
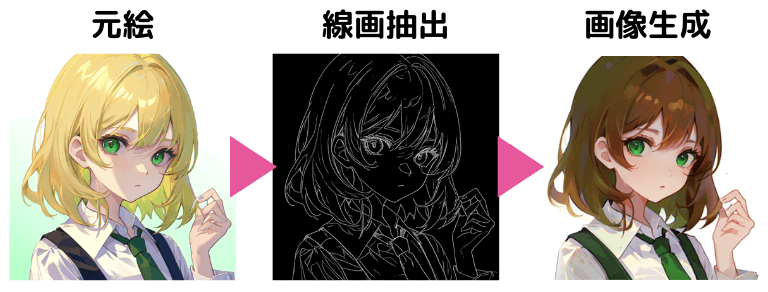
このイラストの線画はそのままで、色だけ変えたいんだけど


ControlNetという便利な機能を使いましょう!
気に入った絵の色だけを変えたいという場合、あなたならどうしますか?
「絵を元に別の絵を生成する」ということなので、img2imgを使えばいいと思うかもしれません。
ですが、線画を残してカラーだけ変更することはimg2imgではかなり難しいです。
このようなときは、Stable DiffusionのControlNetという機能を使いましょう。
ControlNetは思い通りの画像を生成するための便利な機能群なのですが、色だけ変えたいときは「Canny」か「Lineart」が適しています。
この記事では便利なControlNetの「Canny」「Lineart」で絵の色だけを変える方法を解説します。
- 絵の線画はそのままにして、色だけを変えたい
- CannyやLineartの使い方を知りたい
ControlNetとは
ControlNetは、Stable Diffusionの出力をより細やかに制御するための追加機能です。
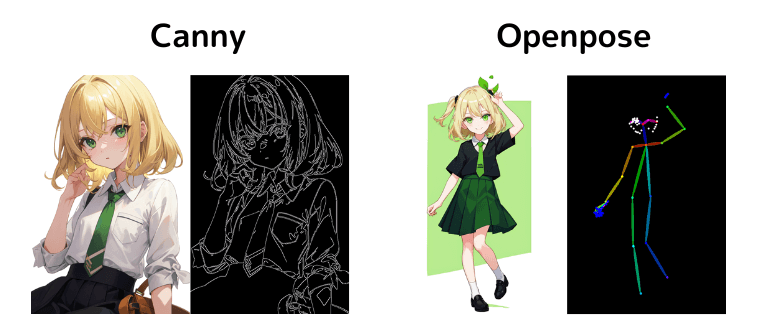
ControlNetはいくつかの機能の総称で、その中には、棒人間でポーズを指定できる「Openpose」や、線画を抽出してそこから新たな絵を生み出す「Canny」や「Lineart」などがあります。

絵の色だけを変えたいときは
img2imgで色だけを変えるのは難しい

img2imgでうまくいかないわけ?

結論からいうとうまくいかないです。
でも実際にやってみましょう!
絵を元にして別の絵を生み出すということでまず思いつくのは「img2img」でしょう。
img2imgについて知りたい方はこちらの記事をご覧ください。
では、img2imgでこの絵のキャラクターの髪色を金色から茶色に変えてみましょう。

1girl, brown hair, medium hair, green eyes, green necktie, white background
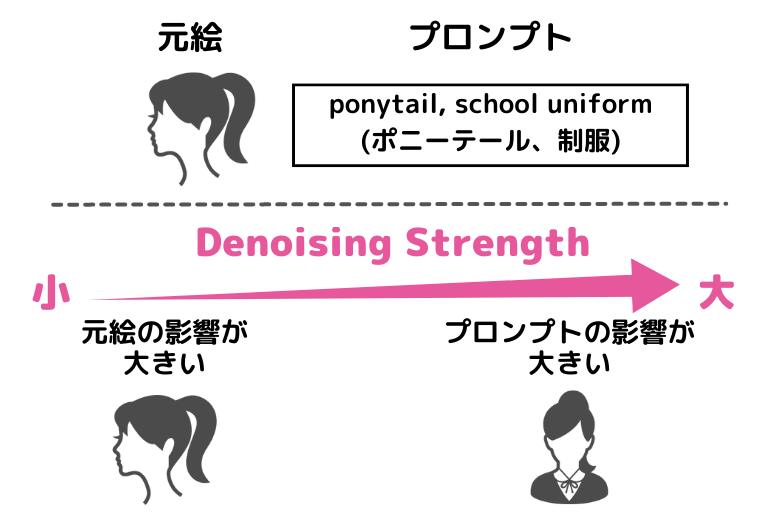
img2imgでポイントになるのは「Denoising Strength」の値です。
Denoising Strengthが小さいと元絵の影響が強くなり、大きいとプロンプトの影響が強くなります。

