TwitterやInstagramなどのプロフィールアイコンは自分を表現する大切な要素です。どのようなアイコンにしようか迷ってしまいますよね。
無難に風景や動物の写真にしようかと思うかもしれませんが、見た人の印象に残るアイコンにするなら「イラスト」はよい選択です。

でもわたし絵を描けないし…

「AIイラスト」なら絵のスキルがなくても描けますよ♪
これまでは特別なスキルがないと自分自身でイラストを描くことは難しいのが現実でした。
そのため、イラストのプロフィールアイコンにするなら、ネットで適当な画像を拾ってくるか、ココナラやクラウドワークスなどで絵を描ける人に依頼するのが一般的な方法でした。
ですが、今は違います。Stable DiffusionやNovelAIなどの画像生成AIの登場により、特別なスキルなしでも自分の好きなイラストを描くことができるようになったのです。
本記事では、画像生成AIを活用して自分だけのオリジナルアイコンを作る方法を解説します。

私のTwitterのプロフィールアイコンや、このブログの吹き出しのアイコンも画像生成AIで作成したものです😊
- 自分のオリジナルイラストでプロフィールアイコンを作りたい
アイコンをつくる流れ
アイコンを作る流れは大きく2ステップです。
STEP1で描いたイラストをそのままアイコンにすることもできますが、STEP2ではCanvaという基本無料のグラフィックデザインツールを使っておしゃれな加工を施していきます✨
それでは、行ってみましょう!
STEP1. 画像生成AIでイラストを描く
STEP1ではStable DiffusionやNovelAI、Holaraなどの画像生成AIを活用して、アイコンの元となる絵を描いていきます。
次のような流れで、画像生成AIを初めて使う初心者の人でもわかるように解説していきます。
もうすでに画像生成AIの使い方はわかってるよ、という人は適宜飛ばし読みしてください。
どの画像生成AIサービスを使うか決める

画像生成AIって言ってもたくさんあるよね…
現在は有料/無料含めて数多くの画像生成AIサービスがあります。これからAIイラストを使ってみようという人は、まずどのサービスを使うのかを決めましょう。
ここでは、筆者おすすめの「気軽に使える画像生成AIサービス」を紹介します。
- 【無料】AIイラスト ※スマホアプリ
- 【無料】Stable Diffusion
- 【有料】NovelAI
- 【有料】Holara
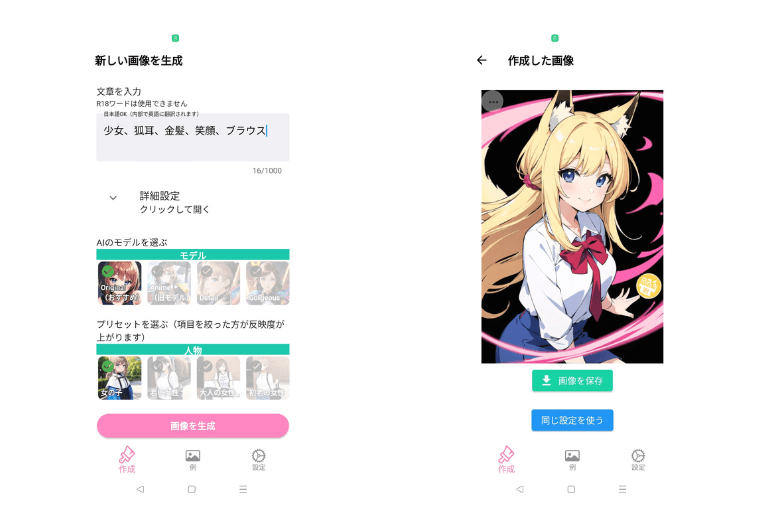
【無料】AIイラスト ※スマホアプリ

無料・無制限で利用できるアニメ系の画像生成AIサービスアプリです。
ユーザー登録も不要なので、スマホアプリをダウンロードしてすぐに使えます。
画像生成AIサービスの多くは有料(サブスク)なので、無料・無制限で使えるのはとても貴重です✨
詳しい使い方は下記の記事を参考にしてみてください。
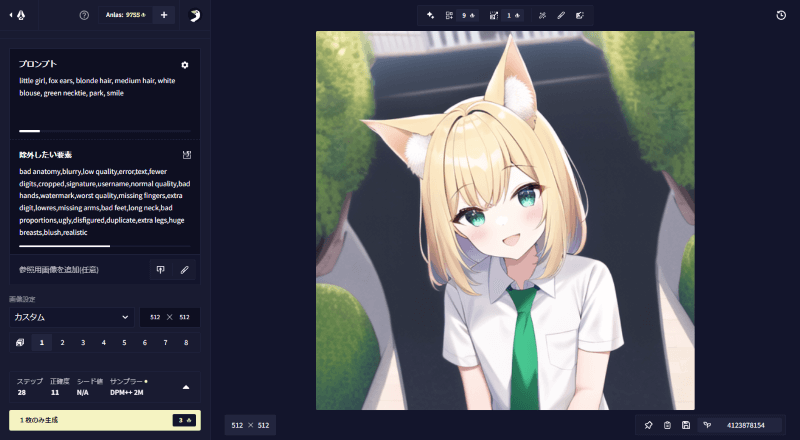
【無料】Stable Diffusion

Stable Diffusion(ステイブル ディフュージョン)は、誰もが無料で使える画像生成AIです。現在のAIイラストブームのきっかけになりました。
Stable Diffusionは「自分のパソコンで動かす方法」と「クラウド環境上で動かす方法」があります。
自分のパソコンで動かす方法の方が自由度は高く使いやすいのですが、性能の良いパソコンが必要になります。もし「ゲーミングPC」などの高性能なグラフィックボードを備えたパソコンを持っている場合は、自分のパソコンで動かす方法がよいでしょう。
以下の記事を参考にStable Diffusionを導入してみてください。
高性能なパソコンがなくても、Stable Diffusionを使うことは可能です。アイコン用のイラストを描くくらいであれば、この方法でも十分対応できるはずです。
以下の記事を参考にクラウド環境上でStable Diffusionを使ってみましょう。
【有料】NovelAI

