
私のこの落書き、きれいに清書できないかな?


ControlNetの「Scribble」で落書きをステキなイラストに大変身させちゃいましょう🪄
自分の手を動かして描くイラストは本当に楽しいものです😊
私もペンタブを使ってお絵描きするのが大好きです。
でも誰もが上手な絵を描けるわけではありません。自分で描いた絵にちょっとがっかりしてしまうこともありますよね😓
そんなときはAIに手伝ってもらいましょう!
Stable Diffusionで使える「Scribble」という拡張機能なら、マウスで描いた落書きだってこの通り✨
![[Stable Diffusion] ControlNetのScribbleで落書きが大変身](https://runrunsketch.net/wp-content/uploads/2023/11/cn_scribble_img.png)
本記事では、Stable DiffusionのControlNetという機能の中のひとつである「Scribble」の導入方法や使い方を解説します。似たような機能である「img2img」との違いや使い分けのコツもご紹介!
- 落書きからきれいな絵を作りたい
- Scribbleとimg2imgの違いや使い分けを知りたい
Scribbleとは
「Scribble(スクリブル)」はStable DiffusionでControlNetという機能群の一つとして提供されています。
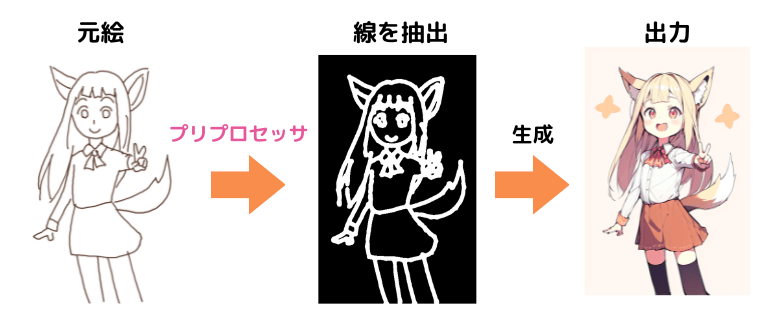
Scribbleをひと言でいうと、落書きをきれいな絵に変換する機能です。
![[Stable Diffusion] ControlNetのScribbleで落書きが大変身](https://runrunsketch.net/wp-content/uploads/2023/11/cn_scribble_img2.png)
「自分の手でお絵描きするのは好きだけど、絵にあまり自信がない」という人も、Scribbleを使って清書をすることで、ステキなイラストに仕上げることができます。
次はこのScribbleの導入方法と使い方について見ていきましょう。
Scribbleの導入方法
ここからはStable Diffusion WebUI(AUTOMATIC1111)での操作方法を解説します。
以下の流れでScribbleを導入していきます。
- 拡張機能である「ControlNet」をインストールする
- 「Scribble」のモデルをダウンロードする
【1】拡張機能「ControlNet」をインストール
まずは、拡張機能の「ControlNet」をインストールしていきます。
(すでにインストール済の方は読み飛ばして次に進んでください。)
① WebUIの「Extensions」タブを開く
② 「Install from URL」タブを開く
③ 「URL for extension’s git repository」に以下のURLを入力
https://github.com/Mikubill/sd-webui-controlnet.git④ 「Install」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetをインストール](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_install_v3.png)
数秒待つと、インストールが完了し、Installボタンの下に「Installed into C:\Users\xxxx\StableDiffusion\stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart.」のようなメッセージが表示されます。
次の手順で、ControlNetを有効化してUIを再スタートします。
① Extensionsの「Installed」タブに移動
② 「sd-webui-controlnet」にチェックが入っていることを確認
③ 「Apply and restart UI」をクリック
![[Stable Diffusion WebUI] 拡張機能ControlNetを適用](https://runrunsketch.net/wp-content/uploads/2023/11/auto1111_extentions_cn_apply_v3.png)
txt2imgの中に、ControlNetという項目が表示されていればOKです。
![[Stable Diffusion WebUI] ControlNetがインストールされたことを確認](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_extentions_cn_installed.png)
【2】Scribbleのモデルをダウンロード
ControlNetにはScribbleやOpenPose、Cannyなどいくつかの機能があります。
それらの機能を使うには、それぞれの機能に対応する「モデル」をダウンロードする必要があります。
ControlNetの各モデルは、下記の「Hugging Face」のページからダウンロードできます。