今回は、元絵の構図(線画)はそのままに、色はプロンプトで指定したいわけです。
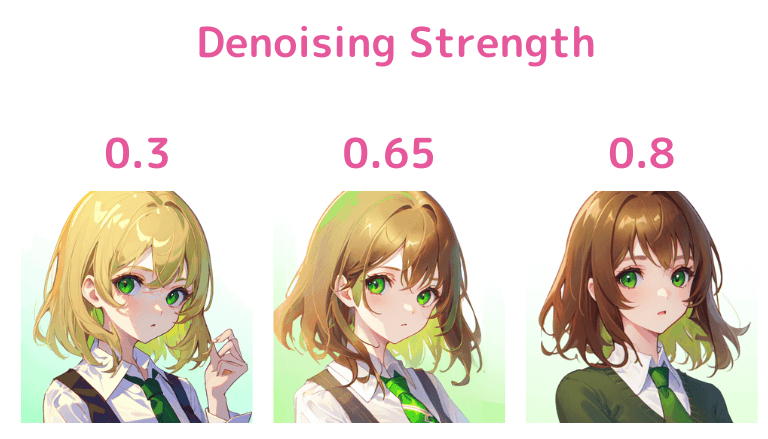
元絵の構図を優先するためにDenoising Strengthを小さくすると、brown hairというプロンプトが反映されません。
一方、brown hairというプロンプトを反映させようとDenoising Strengthを大きくすると、元絵の構図から離れてしまいます。
では、中間くらいすればいいかというと、これもなかなかうまくいきません。

このように「カラーだけを変更したい」という用途には、単純にimg2imgを使うことは難しいのです。そこで便利なControlNetの出番です!
CannyとLineartは線画を抽出できる
「Canny」というのは絵の「エッジ(輪郭)」を抽出して、それを元に画像を生成する機能です。
これによって、元絵の線画を維持しつつ、色だけを変更することが可能になります。

「Lineart」もほぼ同じ機能ですが、こちらの方が線をよりくっきりと抽出してくれます。

Cannyの使い方
それでは、Cannyを使って絵の色だけを変更してみましょう。
ここからはStable Diffusion WebUI(AUTOMATIC1111)での操作方法を解説します。
拡張機能でControlnetをインストール
まずは、ControlNetの拡張機能をインストールしていきます。
① WebUIの「Extensions」タブを開く
② 「Install from URL」タブを開く
③ 「URL for extension’s git repository」に以下のURLを入力
https://github.com/Mikubill/sd-webui-controlnet.git④ 「Install」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetをインストール](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_install_v3.png)
数秒待つと、インストールが完了し、Installボタンの下に「Installed into C:UsersxxxxStableDiffusionstable-diffusion-webuiextensionssd-webui-controlnet. Use Installed tab to restart.」のようなメッセージが表示されます。
次の手順で、ControlNetを有効化してUIを再スタートします。
① Extensionsの「Installed」タブに移動
② 「sd-webui-controlnet」にチェックが入っていることを確認
③ 「Apply and restart UI」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetを適用](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_apply_v3.png)
txt2imgの中に、ControlNetという項目が表示されていればOKです。
![[Stable Diffusion WebUI] ControlNetがインストールされたことを確認](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_extentions_cn_installed.png)
Cannyのモデルをダウンロード
ControlNetにはCannyやOpenposeなどいくつかの機能があります。
そして、それぞれの機能に対応する「モデル」をダウンロードする必要があります。