有料サービスの中でも「NovelAI」はおそらくもっともユーザーの多いAIイラストサービスです。
残念ながらフリープランはありませんが、月10ドルから始めることができます。
| プラン | 料金(月額) | アイコンサイズのイラストの生成可能枚数(概算) |
| Tablet | $10(約1300円) | 月におよそ300枚前後 |
| Opus | $25(約3300円) | 無制限 |
料金プランの詳細やユーザー登録方法などについては、下記の記事をご覧ください。
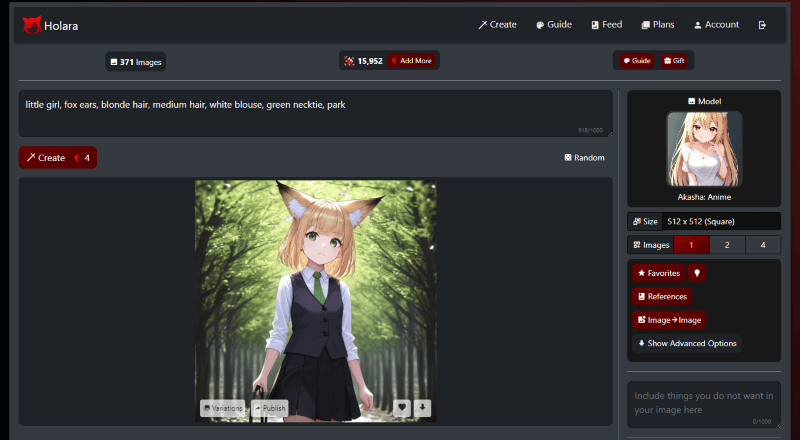
【有料】Holara

Holaraも優れた画像生成AIサービスです。NovelAIよりも精細な絵柄を得意としています。
Hoalraはフリープランもあることにはあるのですが、フリープランは生成するイラストは完全にランダムになります。そのため、実質的には有料プランを利用することになるでしょう。
月10ドルから始めることができます。
| プラン | 料金(月額) | アイコンサイズのイラストの生成可能枚数(概算) |
| Pro | $10(約1300円) | 月におよそ2000枚 |
| Ultimate | $25(約3300円) | 月におよそ6000枚 |
イラストのサイズを決める
SNSによってアイコンの推奨サイズは異なりますが、おおむね「一辺が200~500ピクセルの正方形サイズ」です。
そのため、512×512ピクセルの出力サイズでイラストを生成すればほとんどのケースでOKです。
| 400×400ピクセル | |
| 320×320ピクセル | |
| 最小320×320ピクセル | |
| TikTok | 90×90ピクセル |
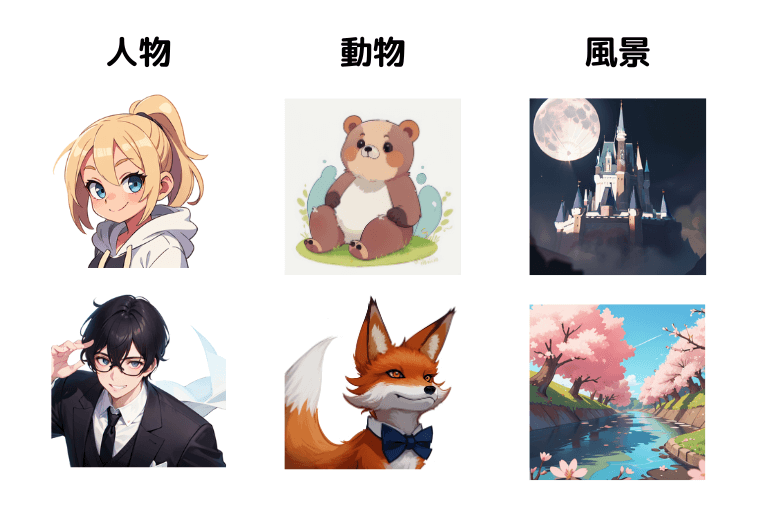
アイコンの主題を決める
アイコンといっても、人物や動物、風景などさまざまなモチーフがあります。
まずはご自身がどのようなアイコンを描きたいのか想像しましょう。基本的に画像生成AIは人物でも動物でも風景でもきれいに描くことができます。

イラストを描く
描きたいものが決まったら、早速絵を描いていきましょう。
ライセンス・利用規約を確認
はじめに画像生成AIサービスのライセンス・利用規約を確認しておきましょう。

ちょっと面倒だな

確かに少し面倒かもですが、トラブルを避けるために大切なことですよ😊
個人のプロフィールアイコンに使うことについてはほとんどのサービスで問題ないと思いますが、特に「Stable Diffusion」は注意が必要です。
Stable Diffusionの場合、モデル(チェックポイント)ごとにライセンスが定められています。そして、その中には作品の発表時に「クレジット表記が必要」というケースがあります。
このようなモデルで作成したイラストをプロフィールアイコンに使う場合、たとえばプロフィール内に「プロフィールアイコンは◯◯で作成しています」のようなクレジット表記が必要になると思われます。
これは少し面倒なので、個人的にはクレジット表記が不要なモデルを使う方がよいと思います。
Civitaiからダウンロードしたモデルであれば、各モデルのダウンロードページでライセンスを確認できます。
「Use the model without crediting the creator」が「チェックマーク✔」となっていればクレジット表記なしでOKということです。
ライセンスについて詳しく知りたい人はこちらの記事をご覧ください。
プロンプト(呪文)を書く
それでは、いよいよ絵を描いていきましょう。
描きたい絵を言葉で指定して絵を生成していきます。このときの「描きたい絵を指示する言葉」のことを「プロンプト」(通称、呪文)といいます。
一部のサービスでは日本語も対応していますが、プロンプトは基本的に英語で書きます。描きたい要素を重要なものからカンマ区切りで並べていくとよいでしょう。
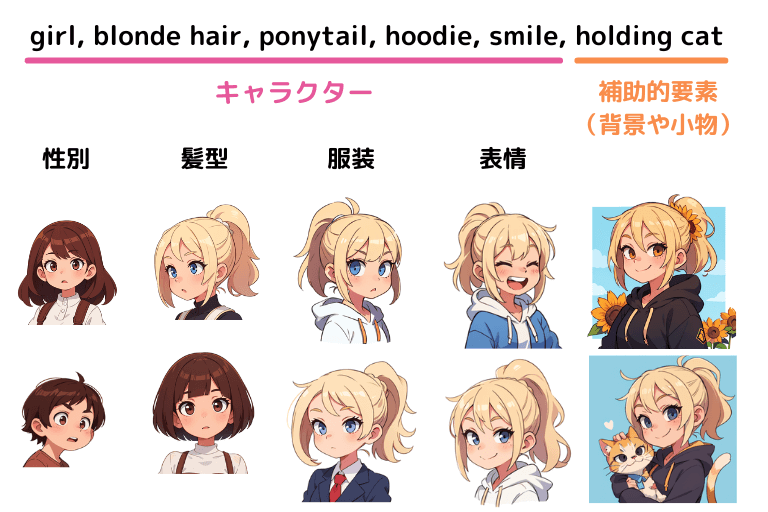
プロンプトの流儀は人それぞれかと思いますが、アイコンに使うキャラクターイラストなら以下のようなポイントで考えると作りやすいです。
前半に「キャラクター」、後半に「補助的要素(背景や小物)」に関するプロンプトを書きます。
キャラクターに関するプロンプトのポイントは「性別」「髪型」「服装」「表情」の4つです。

