
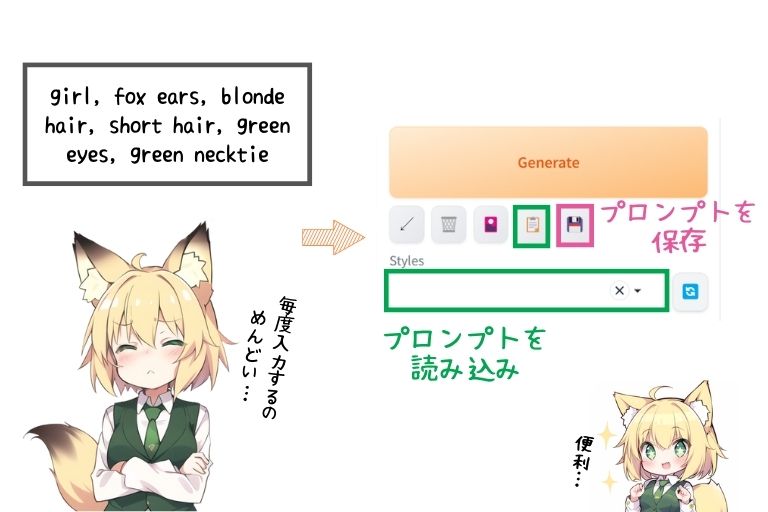
よく使うプロンプトを毎回入力するの面倒だなぁ💦

そんなときはStylesを使いましょう♪
同じキャラを生成したいときなど、よく使うプロンプトを毎回入力しないといけないのは面倒なものですね。
また、ネガティブプロンプトもたいてい同じようなことが多いですよね。Stable Diffusionを起動するたびに入力するのは面倒です。
Stable Diffusion webUI(AUTOMATIC1111)で、好きなプロンプトを保存しておき、いつでも呼び出して簡単入力できるのが「Styles」です。Stable Diffusion webUI(AUTOMATIC1111)の標準機能ですが、意外と気づかないまま使っている人も多いかもしれません(私もそうでした😂)。
本記事では、Stable Diffusion webUI(AUTOMATIC1111)でプロンプトを保存しておける「Styels」機能について解説します。Stylesを使いこなして、面倒なプロンプト入力を時短しましょう⏱✨
- いつも同じようなプロンプトを入力して面倒に感じている
Stylesでプロンプトを保存
Stylesはこんなときに使える
たとえば、私「千鳥るん」のキャラクターの基本的なプロンプトは『girl, fox ears, blonde hair, short hair, green eyes, green necktie』なのですが、これを毎回手打ちするのはちょっと面倒です。
こんなときに、このプロンプトを保存しておいて、いつでも簡単に入力できれば便利ですね。それを実現するのが「Styles」です。

プロンプトだけではなく、ネガティブプロンプトも保存しておくことができます。
Stylesの保存
まず、プロンプトをStylesに保存しておく方法です。
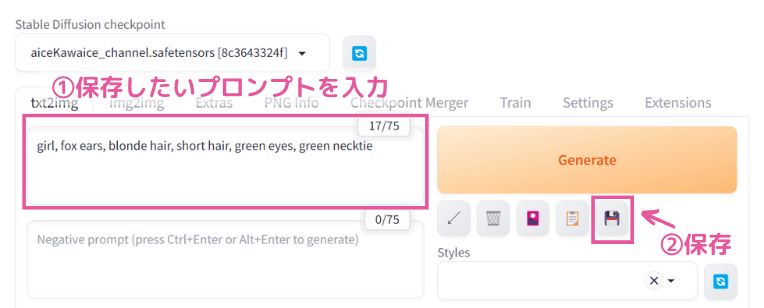
保存しておきたいプロンプトまたはネガティブプロンプトをWebUI上で入力した状態にします。
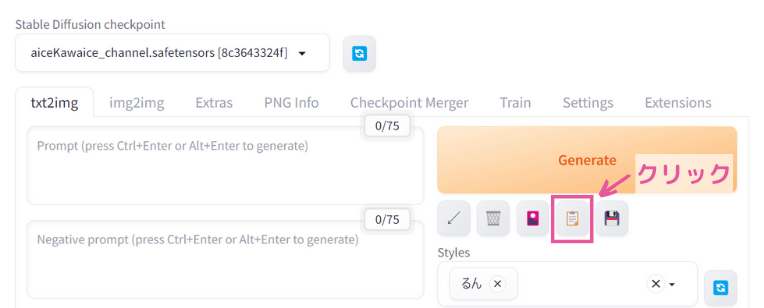
この状態で保存ボタンを押します。