この「モデル」は「Checkpoint」とは別物です
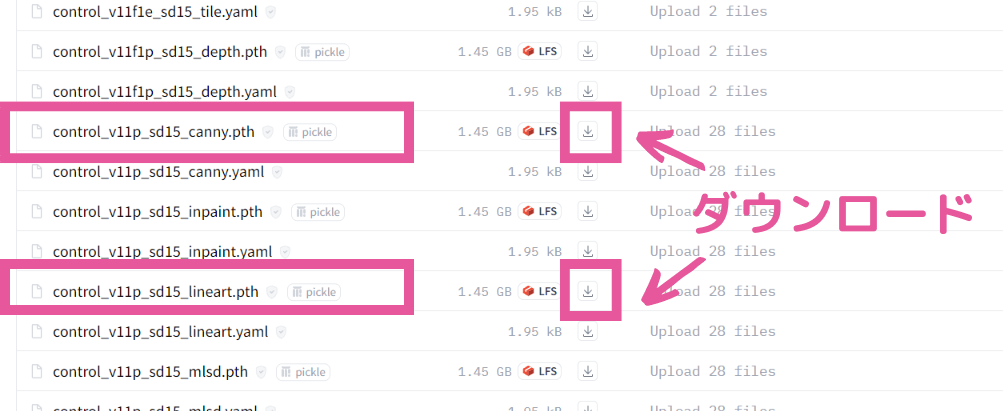
ControlNetの各モデルは、下記の「Hugging Face」のページからダウンロードできます。

「.pth」で終わるファイルがモデルファイルです。
今回は「Canny」と「Lineart」を使いたいので、とりあえず以下の2つのファイルをダウンロードしましょう。
ファイル名の横のダウンロードボタン「↓」を押すとダウンロードできます。(.yamlファイルはダウンロードする必要はありません。)
- control_v11p_sd15_canny.pth
- control_v11p_sd15_lineart.pth

ダウンロードしたファイルは以下の場所に格納します。
Stability Matrixを使っている場合
StabilityMatrix.exeと同フォルダにある「Data」フォルダ > Models > ControlNet
Stability Matrixを使っていない場合
stable-diffusion-webui > extensions > sd-webui-controlnet > models
Cannyを使って画像生成
txt2imgタブを開きます。
「ControlNet」の右端の◀ボタンを押して、メニューを開きます。
「Enable」にチェックを入れると、画像生成するときにControlNetが有効になります。
ControlNetを使わないときには、このチェックを忘れずに外してください。
![[Stable Diffusion WebUI] ControlNetを有効化](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_controlnet_enable_v2.png)
「ここに画像をドロップ-または-クリックしてアップロード」のところに、元絵とする画像をアップロードします。
![[Stable Diffusion WebUI] ControlNet - 画像をアップロード](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_controlnet_img_upload_v2.png)
Control Typeで「Canny」を選択します。
すると、自動的にPreprocessorが「canny」に、Modelが「control_v11p_sd15_canny」に設定されます。
もしModelがNoneのままになってしまうときは、右にある「リフレッシュボタン」を押してから、再びCannyを選択してください。
![[Stable Diffusion WebUI] 拡張機能ControlNetをインストール](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_extentions_cn_install_v2.png)
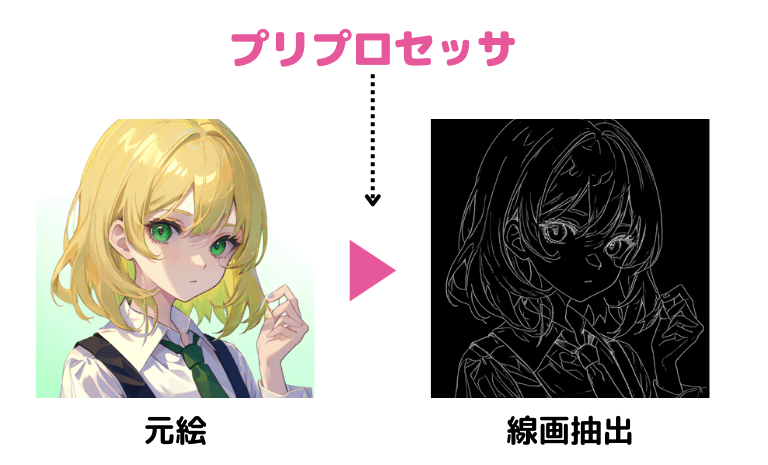
プリプロセッサは元絵から特徴を抽出する処理機構のことで、Cannyであれば「輪郭線を抽出する」役割を担います。