以下に具体的なプロンプトの例をいくつか紹介します。これらはごく一部なので、もっと色々なプロンプトを知りたい方は参考記事を見てみてくださいね。
なお、参考記事では「NovelAI」という画像生成サービスのプロンプトということで紹介していますが、Stable DiffusionやHolaraなど他の画像生成AIでも同じように使えるのでご安心ください。
●性別
| girl | 女の子、若い女性 |
| boy | 男の子、若い男性 |
●髪型
| blunt bangs | ぱっつん前髪 |
| forehead | おでこを見せる |
| ponytail | ポニーテール |
| braid | 三つ編み |
| double bun | お団子ヘア |
| bob cut | ボブカット |
●服装
| turtleneck | タートルネック |
| overalls | オーバーオール |
| school uniform | 学校の制服 |
| hoodie | パーカー |
| jacket | ジャケット |
| maid | メイド服 |
●表情
| smile | 笑顔 |
| laughing | 大笑い |
| grin | ニカッ |
| frown | しかめっ面 |
| closed eyes | 目を閉じる |
| closed mouth | 口を閉じる |
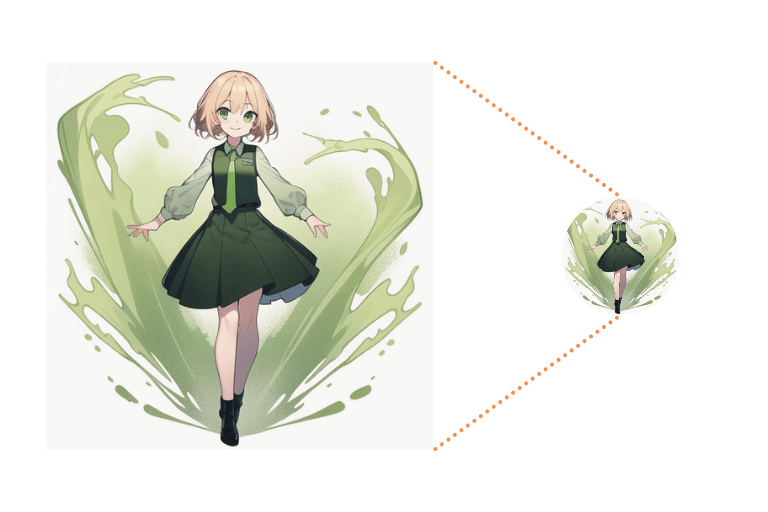
構図に注意
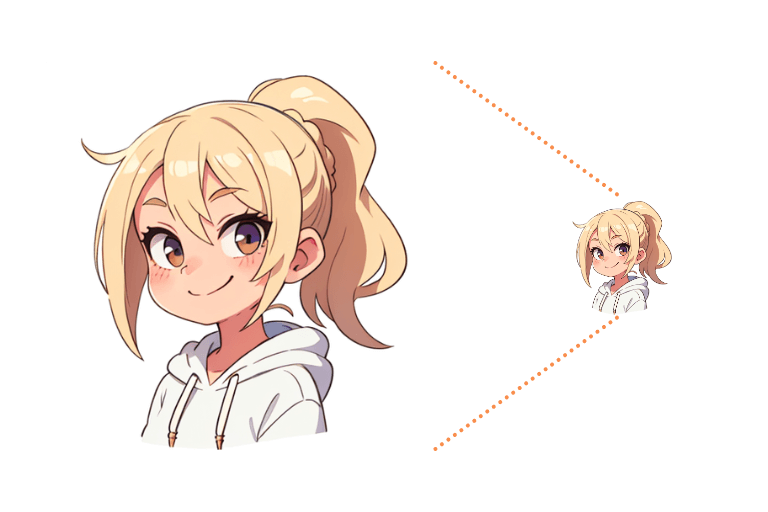
アイコンは小さいので、全身イラストだと小さくなりすぎて何が描かれているのかわからなくなってしまいます。基本的には「顔」にフォーカスした構図にするといいでしょう。


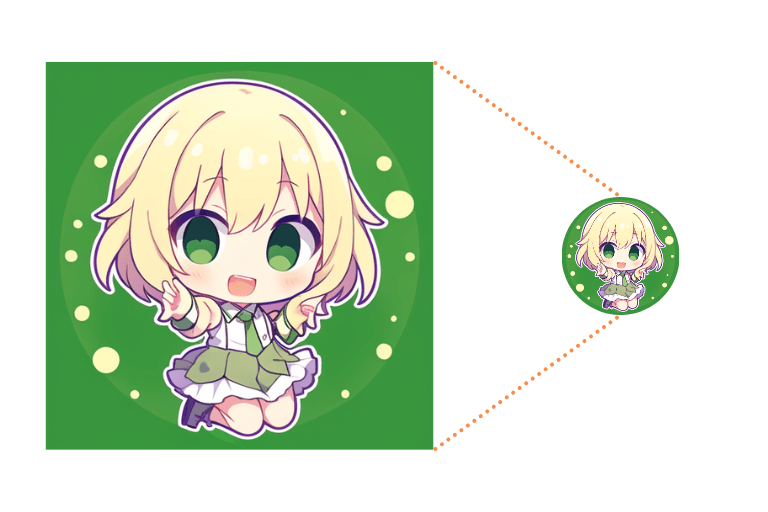
あるいは、全身イラストにしたいなら「ちびキャラ」にすると顔まではっきり見えます。

アイコンのように小さなイラストの場合、精細な絵柄だと線が潰れてあまり見栄えがよくありません。
線が太めで塗りがフラットな絵柄のほうがアイコンとしては見やすいです。モデル選びの参考にしてみてください。

よし!いい感じのイラストが描けたよ😊

もうひと工夫したい人はCanvaでアイコンを加工してみましょう!
STEP2. アイコンの加工
さらにひと工夫してこだわりのアイコンに仕上げてみましょう。
ここでは「Canva」というデザインサービスを利用してアイコンの加工を行う方法を紹介します。

「Canva」はオンラインで使える無料のグラフィックデザインツールです🎨

TwitterやInstagramのおしゃれな投稿画像も作れるよ♪
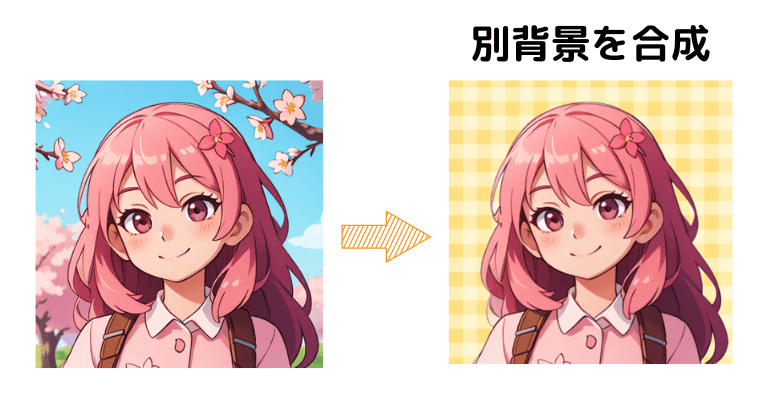
別の背景を合成する