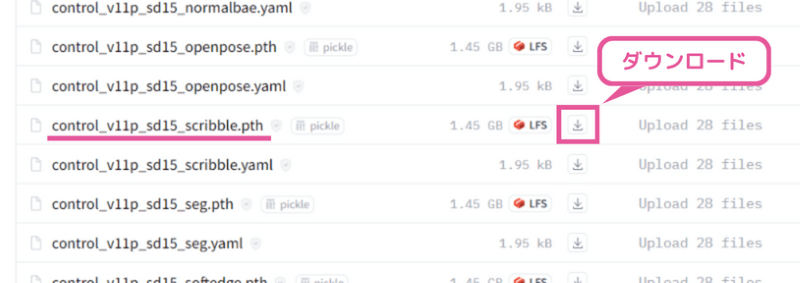
「.pth」で終わるファイルがモデルファイルです。
今回はScribbleに対応している「control_v11p_sd15_scribble.pth」というファイルをダウンロードしてください。
ファイル名の横のダウンロードボタン「↓」を押すとダウンロードできます。(.yamlファイルはダウンロードする必要はありません。)

ダウンロードしたファイルは以下の場所に格納します。
Stability Matrixを使っている場合
StabilityMatrix.exeと同フォルダにある「Data」フォルダ > Models > ControlNet
Stability Matrixを使っていない場合
stable-diffusion-webui > extensions > sd-webui-controlnet > models

これで準備OK♪
Scribbleの基本的な使い方
元画像を用意する
まずは元となる画像を用意します。このような落書きで構いません。

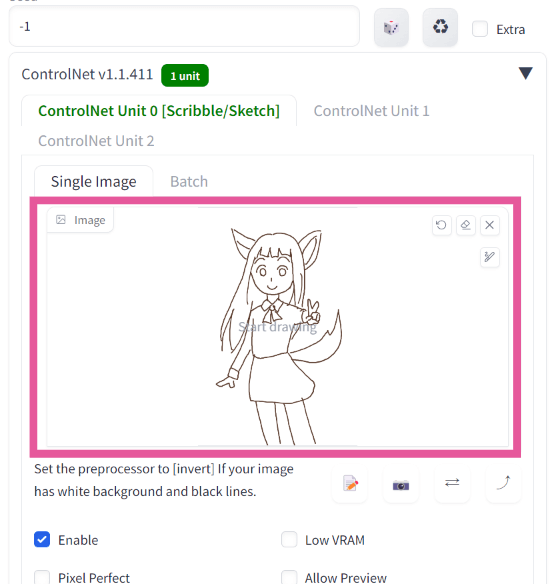
ControlNetを有効化する
txt2imgタブを開きます。
「ControlNet」の右端の◀ボタンを押して、メニューを開きます。
「Enable」にチェックを入れると、画像生成するときにControlNetが有効になります。
ControlNetを使わないときには、このチェックを忘れずに外してください。
![[Stable Diffusion WebUI] ControlNetを有効化](https://runrunsketch.net/wp-content/uploads/2023/08/auto1111_controlnet_enable_v2.png)
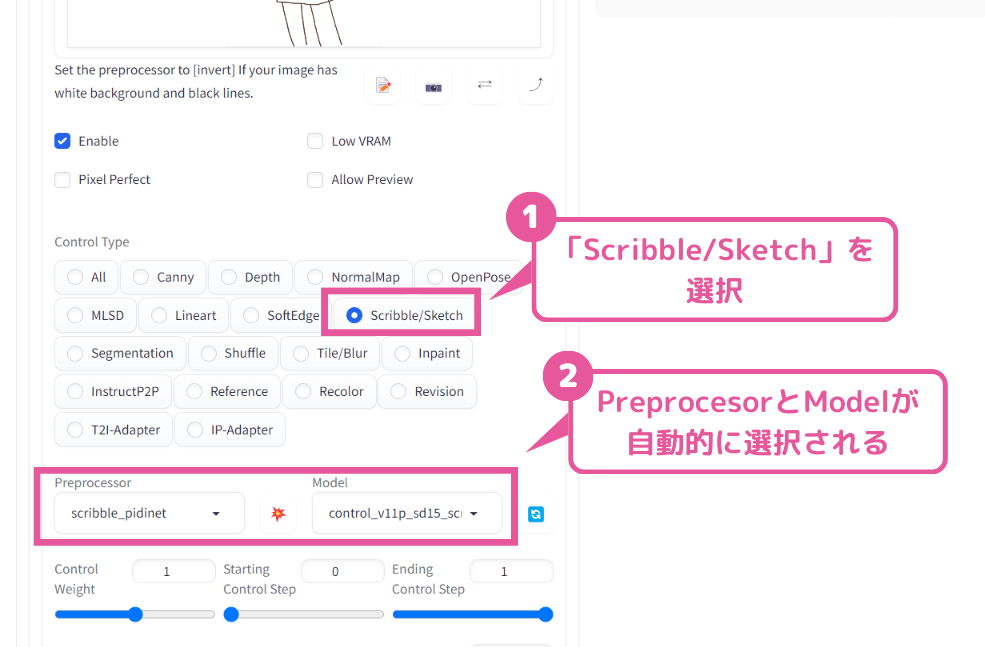
Control Typeで「Scribble」を選択する
「ここに画像をドロップ-または-クリックしてアップロード」のところに、元絵とする画像をアップロードします。