なお、プリプロセッサの処理結果の画像を確認したりダウンロードしたいときは、Preprocessorの右にある「Run preprocessor」ボタンをクリックすると良いです。
プレビューが表示されます。プレビューの右上にあるダウンロードボタンを押して、画像をダウンロードすることもできます。
![[Stable Diffusion WebUI] ControlNet - プリプロセッサ](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_controlnet_preprocess.png)
これでControlNetを使う準備は整いました。
あとは、いつも通りにプロンプトを入力して画像生成すればOKです。
今回は金髪を茶髪に色変更したいので、元絵のプロンプトで髪色に関する箇所だけを変更します。
1girl, brown hair, medium hair, green eyes, green necktie, white background
Generateをクリックして画像生成してみましょう!
結果はこのようになりました。


いい感じだけど、服の線が一部消えてるね

一部の輪郭線をうまく抽出できなかったみたいです
線画がうまく抽出できていないと感じたときは、Resolutionを上げたりLowThresholdを上げたりして調整しましょう。
![[Stable Diffusion WebUI] Cannyの設定](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_cn_canny_setting.png)

ただ、この調整はなかなか難しいです…
別の方法として「Lineart」というControlNetの別の機能を使うこともできます。試してみましょう♪
Lineartの使い方
Lineartは、Cannyと同じように線画を抽出して画像を生成する機能です。
やや感覚的な表現になってしまいますあ、Lineartの方がCannyよりも線をくっきりと抽出してくれる気がします。
利用する手順はCannyと同じです。
Lineartのモデルはすでに前項でダウンロードしていると思うので、すでにLineartを使える状態になっています。
画像生成のときに、Control Typeで「Lineart」を選択すればOKです。
![[Stable Diffusion WebUI] ControlTypeでLineartを選択](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_cn_ct_lineart.png)
Lineartでは、Cannyで消えてしまった服の線をうまく認識してくれました✨

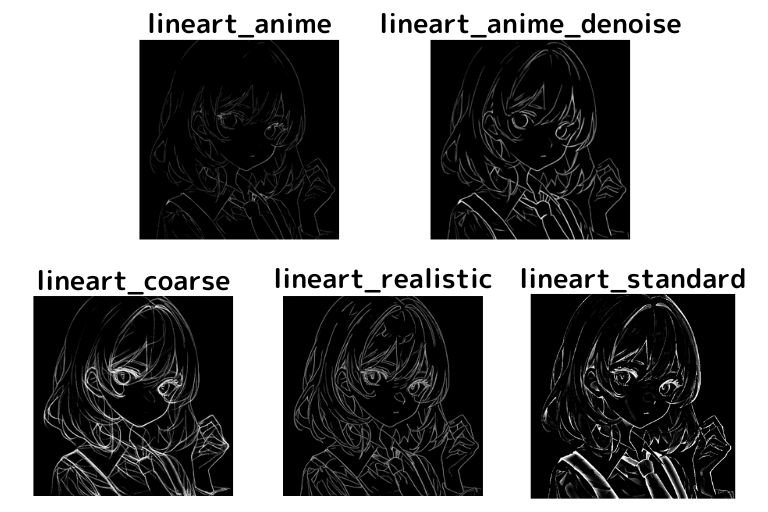
なお、Lineartの場合、プリプロセッサにいくつか種類があります。プリプロセッサを変更することで、線画の抽出が若干変わります。絵に合わせて、いろいろ変えながら試してみるといいでしょう。

まとめ
絵の色だけを変更したい場合には、ControlNetの「Canny」や「Lineart」が役立ちます。
Stable Diffusion WebUIであれば、ControlNetの拡張機能をインストールして、モデルをダウンロードするだけで簡単に使うことができます。

ControlNetについてもっと詳しく知りたいなら、下記のリンクもおすすめです
そのほかのControlNetの機能についてはこちらの記事もご覧ください。






コメント