キャラクターに別の背景を合成するには、「キャラクターを切り抜く」→「別の背景を合成する」という手順で行います。
ここでは以下の2つの方法を紹介します。
Canvaだけで完結させる方法
私のオススメはCanvaだけで完結させる方法です。この方法のメリットはなんといっても簡単なことです。キャラの切り抜きからその後の加工までCanvaで一気に行えるからです。
キャラの切り抜きは「背景リムーバ」という機能を使うのですが、これはCanva Proという有料プランである必要があります。
有料プランにすることで1億点以上の高品質な素材が使えるようになります。イラストやデザインを続けたいなら検討の価値ありです✨

でもいきなり有料はちょっと悩むなぁ

まずは無料トライアルで!
Canva Proは30日間の無料トライアルができます。まずはトライアルで使い心地を試してみてはいかがでしょうか?
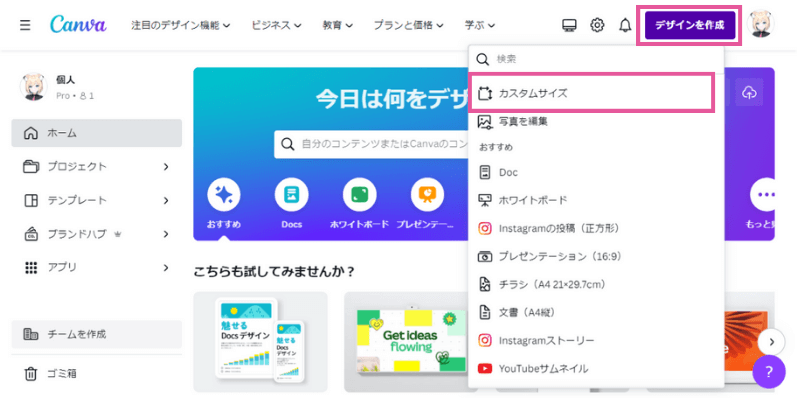
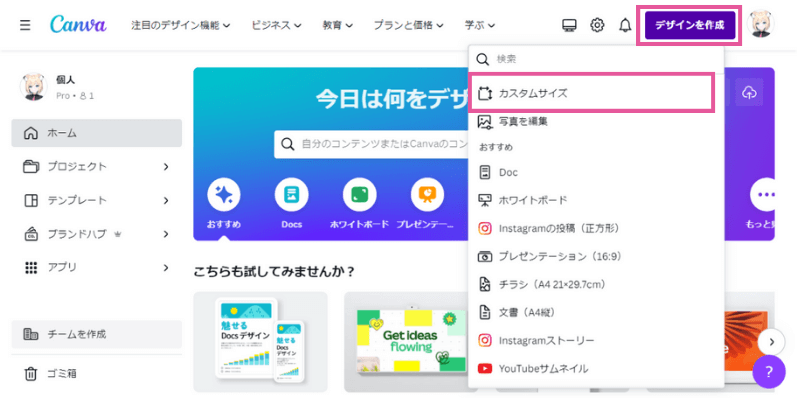
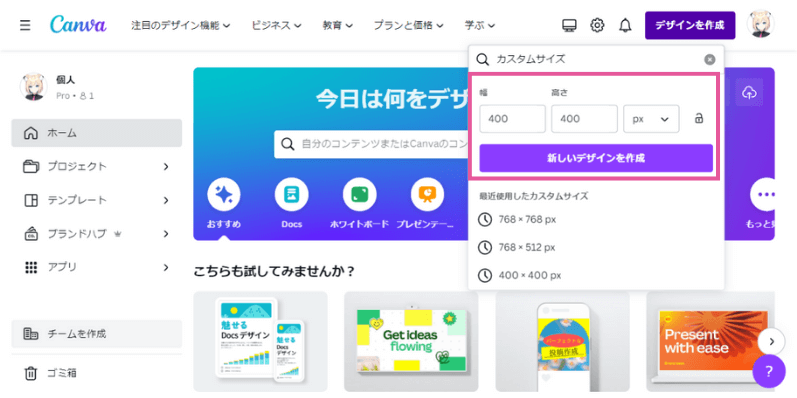
「デザインを作成」をクリックして、カスタムサイズを選択します。

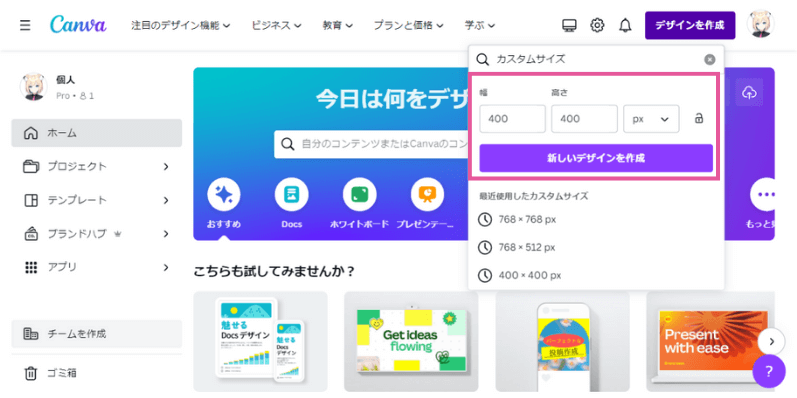
キャンバスの幅と高さはご自身が作成したいアイコンのサイズに合わせます。

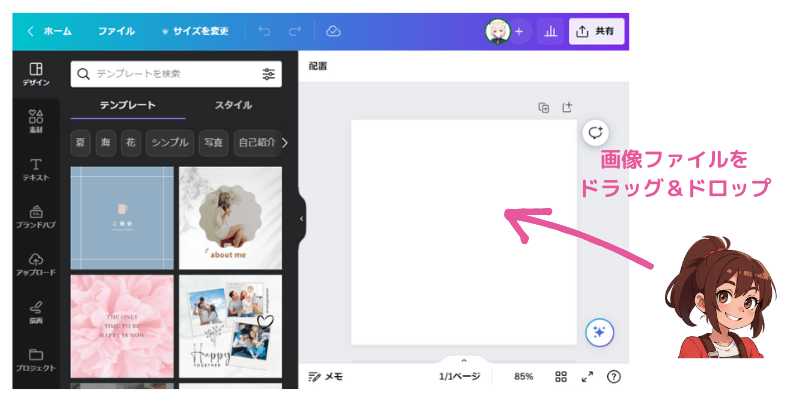
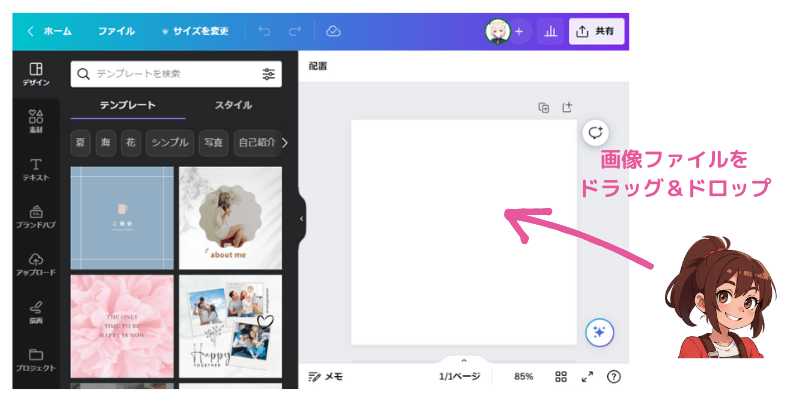
キャラの画像をキャンバスにドラッグ&ドロップして画像をアップロードします。アップロードした画像は位置とサイズを調整してください。