そして、
①Control Typeで「Scribble/Sketch」を選択します。
②すると、自動的にPreprocessorが「scribble_pidinet」に、Modelが「control_v11p_sd15_scribble」に設定されると思います。
もしModelがNoneのままになってしまうときは、右にある「リフレッシュボタン」を押してから、再びScribble/Sketchを選択してください。

ここで、②の「Preprocessor」(プリプロセッサ)に注目してみましょう。
プリプロセッサは、画像を解析して線を抽出する役割を担います。
プルダウンを開いてみると5種類ほどあることがわかります。これらは、元絵の線をどれくらい細かく抽出するかの違いと考えればいいと思います。
後ほど比較しますが、ここではひとまず「scribble_hed」を選んで先に進みます。
画像を生成する
実はScribbleでtxt2imgを行う場合、プロンプトが空でも画像生成することができます。
一旦、プロンプトは入力せずにこのまま画像生成してみましょう。
(※このあとの画像生成では絵の品質を上げるためにネガティブプロンプトにEasyNegativeを指定しています。)
全体的な形はうまくとれているようですが、キツネ耳やしっぽはうまく認識できていませんね。
やはり、プロンプトを入力しないと意図通りの絵にはなりません。
![[Scribble] プロンプトが空だと精度が悪い](https://runrunsketch.net/wp-content/uploads/2023/11/scribble_prompt_none.png)
では、少しだけプロンプトを入力してみます。特徴的なキツネ耳(fox ears)について情報を与えてみましょう。
girl, fox ears
今度はキツネ耳やしっぽも認識してくれているようです。fox earsというプロンプトを与えることで、この落書きは「キツネ耳娘である」と認識してくれたようです。
![[Scribble] プロンプトを入力すると精度が上がる](https://runrunsketch.net/wp-content/uploads/2023/11/scribble_prompt_few.png)
では、最後にきちんとプロンプトを入力して生成してみます。
little girl, fox ears, long hair, blunt bangs, blonde hair, ribbon, skirt, peace sign
いい感じの絵になりました。ちゃんと前髪パッツンになっていますし、ピースサインもバッチリきまっていますね✨
![[Scribble] プロンプトを適切に入力すると精度が上がる](https://runrunsketch.net/wp-content/uploads/2023/11/scribble_prompt_full.png)

これが基本的なScribbleの使い方です
Scribbleをさらに詳しく
Scribbleの基本的な使い方は簡単なのですが、さらに使いこなすために詳しいところも見ていきましょう。
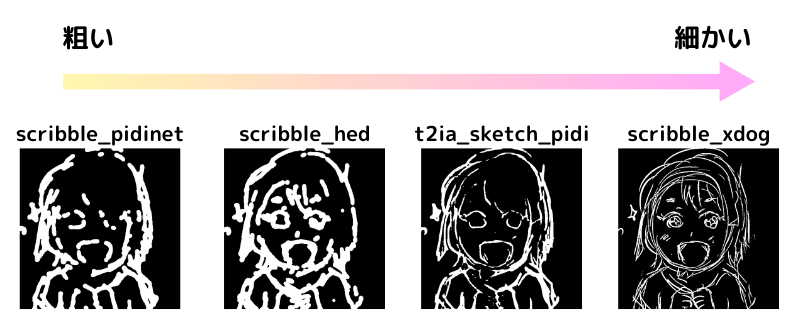
プリプロセッサの選択
Scribbleはプリプロセッサ(前処理)で元絵から線を抽出し、そこから画像を生成しています。

この元絵から線を抽出するプリプロセッサは5種類から選択することができます。
- scribble_hed
- scribble_pidinet
- scribble_xdog
- t2ia_sketch_pidi
- invert(from white bg & black line)

どこが違うの?