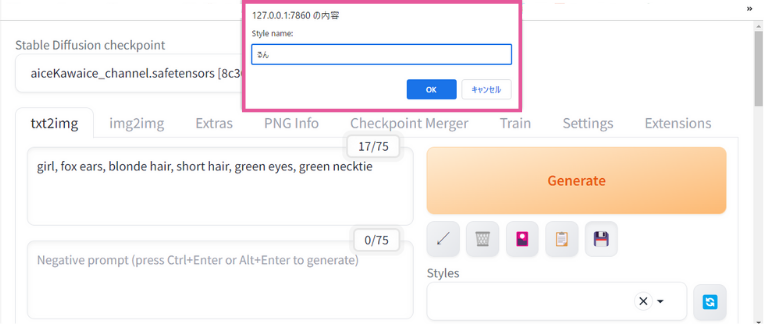
わかりやすい名前をつけます。

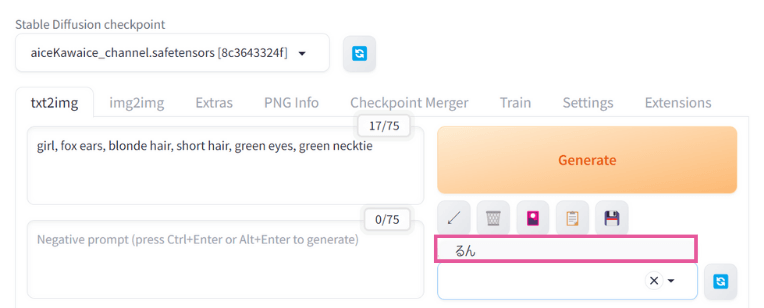
これで保存完了です。Stylesをクリックすると、先ほど保存したスタイルが表示されることがわかります。

Stylesの読み込み
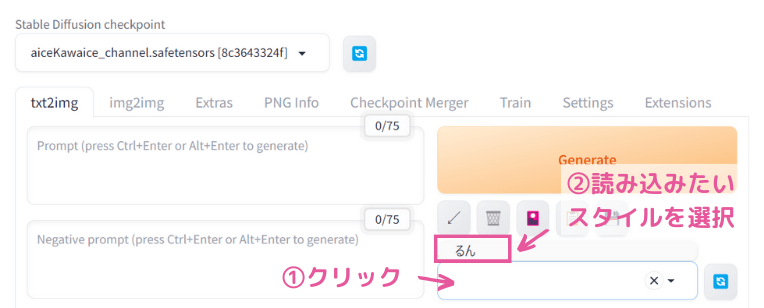
Stylesをクリックすると保存されているスタイルが表示されるので、読み込みたいスタイルを選択します。

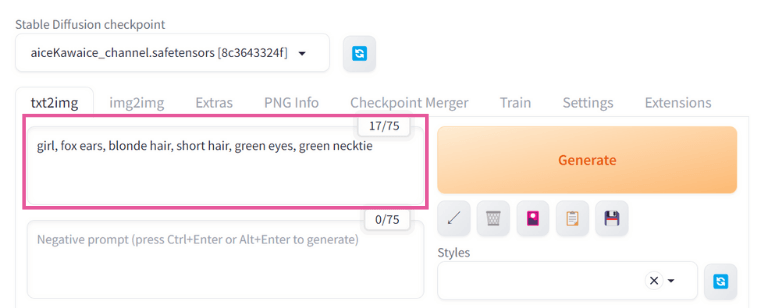
そして、貼り付けボタンを押すと、プロンプト・ネガティブプロンプトに反映されます。
このとき、すでに入力されているプロンプト・ネガティブプロンプトはそのまま残り、そこに付け足されるようにしてStyleが反映されます。