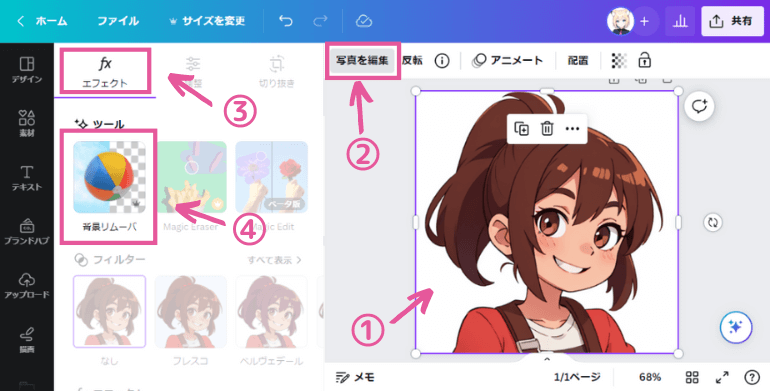
キャラの画像を選択して、「写真を編集」をクリックします。
開いたメニューの「エフェクト」から「背景リムーバ」をクリックすると、自動的に背景が削除されます。

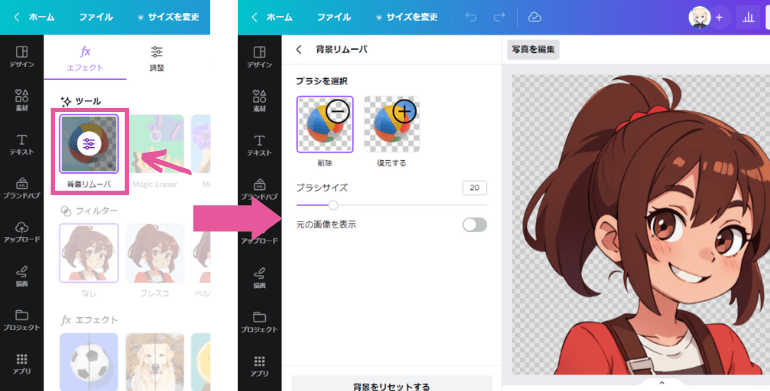
ケースによっては、消さなくていいところまで削除してしまったり、消すべき背景が残ってしまったりすることもあります。
そのような場合は、もう一度「背景リムーバ」をクリックしましょう。ブラシを使って、削除範囲を狭めたり広げたりすることができるようになります。

以上で、背景が透明のキャラ画像ができました。
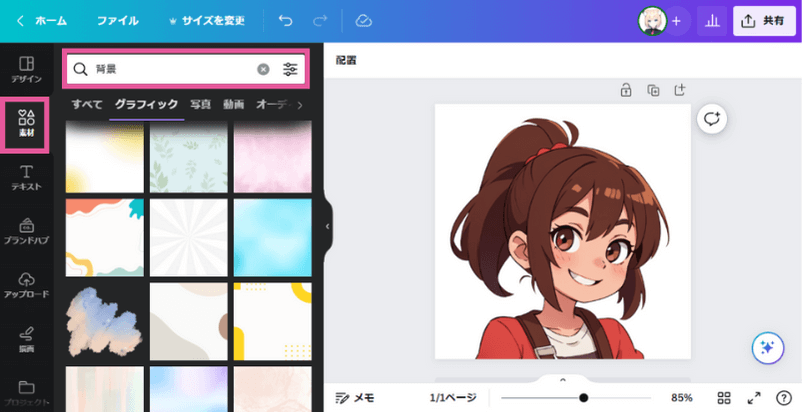
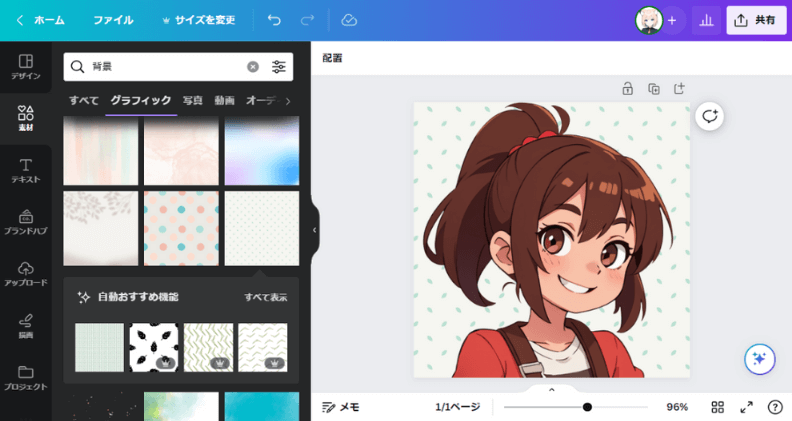
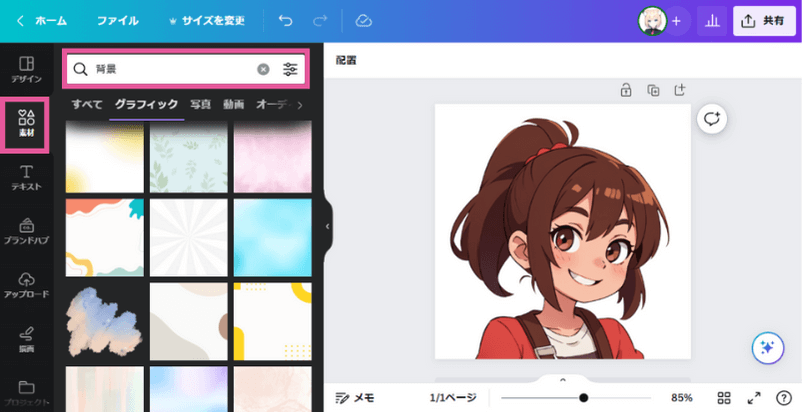
次は合成したい背景を選んでいきます。
メニューから「素材」を選択して、検索ボックスで「背景」を検索すると素材がたくさん出てきます。好きな背景を選びましょう。