線をどれくらい細かく抽出するかの違いと考えてOKです
基本的な考え方としては以下のような使い分けでいいと思います。
- 元絵の細かい線まで参照したいときにはscribble_xdog
- ざっくりでいいときはscribble_hedかscribble_pidinet
- t2ia_sketch_pidiはその中間くらい
違いをわかりやすくするため、少し細かめに線を入れたラフ画で試してみましょう。

プリプロセッサによって、どれくらい細かく線を拾うかが違うことがわかりますね。

細かく線を抽出するほど、生成する画像は元絵に忠実になります。ですが、余計や線やゴミまで拾ってしまうというデメリットもあります。
![[Scribble] プリプロセッサをscribble_xdogにする](https://runrunsketch.net/wp-content/uploads/2023/11/scribble_xdog_v2.png)

髪型や手の形が元絵に忠実だね✨

一方で、元絵の「口の横の細かいゴミ」を「汗」だと思ったようです💦
線をざっくりと抽出すると、AIが描く自由度が上がるので元絵の細かい部分は無視されます。逆に言うと、AIが全体的にいい感じに描いてくれるということです。
![[Scribble] プリプロセッサをscribble_pidinetにする](https://runrunsketch.net/wp-content/uploads/2023/11/scribble_pidinet_v2.png)

最終的にはケースバイケースなので、プリプロセッサを変えながら試行錯誤してみるといいでしょう
img2imgとの違い

img2imgとどこが違うの?

簡単に言うと「元絵の雰囲気がどれくらい残るか」の違いが大きいです
ここまで見てきて、画像生成AIに詳しい人なら「img2img」とどこが違うのか疑問に感じているかもしれません。
確かに「img2img」も落書きやラフ画を元にしてきれいな絵を生成することができます。
では違いはどこかというと、img2imgは元絵をわりと忠実になぞってくれるのですが、Scribbleは元絵をヒントにかなりざっくりと絵を描いてくれるという感じです。
言い換えると、「元絵のタッチをある程度残したい場合はimg2img。あまり残さなくていい場合はScribble」と考えてもいいのかもしれません。
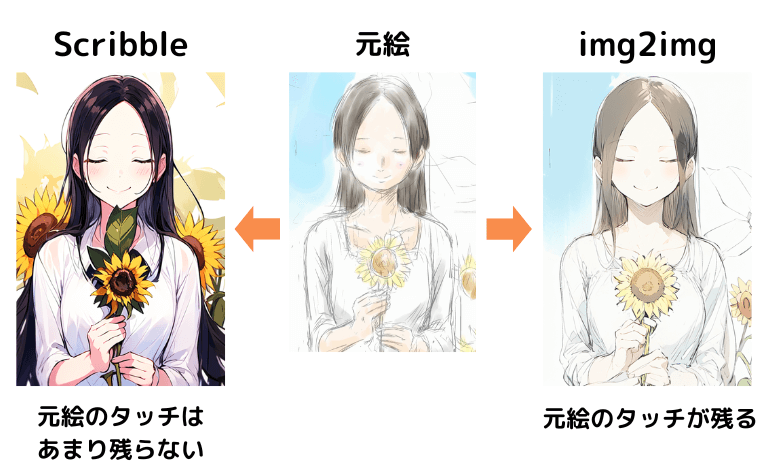
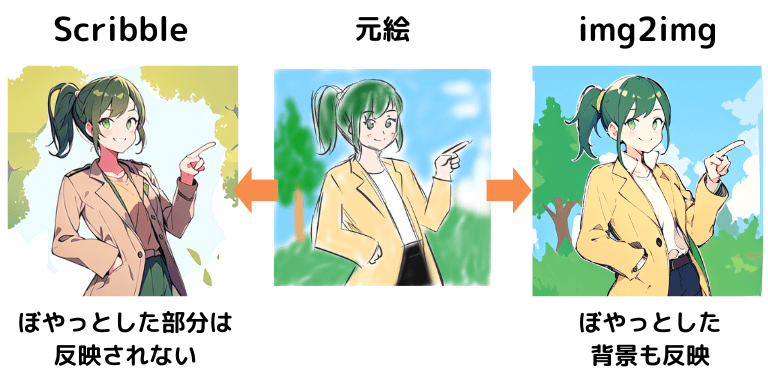
たとえば、このような「ラフ画」を清書するケースを考えてみましょう。
img2imgにすると、元絵のタッチや雰囲気を残すことができます。
一方、Scribbleにするとポーズや構図は元絵に近いのですが、タッチや雰囲気はあまり残りません。

