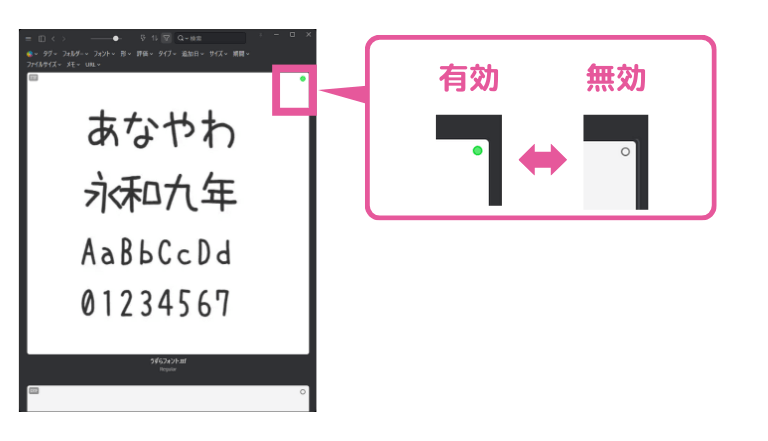
一覧画面でフォントの右上をクリックすると、フォントの有効/無効を切り替えることができます。
必要なフォントだけ有効にしておけば、フォントを使うときに余計なフォントが表示されないので選びやすくなります。

フォントの検索
フォントの特徴を表すタグなどを付けておくと、フォントの数が増えたときでも絞り込みやすいです。
たとえば、「無料」「商用利用OK」「かわいい」「かっこいい」「力強い」「日本語」などなどです。
ご自身で検索に便利なタグを考えてみてください👍

なお、フォントの有効/無効でフィルターをかけることもできます。
このフォントフィルターはデフォルトだと無効になっているので、有効化するには、Eagleの「左上の三本線 > 環境設定 > フィルター」で「フォント」にチェックを入れましょう。
すると、フィルターの中に「フォント」という項目が出てきます。

まとめ
「Eagle」は画像だけでなくフォントも便利に管理することができます。
さまざまなフォントを扱うデザイナー、イラストレーター、漫画家の方々にぜひオススメしたいソフトです。
Eagleの料金は、34.95ドルの買い切りです。サブスクリプションのように毎月払い続けなくていいので長く使うことを考えるとコストパフォーマンスに優れています。
また、最初に30日間の無料トライアル期間があります。クレジットカードの登録も必要ないので、気軽に試すことができます。学生や教職員の場合、割引を受けられるのも嬉しいポイントです💡
AIイラストで生成した大量の画像の整理に困っている人はこちらの記事もぜひご覧ください♪
ウェブの画像収集やキャプチャに便利なブラウザ拡張機能についてはこちらです。






コメント