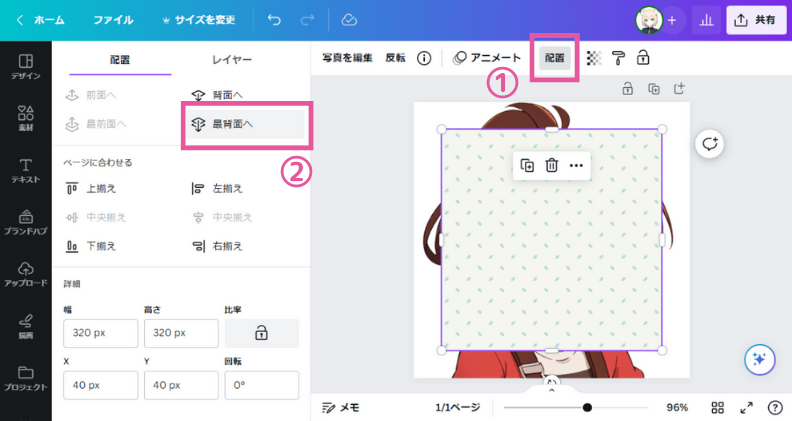
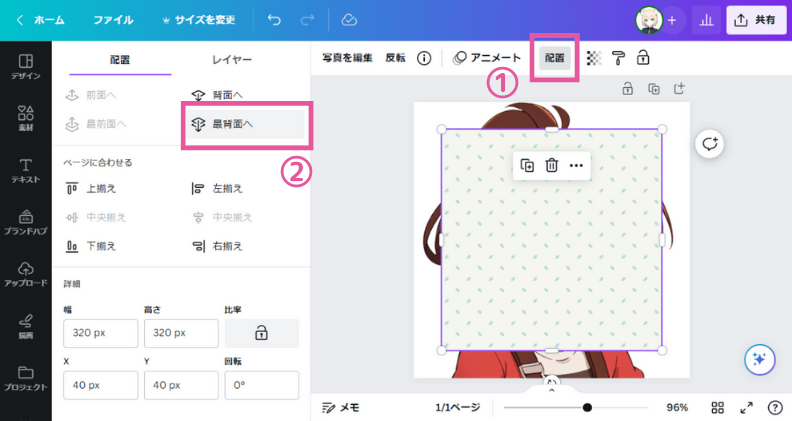
背景がキャラの前面に来てしまった場合は、「配置」をクリックして「最背面へ」をクリックします。

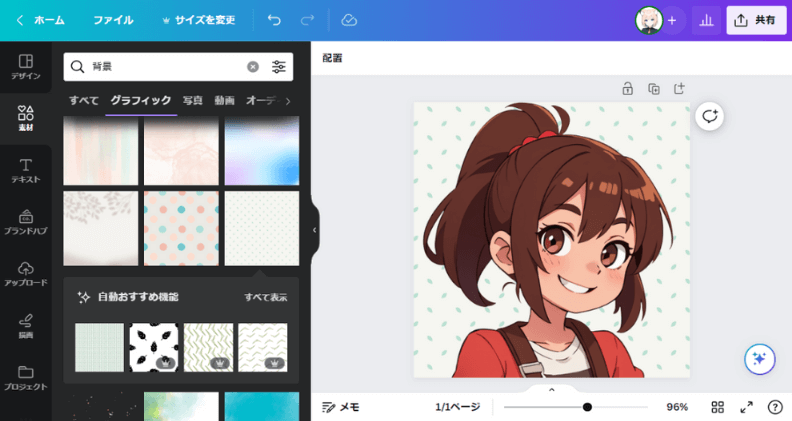
あとは背景の位置と大きさを調整すれば完成です。

キャラの切り抜きは別に行う方法
キャラの切り抜きは別の方法で行って、Canvaでその画像と背景を合成するという方法もあります。
・キャラの切り抜き
Stable Diffusion WebUIを使っている人であれば、以下の記事で解説している「ABG Remover」という拡張機能を使うのが便利です。
他にもキャラを切り抜く(背景を削除する)オンラインツールなどもあるので、それらを利用するのもいいと思います。
・Canvaで背景と合成
Canvaで「デザインを作成」をクリックして、カスタムサイズを選択します。

キャンバスの幅と高さはご自身が作成したいアイコンのサイズに合わせます。

切り抜いたキャラの画像をキャンバスにドラッグ&ドロップして画像をアップロードします。アップロードした画像は位置とサイズを調整してください。

次は合成したい背景を選んでいきます。
メニューから「素材」を選択して、検索ボックスで「背景」を検索すると素材がたくさん出てきます。好きな背景を選びましょう。

背景がキャラの前面に来てしまった場合は、「配置」をクリックして「最背面へ」をクリックします。

あとは背景の位置と大きさを調整すれば完成です。

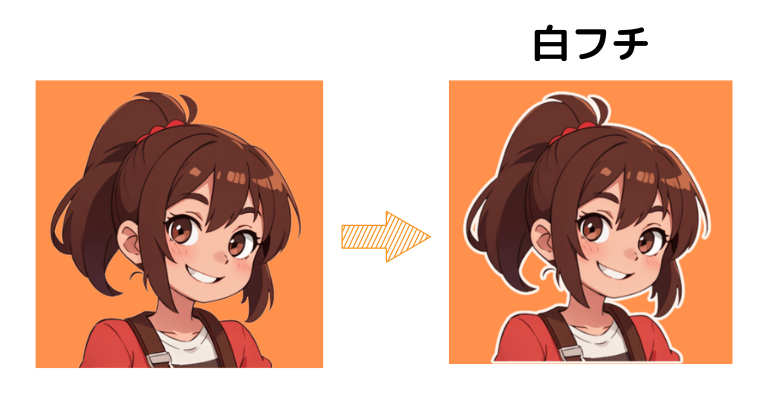
キャラに白フチをつける

キャラクターに白フチをつけると、背景からキャラを際立たせることができます。
まず、キャラクターを切り抜いて背景と重ねておきましょう。

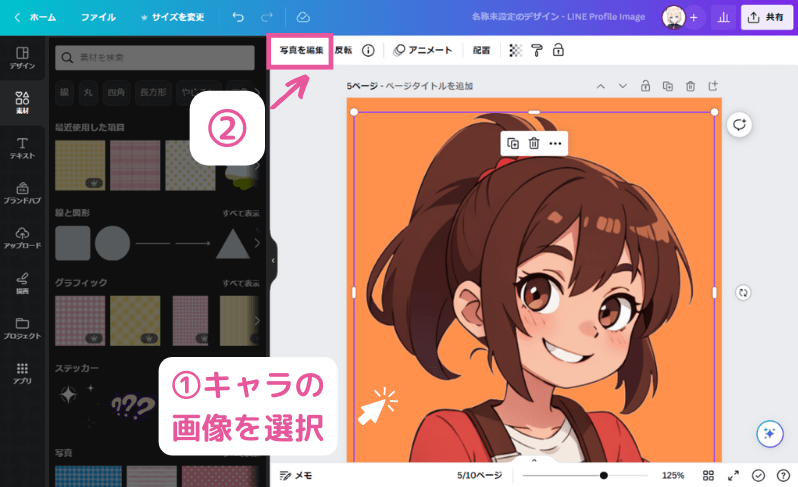
キャンバス上でキャラの画像を選択し、上部メニューの「写真を編集」をクリックします。