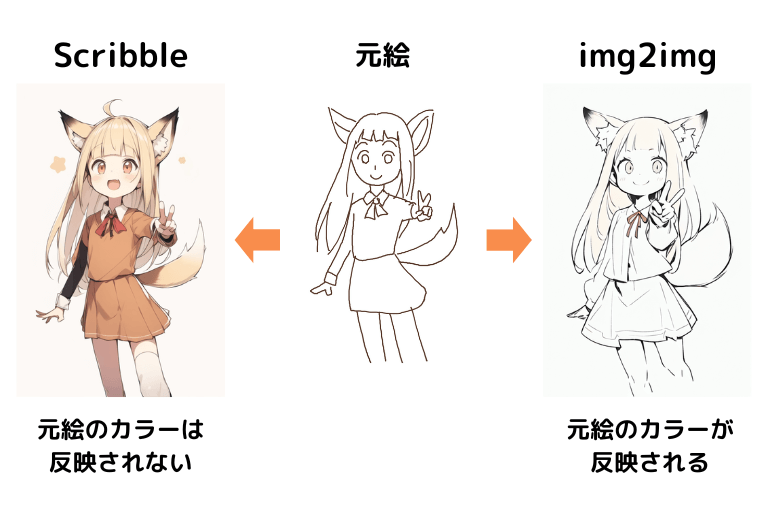
これは「カラー」に関してもそうで、img2imgでは元絵のカラーが強く反映されます。よって、元絵が白黒の場合、基本的には白黒になります。プロンプトで色を指定しても「うっすらと色づく」だけです。一方、Scribbleは元絵のカラーは反映されません。したがって、プロンプトで自由に色指定することができます。
白黒の元絵から鮮やかに着色したいときにはScribbleの方が適しています。

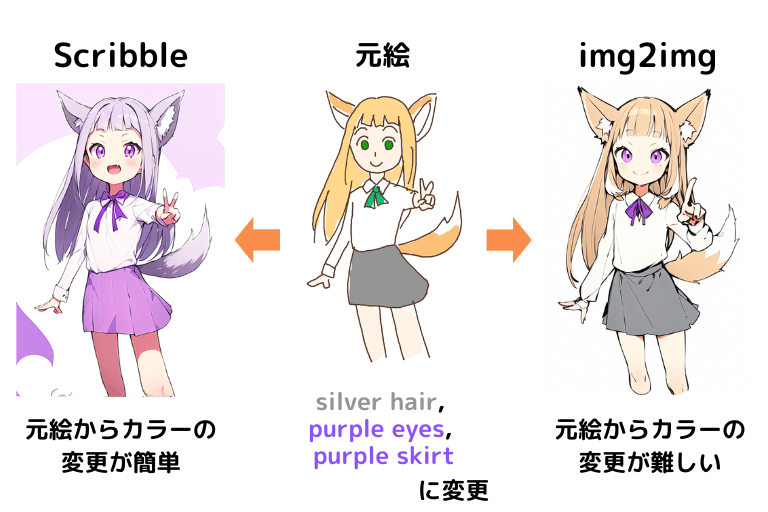
また、カラーの元絵から配色を変えたい場合もScribbleの方がやりやすいです。
たとえば、このようなカラーの元絵があったとして、「髪を銀色に、瞳とスカートを紫に変更したい」と思ってもimg2imgでは難しいです。一方、Scribbleなら簡単にできます。

それから、Scribbleは「線」を拾うので、元絵の線がハッキリしていない場合はimg2imgの方が反映させやすいです。
たとえば、この元絵は背景の「木」がぼやっとしていますが、img2imgはきちんと反映してくれます。一方でScribbleの方は無視されています。

最後にScribbleとimg2imgの使い分けのポイントをまとめます。
- ざっくりした「落書き」をきれいに整えて着色もしたい
- 元絵のポーズや構図は参照したいが、線のタッチやカラーは残さなくていい
- 「ラフ画」を、元の雰囲気(タッチやカラー)を残しつつきれいに整えたい
まとめ
Scribbleを使うと、「落書き」を「きれいな絵」に清書することができます。
その際、選択するプリプロセッサによって出来上がりが変わってくるので、プリプロセッサも変えながら試してみましょう。
なお、元絵の雰囲気(タッチやカラー)を残して清書したい場合には、Scribbleよりもimg2imgの方が適している可能性もあります。目的に応じてScribbleとimg2imgをうまく使い分けましょう。

私の落書きもステキに大変身✨

AIをうまく活用してお絵描きを楽しみましょう♪
✅楽しくお絵描きするなら「ペンタブ」もオススメ
パソコンやスマホでお絵描きを楽しむならペンタブレットを使うことをオススメします。
最近は安価で高性能なペンタブがたくさんあるので、5000円くらいの予算でも十分良いペンタブが買えます。
私もペンタブは10年以上愛用しています。
実際にいろいろ買ってレビューした記事を書きましたので、ご興味あれば見てみてください😊
ニーズごとにおすすめの5000円以下ペンタブをご紹介しています。






コメント