Stylesの削除・編集
一度登録したStyleは、Stable Diffusion webUIの画面から削除・編集できません。
実は、このStyleはcsvファイルとして保存されているので、そのファイルを直接編集する必要があります。
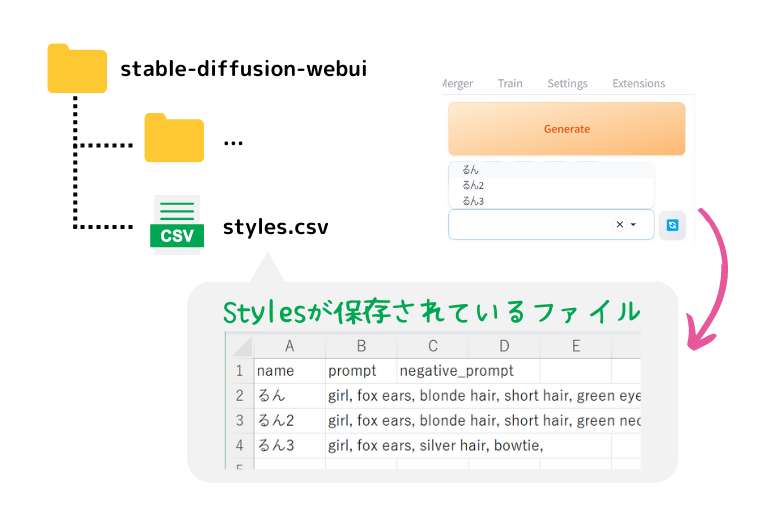
Stable Diffusionをインストールしたフォルダの中の、「stable-diffusion-webui」というフォルダの下に「styles.csv」というファイルがそれです。

このファイルをメモ帳やExcelなどで開いて、中身を編集していきます。
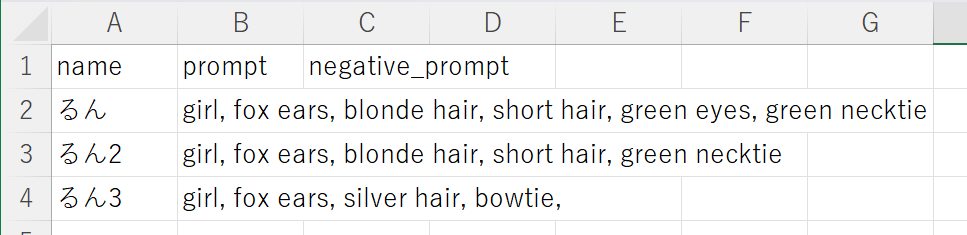
ファイルを開くと、このようになっています。


ファイル内の1行が1つのStyleに対応しているわけです
編集
保存したStyleを編集したい場合には、該当の箇所を直接編集すればOKです。
書き換え後は、ファイルを保存して閉じましょう。
削除
保存したStyleを削除したい場合には、該当するStyleを行ごと削除すればOKです。
削除後は、ファイルを保存して閉じましょう。
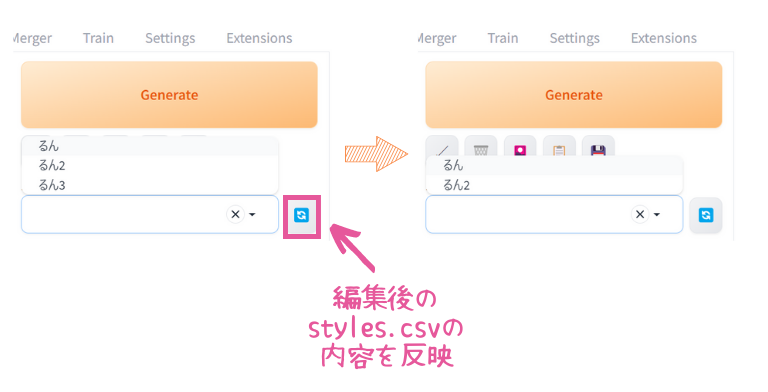
Web UIへの反映
Stable Diffusion WebUI上でStylesの更新ボタンを押すと、編集したstyles.csvファイルの内容がWebUIに反映されます。

まとめ
よく使うプロンプトやネガティブプロンプトはStylesに保存しておくと、簡単に読み込んで入力することができます。
一度保存したStyleはWebUI上からは編集・削除できないので、そのような場合はstyles.csvファイルを直接編集しましょう。

これで毎度同じプロンプトを手入力しなくてもOKね😊




コメント