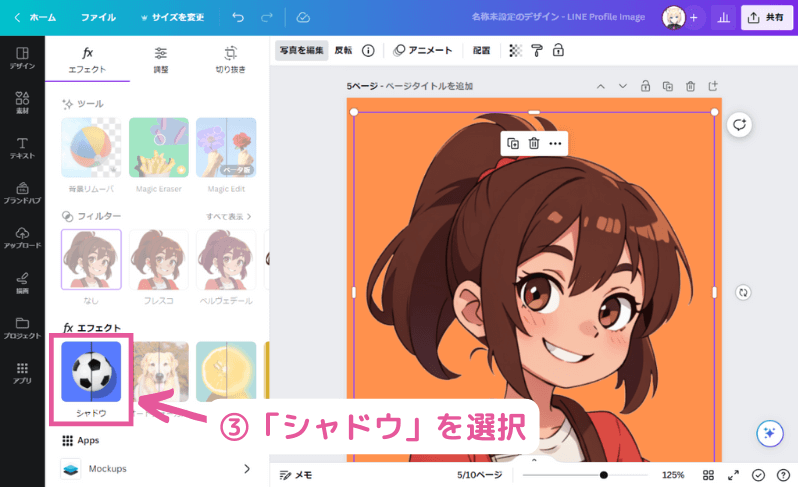
エフェクトから「シャドウ」を選択します。

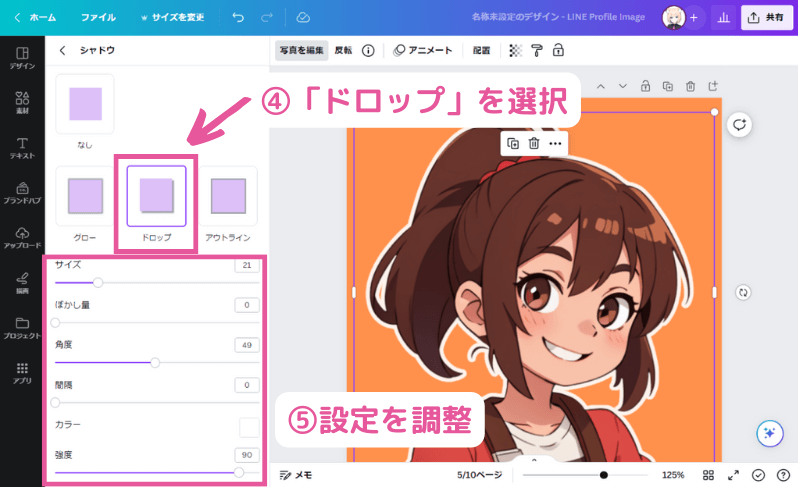
「ドロップ」を選択します。カラーは「白」、ぼかし量は「0」、間隔は「0」に設定します。角度はいくつでも構いません。
サイズで白フチの太さを調整できます。
強度は白フチの透明度です。はっきりくっきりさせたいときは「100」に近い値にするとよいでしょう。


白フチをつけるとキャラがくっきりするね♪
あとは右上の「共有」から画像をダウンロードすればOKです。
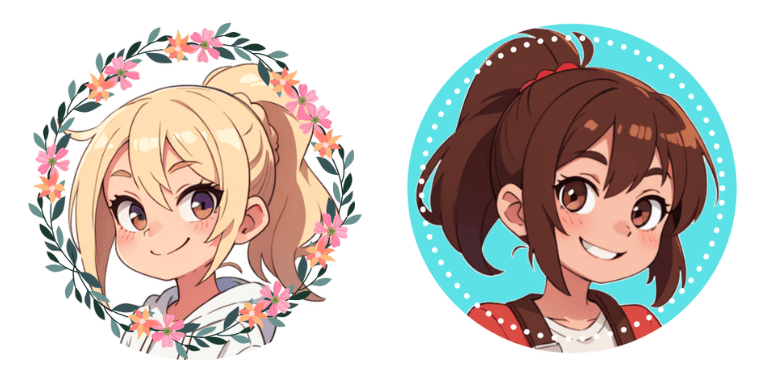
装飾する

Canvaを使えば、アイコンの縁を装飾することも簡単にできます。
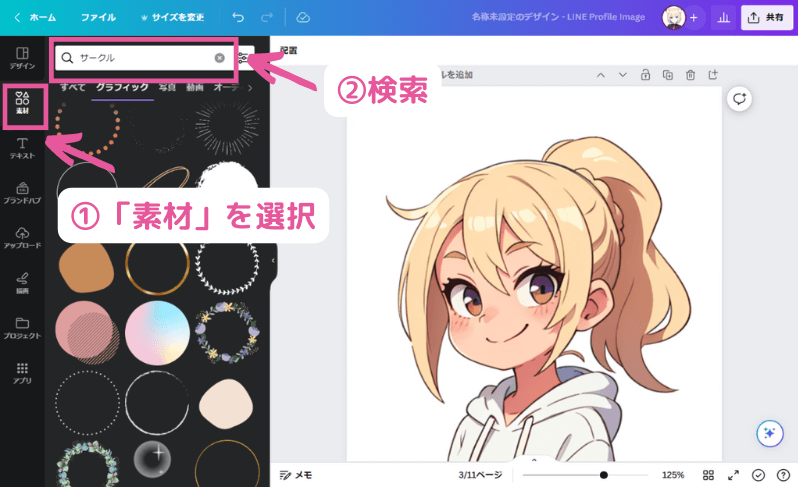
Canvaの左側メニューで「素材」を選択します。
そして検索ボックスで、たとえば「サークル」などで検索します。すると、円形の素材がたくさん出てくるので好きなものをクリックして画像に挿入しましょう。
あとは素材の位置と大きさを合わせればOKです。


「花 サークル」などで縁取りの素材を具体的に絞り込むこともできますよ
好きな形に切り抜く

画像を好きな形に切り抜くこともできます。
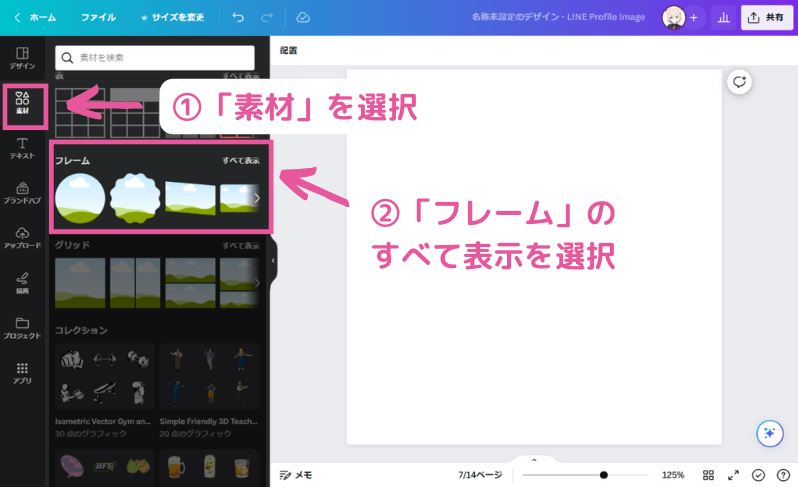
真っ白なキャンバスを作成した状態で、Canvaの左側メニューの「素材」を選択します。
素材の中に「フレーム」というものがあるので、「すべて表示」をクリックします。

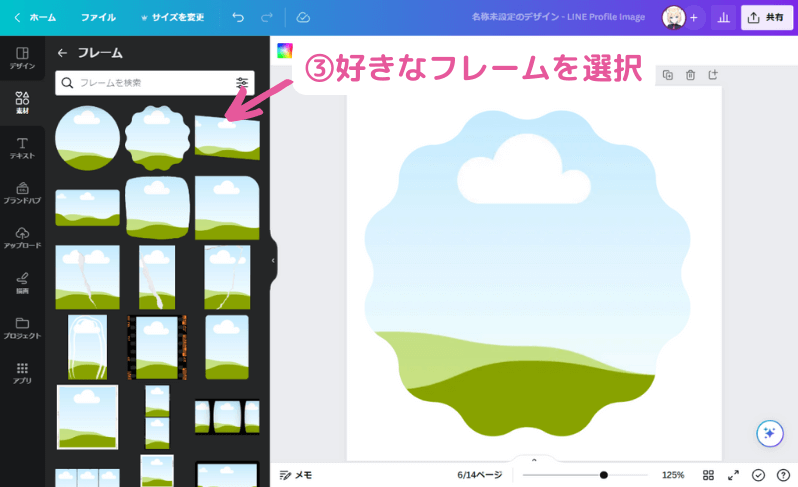
好きなフレームを選択するとキャンバスに挿入されます。フレームの位置や大きさを調整します。

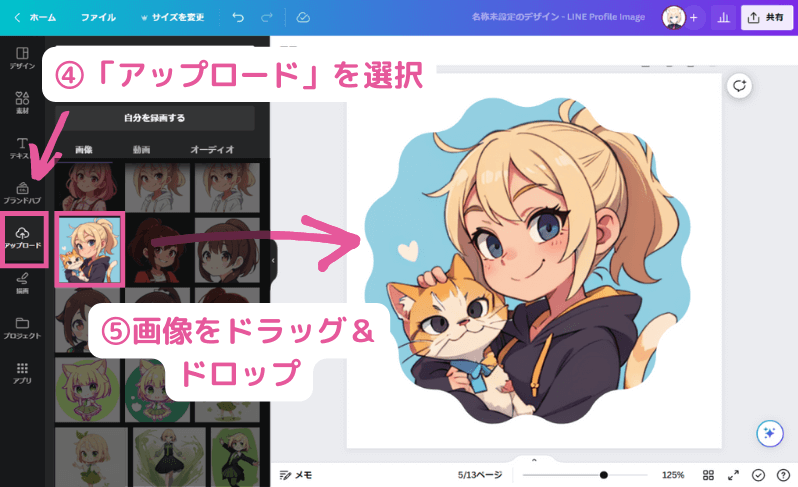
あとは「アップロード」から画像をフレーム内にドラッグ&ドロップすればOKです。
フレームの形に画像が切り抜かれます。

カラーを変える

画像にフィルターをかけてカラーを変えることもできます。
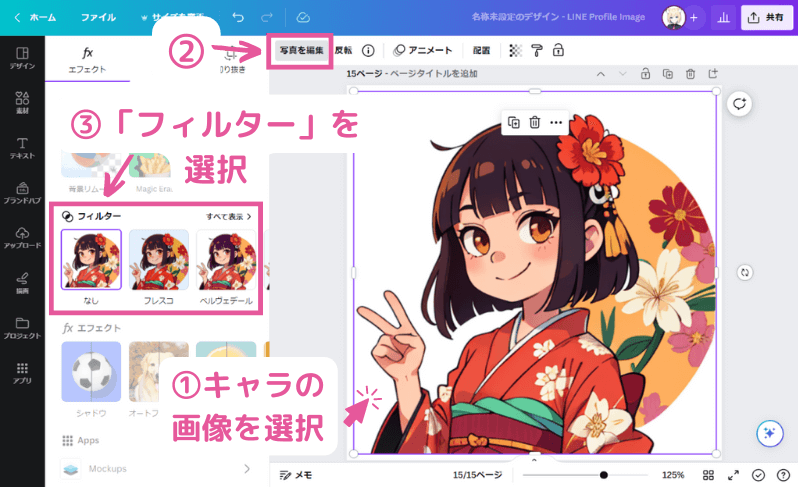
まず、キャラの画像を選択し、「写真を編集」をクリックします。
メニューが開くので、「フィルター」のすべて表示をクリックします。

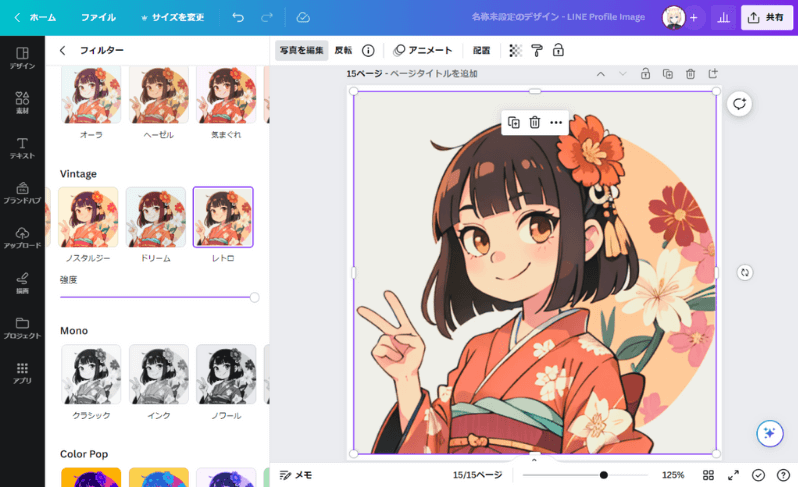
好きなフィルターを選びましょう。フィルターの強さは「強度」で調整できます。

まとめ
本記事ではCanvaというデザインツールを使ってSNSのオリジナルアイコンを作成する方法を紹介しました。
AIイラストを活用することで、誰でも簡単に自分だけのオリジナルアイコンを作ることができます。

素敵なプロフィールアイコンで魅力度アップ♪












コメント